UploadingState component in FilePizza codebase.
In this article, we will review the UploadingState component in FilePizza codebase. UploadingState component is returned in app/page.tsx and this is the component you would see when you have already uploaded a file. UploadingState function UploadingState({ uploadedFiles, password, onStop, }: { uploadedFiles: UploadedFile[] password: string onStop: () => void }): JSX.Element { const fileListData = useUploaderFileListData(uploadedFiles) return ( You are uploading {pluralize(uploadedFiles.length, 'file', 'files')}. ) } This above code can be found at line 87 in app/page.tsx. PageWrapper and the TitleText components are straightforward. I am curious about the UploadFileList component. Let’s find out what this is. UploadFileList import React, { JSX } from 'react' import TypeBadge from './TypeBadge' type UploadedFileLike = { fileName?: string type: string } export default function UploadFileList({ files, onRemove, }: { files: UploadedFileLike[] onRemove?: (index: number) => void }): JSX.Element { const items = files.map((f: UploadedFileLike, i: number) => ( {f.fileName} {onRemove && ( onRemove?.(i)} className="text-stone-500 hover:text-stone-700 dark:text-stone-400 dark:hover:text-stone-200 focus:outline-none pl-3 pr-1" > ✕ )} )) return ( {items} ) } UploadFileList can be in components/UploadFileList.tsx. This component accepts files and onRemove as its props. WebRTCProvider I have already talked about what WebRTCProvider is in one of my previous articles. Check it out. Uploader 'use client' import React, { JSX, useCallback, useEffect } from 'react' import { UploadedFile, UploaderConnectionStatus } from '../types' import { useWebRTCPeer } from './WebRTCProvider' import QRCode from 'react-qr-code' import Loading from './Loading' import StopButton from './StopButton' import { useUploaderChannel } from '../hooks/useUploaderChannel' import { useUploaderConnections } from '../hooks/useUploaderConnections' import { CopyableInput } from './CopyableInput' import { ConnectionListItem } from './ConnectionListItem' import { ErrorMessage } from './ErrorMessage' import { setRotating } from '../hooks/useRotatingSpinner' const QR_CODE_SIZE = 128 export default function Uploader({ files, password, onStop, }: { files: UploadedFile[] password: string onStop: () => void }): JSX.Element { const { peer, stop } = useWebRTCPeer() const { isLoading, error, longSlug, shortSlug, longURL, shortURL } = useUploaderChannel(peer.id) const connections = useUploaderConnections(peer, files, password) const handleStop = useCallback(() => { stop() onStop() }, [stop, onStop]) const activeDownloaders = connections.filter( (conn) => conn.status === UploaderConnectionStatus.Uploading, ).length useEffect(() => { setRotating(activeDownloaders > 0) }, [activeDownloaders]) if (isLoading || !longSlug || !shortSlug) { return } if (error) { return } return ( {activeDownloaders} Downloading, {connections.length} Total {connections.map((conn, i) => ( ))} ) } Uploader component is responsible for showing QR code and the long/short URLs. About me: Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos. I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com My Github — https://github.com/ramu-narasinga My website — https://ramunarasinga.com My Youtube channel — https://www.youtube.com/@ramu-narasinga Learning platform — https://thinkthroo.com Codebase Architecture — https://app.thinkthroo.com/architecture Best practices — https://app.thinkthroo.com/best-practices Production-grade projects — https://app.thinkthroo.com/production-grade-projects References: https://github.com/kern/filepizza/blob/main/src/app/page.tsx#L87 https://github.com/kern/filepizza/blob/main/src/app/page.tsx#L158 https://github.com/kern/filepizza/blob/main/src/components/UploadFileList.tsx#L9

In this article, we will review the UploadingState component in FilePizza codebase.
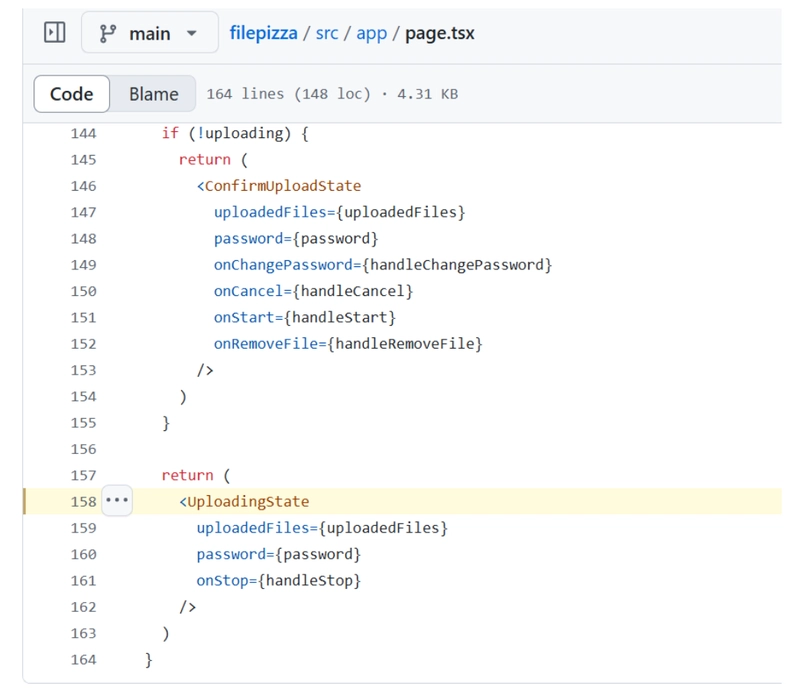
UploadingState component is returned in app/page.tsx and this is the component you would see when you have already uploaded a file.
UploadingState
function UploadingState({
uploadedFiles,
password,
onStop,
}: {
uploadedFiles: UploadedFile[]
password: string
onStop: () => void
}): JSX.Element {
const fileListData = useUploaderFileListData(uploadedFiles)
return (
You are uploading {pluralize(uploadedFiles.length, 'file', 'files')}.
)
}
This above code can be found at line 87 in app/page.tsx.
PageWrapper and the TitleText components are straightforward. I am curious about the UploadFileList component. Let’s find out what this is.
UploadFileList
import React, { JSX } from 'react'
import TypeBadge from './TypeBadge'
type UploadedFileLike = {
fileName?: string
type: string
}
export default function UploadFileList({
files,
onRemove,
}: {
files: UploadedFileLike[]
onRemove?: (index: number) => void
}): JSX.Element {
const items = files.map((f: UploadedFileLike, i: number) => (
{f.fileName}
UploadFileList can be in components/UploadFileList.tsx. This component accepts files and onRemove as its props.
WebRTCProvider
I have already talked about what WebRTCProvider is in one of my previous articles. Check it out.
Uploader
'use client'
import React, { JSX, useCallback, useEffect } from 'react'
import { UploadedFile, UploaderConnectionStatus } from '../types'
import { useWebRTCPeer } from './WebRTCProvider'
import QRCode from 'react-qr-code'
import Loading from './Loading'
import StopButton from './StopButton'
import { useUploaderChannel } from '../hooks/useUploaderChannel'
import { useUploaderConnections } from '../hooks/useUploaderConnections'
import { CopyableInput } from './CopyableInput'
import { ConnectionListItem } from './ConnectionListItem'
import { ErrorMessage } from './ErrorMessage'
import { setRotating } from '../hooks/useRotatingSpinner'
const QR_CODE_SIZE = 128
export default function Uploader({
files,
password,
onStop,
}: {
files: UploadedFile[]
password: string
onStop: () => void
}): JSX.Element {
const { peer, stop } = useWebRTCPeer()
const { isLoading, error, longSlug, shortSlug, longURL, shortURL } =
useUploaderChannel(peer.id)
const connections = useUploaderConnections(peer, files, password)
const handleStop = useCallback(() => {
stop()
onStop()
}, [stop, onStop])
const activeDownloaders = connections.filter(
(conn) => conn.status === UploaderConnectionStatus.Uploading,
).length
useEffect(() => {
setRotating(activeDownloaders > 0)
}, [activeDownloaders])
if (isLoading || !longSlug || !shortSlug) {
return
{activeDownloaders} Downloading, {connections.length} Total
Uploader component is responsible for showing QR code and the long/short URLs.
About me:
Hey, my name is Ramu Narasinga. I study large open-source projects and create content about their codebase architecture and best practices, sharing it through articles, videos.
I am open to work on interesting projects. Send me an email at ramu.narasinga@gmail.com
My Github — https://github.com/ramu-narasinga
My website — https://ramunarasinga.com
My Youtube channel — https://www.youtube.com/@ramu-narasinga
Learning platform — https://thinkthroo.com
Codebase Architecture — https://app.thinkthroo.com/architecture
Best practices — https://app.thinkthroo.com/best-practices
Production-grade projects — https://app.thinkthroo.com/production-grade-projects






















































.jpg)
%20Abstract%20Background%20112024%20SOURCE%20Amazon.jpg)



















































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)













































































































































































































































































_Christophe_Coat_Alamy.jpg?#)

























































































![This is Apple’s unreleased 10th anniversary Apple Watch band [Gallery]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2025/04/apple-watch-celebration-band0000-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)