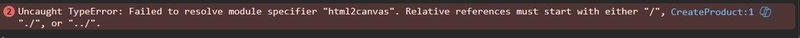
Understanding Module Specifier
In my previous post, to keep things simple all code files are living together in the same directory. When importing, specifying "./" and then the name of the file tells the compiler or bundler to look in the current directory to find the file. This simple setup works fine for a simple demonstrative example, but in a real project with even a little bit of complexity we need to organize our files better. The specifier part of an import statement is how you indicate where the file is located. As I already mentioned, using "./" indicates "look in the current directory". But the files you need in many cases are probably within a subdirectory. In the example below all of the math functionality has been cleaned up and moved into its own folder. Now, from the index.js file, to access the add.js file, you would need to use the module specifier "./calculator/add.js". This is saying "look in the current directory for a folder named 'calculator', then inside of it, grab the file named 'add.js'" A feature of the module specifiers spec is that if a file isn't explicitly declared in the import statement, the compiler will look for a file named "index.js". This can be used to organize functionality and to clean up the amount of import statements for the consuming code. As you can see below, all of the operation and constants are imported to an index file, where they can be imported with only one import statement. The calculator could be refactored and organized itself. With constants and operations moved to their own nested directory we would need to update our module specifier to take into account the new folder structure.

In my previous post, to keep things simple all code files are living together in the same directory. When importing, specifying "./" and then the name of the file tells the compiler or bundler to look in the current directory to find the file. This simple setup works fine for a simple demonstrative example, but in a real project with even a little bit of complexity we need to organize our files better.
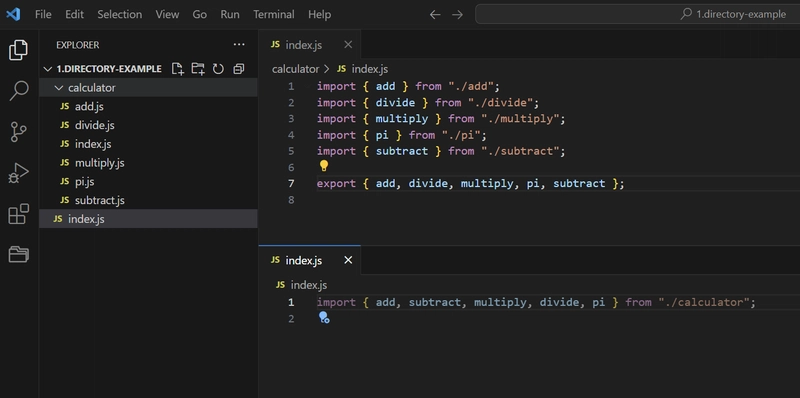
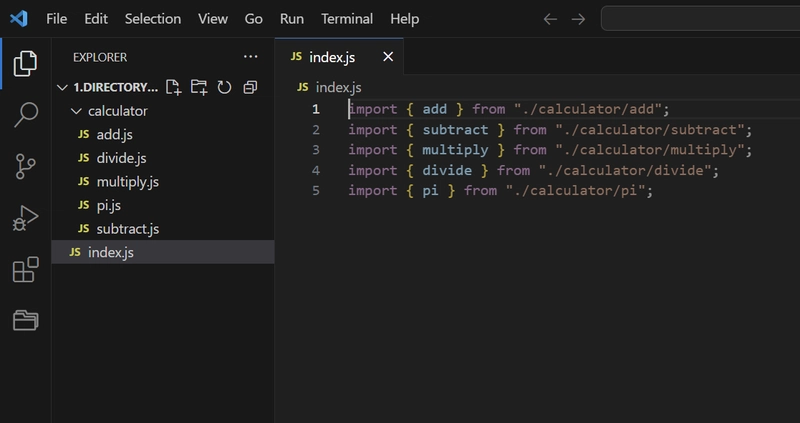
The specifier part of an import statement is how you indicate where the file is located. As I already mentioned, using "./" indicates "look in the current directory". But the files you need in many cases are probably within a subdirectory. In the example below all of the math functionality has been cleaned up and moved into its own folder.
Now, from the index.js file, to access the add.js file, you would need to use the module specifier "./calculator/add.js". This is saying "look in the current directory for a folder named 'calculator', then inside of it, grab the file named 'add.js'"
A feature of the module specifiers spec is that if a file isn't explicitly declared in the import statement, the compiler will look for a file named "index.js". This can be used to organize functionality and to clean up the amount of import statements for the consuming code. As you can see below, all of the operation and constants are imported to an index file, where they can be imported with only one import statement.
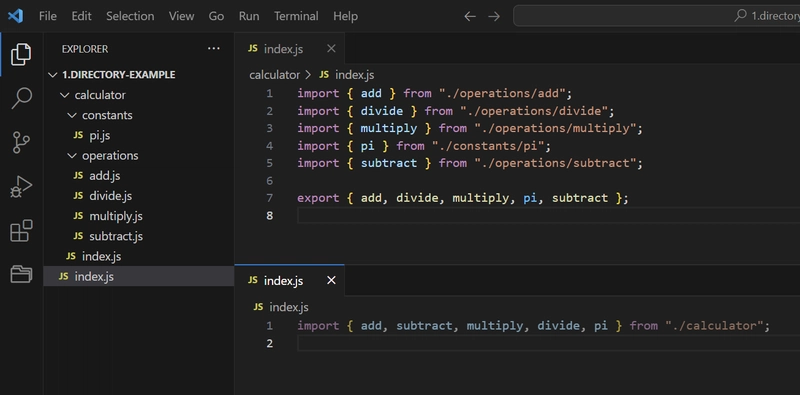
The calculator could be refactored and organized itself. With constants and operations moved to their own nested directory we would need to update our module specifier to take into account the new folder structure.






































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)

































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)















































.jpg?#)

























































































_ArtemisDiana_Alamy.jpg?#)



 (1).webp?#)










































































-xl.jpg)













![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)









![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)


![New iOS 19 Leak Allegedly Reveals Updated Icons, Floating Tab Bar, More [Video]](https://www.iclarified.com/images/news/96958/96958/96958-640.jpg)