The DOM Bubble! What is event bubbling, and how to handle it?
The conecpt: Event bubbling is a concept in javascript dom where an event propagetes to its parents elements. The concept of bubbling is similar to how a real bubble works. How does a bubble works? Think about a bubble -- it floats up in the air, right? But it doesn't stay up forever. Eventually, it props! It starts samll and grows bigger as it rises. Still confused? No worries! Imagine throwing a stone into a pond. The water ripples out from where the stone hit, right? It keeps going until it fades away. In similar way when a click or any other bubbling event trigger it spreads out from the targeted element up-to parents and that's parents until it reaches the root element. With real example: Now let's understand by an real example. Button For this html document dom tree will something like: What happens when the button is clicked? Clicking on the button first button will trigger the event and that bubble(event) upto its parent card element and then container and finally the body element and as body is the root so it will stop bubbling. It will be more clear if we add event listener. const body = document.querySelector("body"); const container = document.querySelector(".container"); const card = document.querySelector(".card"); const button = document.querySelector(".card button"); body.addEventListener("click", (e) => { alert("body click"); }); container.addEventListener("click", (e) => { alert("container click"); }); card.addEventListener("click", (e) => { alert("Card click"); }); button.addEventListener("click", (e) => { alert("button click"); }); If you click the button, the sequence will be: - "button click" - "Card click" - "container click" - "body click" Here if user click on the button it will first tigger button listener and alert button click and then even will pass to its parent card element and alert Card click and then its parent container and alert container click and lastly body and alert body click as these all element have event listener for click event so all of it's parents will be trigger, which you may not want. So now we understand what actaully event bubbling is. Now question is how to prevent it? Before we stop bubbling, let’s understand that not all events bubble. You can check if an event bubbles like this: button.addEventListener("click", (e) => { event.bubbles; // true if event is bubbling else false }); Here is a list of bubbling and non-bubbling events

The conecpt:
Event bubbling is a concept in javascript dom where an event propagetes to its parents elements.
The concept of bubbling is similar to how a real bubble works.
How does a bubble works?
Think about a bubble -- it floats up in the air, right? But it doesn't stay up forever. Eventually, it props! It starts samll and grows bigger as it rises.
Still confused? No worries! Imagine throwing a stone into a pond. The water ripples out from where the stone hit, right? It keeps going until it fades away. In similar way when a click or any other bubbling event trigger it spreads out from the targeted element up-to parents and that's parents until it reaches the root element.
With real example:
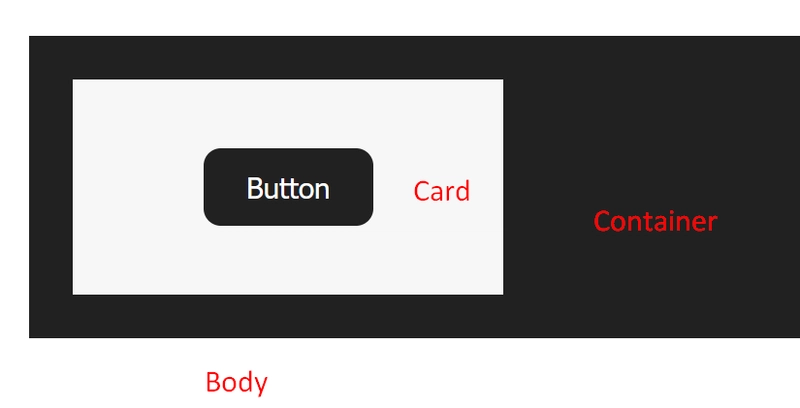
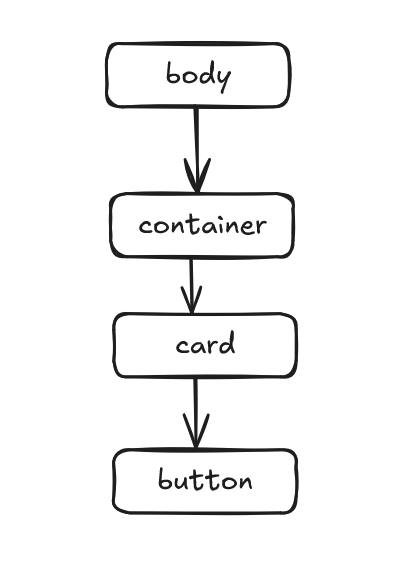
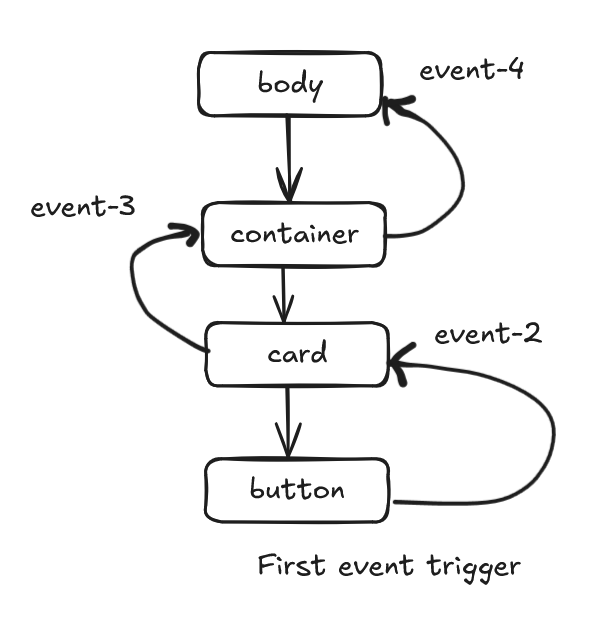
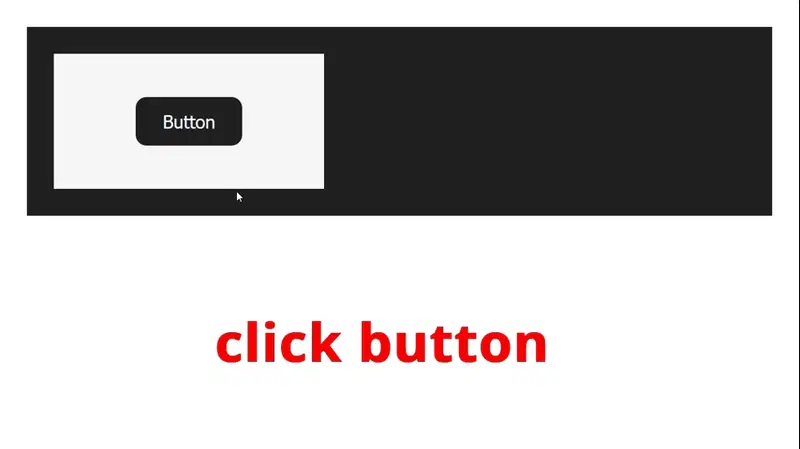
Now let's understand by an real example.
class="container">
class="card">
Button









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)



























































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


















































































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)











![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)