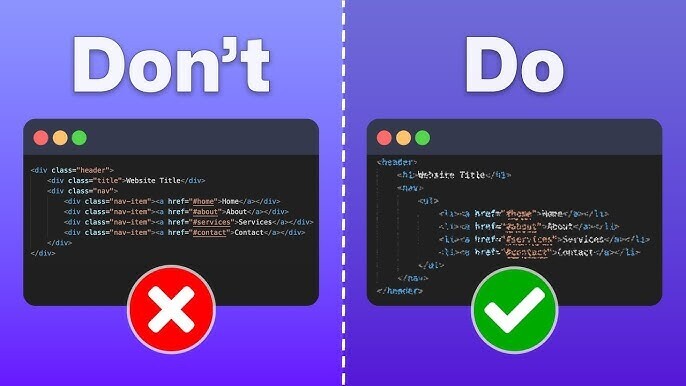
Stop Abusing <div> – Use the Right HTML Elements Instead!
Let's be honest—most developers have misused at some point. It starts innocently: a quick wrapper here, a flex container there. Before you know it, your entire page is buried under a mountain of elements, turning your HTML into an unmanageable mess. And sure, it might work, but at what cost? Overusing leads to accessibility issues, poor SEO, and painful maintenance. Let’s fix this. Why Developers Overuse (And Why It's a Problem) Many developers default to because: ✅ It’s neutral and doesn’t impose styles. ✅ It’s a flexible generic container. ✅ It requires no extra thought. But here’s the issue: Not everything should be a . Using for everything is like writing an entire book without paragraphs—it might be readable, but it’s far from optimal. The Downsides of Overuse

Let's be honest—most developers have misused It starts innocently: a quick wrapper here, a flex container there. Before you know it, your entire page is buried under a mountain of And sure, it might work, but at what cost? Overusing Let’s fix this.
Many developers default to ✅ It’s neutral and doesn’t impose styles. But here’s the issue: Not everything should be a Using
Why Developers Overuse
✅ It’s a flexible generic container.
✅ It requires no extra thought.
The Downsides of











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)























.webp?#)










_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)




































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)