Mastering HTML Forms: A Comprehensive Guide
This post was originally published at thedevspace.io. Everything you need to master web development, all in one place. Forms are an essential component when creating your website, as they allow the user to communicate with the website. An HTML form is created with the element, which acts as a container for different input fields. The element has a type attribute, which allows the element to be displayed in different types, such as a checkbox, a color picker, a file upload field, and so on. You should also use the element to provide a clear and descriptive label for each field. This helps the users understand what information is being requested and ensures that your form is accessible to all users. Your name: Confirm: Pick a color: Upload a file: Make sure that the for attribute of the element matches the id attribute of the corresponding element. Also, keep in mind that the id attribute must be unique throughout the entire HTML document. There should not be two elements with the same id. The elements help the user understand the purpose of the form fields and are particularly useful for screen reader users. When the user focuses on a field, the screen reader will read the corresponding label out loud. The input also requires a name attribute. When the form submits data to the backend, the user input of each field will be tied to its name, allowing you to retrieve the corresponding information in the backend. The form attributes This leads to two other very important attributes for the element, action and method, as well as the element. These three components are what make the form function properly. First Name: Last Name: When the Submit button is clicked, that tells the browser to wrap up the user inputs and send them to the backend. However, the browser needs to know where to send the data and how to send them. This information is specified by the action and method attributes. action points to a backend program that will process the data, and method specifies an HTTP method that will be used to transmit the information. Text inputs So far, we've only been working with text inputs, but in practice, you might need to collect all kinds of data, such as numbers, files, images, and so on. So, let's take a look at some of the most commonly used input types. Besides the text input we just demonstrated, which accepts a single line input from the user, there are other input fields designed for more specific purposes. For example, the email input: It will automatically check if the user input is a properly formatted email address. Of course, that doesn't necessarily mean the email address exists, but it should at least have the correct format. Similar text input fields include tel (phone number) and url. The password field also accepts a single-line text input, but the input will be obscured so that it cannot be recognized. The hidden field is a special case, it will be hidden to the user, so obviously it cannot collect user input. Instead, it is often used to pass security tokens, such as the CSRF (Cross-Site Request Forgery) tokens or user information used for tracking purposes. . . . The textarea field is used to collect multi-line text inputs. You can use the rows and cols attributes to define its initial size. ➡️ View Code Demo In addition, the input fields also accept the following attributes: read-only and disabled Both options prevent the user from editing the field, except readonly still allows the field to be selected, while disabled disables the field completely. placeholder Defines the placeholder texts that will be displayed when the field is empty. minlength and maxlength Specifies the minimum and maximum number of characters that the field will accept. spellcheck Defines whether or not the browser's built-in spell check functionality will be enabled for the field. Radio and checkbox ➡️ View Code Demo Radios are used in radio groups. The group is determined by the name attribute. Radios with the same name is considered to be in the same group. Option #1 Option #2 Option #3 Option #4 Only one option in the radio group can be checked. You can set the default option using the checked attribute. The checkboxes, on the other hand, allow you to check multiple options in one group. Option #5 Option #6 Option #7 Option #8 Selections ➡️ View Code Demo --Please choose an option-- Option #1 Option #2 Option #3 Option #4 Option #5 The element creates a selection menu. Each option is defined with the element. By default, only one option can be selected, but you can enable multi-select using the multiple attribute. --Please choose an option-- Option #1 Option #2 Option #3 Option #

This post was originally published at thedevspace.io. Everything you need to master web development, all in one place.
Forms are an essential component when creating your website, as they allow the user to communicate with the website. An HTML form is created with the element, which acts as a container for different input fields.
type="text" />
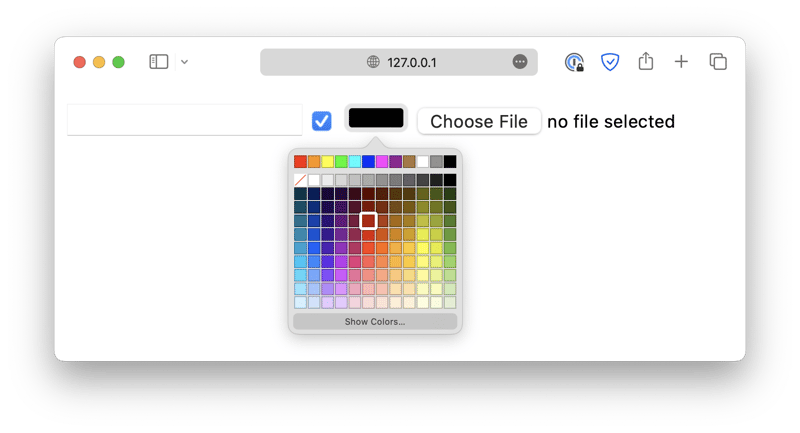
The element has a type attribute, which allows the element to be displayed in different types, such as a checkbox, a color picker, a file upload field, and so on.
type="text" />
type="checkbox" />
type="color" />
type="file" />
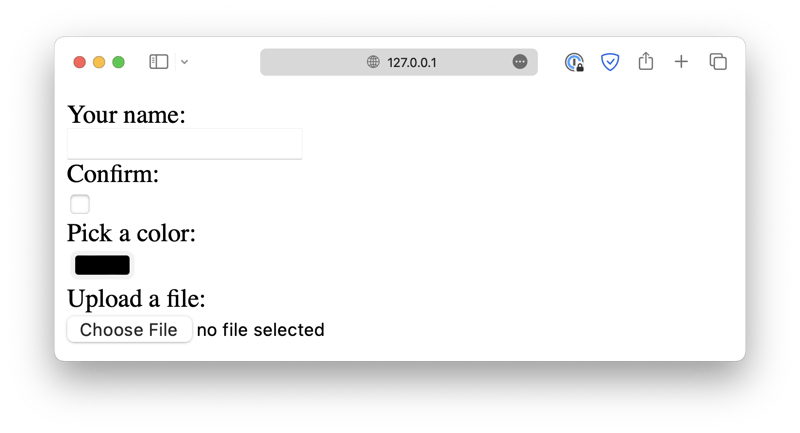
You should also use the element to provide a clear and descriptive label for each field. This helps the users understand what information is being requested and ensures that your form is accessible to all users.
for="text_input">Your name: />
type="text" id="text_input" /> />
for="checkbox_input">Confirm: />
type="checkbox" id="checkbox_input" /> />
for="color_input">Pick a color: />
type="color" id="color_input" /> />
for="file_input">Upload a file: />
type="file" id="file_input" /> />
Make sure that the for attribute of the element matches the id attribute of the corresponding element.
Also, keep in mind that the id attribute must be unique throughout the entire HTML document. There should not be two elements with the same id.
The elements help the user understand the purpose of the form fields and are particularly useful for screen reader users. When the user focuses on a field, the screen reader will read the corresponding label out loud.
The input also requires a name attribute. When the form submits data to the backend, the user input of each field will be tied to its name, allowing you to retrieve the corresponding information in the backend.
The form attributes
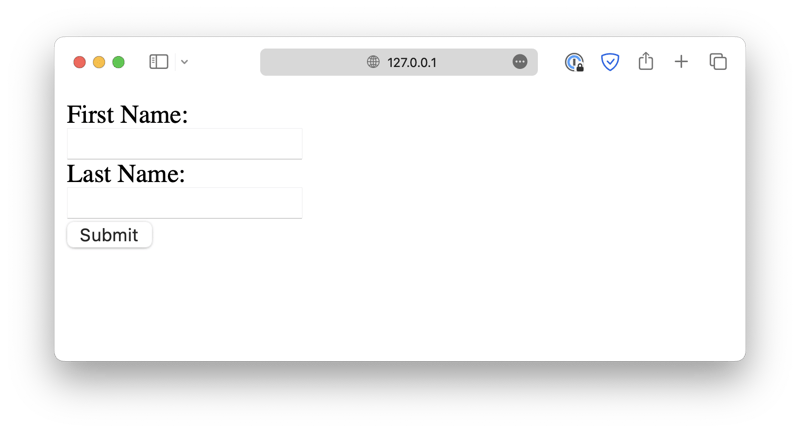
This leads to two other very important attributes for the element, action and method, as well as the element. These three components are what make the form function properly.
action="/some-program.py" method="POST">
for="first_name">First Name: />
type="text" id="first_name" name="firstName" /> />
for="last_name">Last Name: />
type="text" id="last_name" name="lastName" /> />
type="submit" value="Submit" />
When the Submit button is clicked, that tells the browser to wrap up the user inputs and send them to the backend. However, the browser needs to know where to send the data and how to send them.
This information is specified by the action and method attributes. action points to a backend program that will process the data, and method specifies an HTTP method that will be used to transmit the information.
Text inputs
So far, we've only been working with text inputs, but in practice, you might need to collect all kinds of data, such as numbers, files, images, and so on. So, let's take a look at some of the most commonly used input types.
Besides the text input we just demonstrated, which accepts a single line input from the user, there are other input fields designed for more specific purposes. For example, the email input:
type="email" />
It will automatically check if the user input is a properly formatted email address. Of course, that doesn't necessarily mean the email address exists, but it should at least have the correct format.
Similar text input fields include tel (phone number) and url.
type="password" />
The password field also accepts a single-line text input, but the input will be obscured so that it cannot be recognized.
type="hidden" value="xxxxx" />
The hidden field is a special case, it will be hidden to the user, so obviously it cannot collect user input. Instead, it is often used to pass security tokens, such as the CSRF (Cross-Site Request Forgery) tokens or user information used for tracking purposes.
rows="5" cols="33">
. . .
The textarea field is used to collect multi-line text inputs. You can use the rows and cols attributes to define its initial size.
In addition, the input fields also accept the following attributes:
-
read-onlyanddisabled
type="text" placeholder="Read Only Field" readonly />
type="text" placeholder="Disabled Field" disabled />
Both options prevent the user from editing the field, except readonly still allows the field to be selected, while disabled disables the field completely.
-
placeholder
type="text" placeholder="Placeholder Text" />
Defines the placeholder texts that will be displayed when the field is empty.
-
minlengthandmaxlength
type="text" maxlength="20" minlength="10" />
Specifies the minimum and maximum number of characters that the field will accept.
-
spellcheck
type="text" spellcheck="true" />
Defines whether or not the browser's built-in spell check functionality will be enabled for the field.
Radio and checkbox
Radios are used in radio groups. The group is determined by the name attribute. Radios with the same name is considered to be in the same group.
type="radio" id="opt1" name="options" value="1" checked />
for="opt1">Option #1
type="radio" id="opt2" name="options" value="2" />
for="opt2">Option #2
type="radio" id="opt3" name="options" value="3" />
for="opt3">Option #3
type="radio" id="opt4" name="options" value="4" />
for="opt4">Option #4
Only one option in the radio group can be checked. You can set the default option using the checked attribute.
The checkboxes, on the other hand, allow you to check multiple options in one group.
type="checkbox" name="multi-options" id="opt5" />
for="opt5">Option #5
type="checkbox" name="multi-options" id="opt6" />
for="opt6">Option #6
type="checkbox" name="multi-options" id="opt7" />
for="opt7">Option #7
type="checkbox" name="multi-options" id="opt8" />
for="opt8">Option #8
Selections
name="options">
value="">--Please choose an option--
value="opt1">Option #1
value="opt2">Option #2
value="opt3">Option #3
value="opt4">Option #4
value="opt5">Option #5
The element creates a selection menu. Each option is defined with the element.
By default, only one option can be selected, but you can enable multi-select using the multiple attribute.
name="options" multiple>
value="">--Please choose an option--
value="opt1">Option #1
value="opt2">Option #2
value="opt3">Option #3
value="opt4">Option #4
value="opt5">Option #5
Buttons
Buttons are also a crucial part of a form. There are 3 types of buttons available, submit, reset, and button.
type="submit" value="Submit this form" />
type="reset" value="Reset this form" />
type="button" value="Do Nothing without JavaScript" />
- The
submitbutton will wrap up the user input, and submit the data to the backend. - The
resetbutton clears all the existing user input. - The
buttonbutton does not do anything on its own, but can be customized using JavaScript.
Besides the buttons, there is also a element, which works exactly the same, except it is easier to style. We will discuss more about this later.
type="submit">Submit this form
type="reset">Reset this form
type="button">Do Nothing without JavaScript
File picker
Besides the text-based input fields, sometimes you also need to allow users to submit files.
type="file" />
Later, we are going to discuss exactly how to upload files.
Date selector
type="date" />
The date selector allows the user to pick a date.
Read more
- How to Build Interactive Forms Using HTML and CSS
- How to Send HTTP Requests Using JavaScript
- How to Change Colors in CSS
If you found this guide helpful, follow us on social media for more tips, tutorials, and updates on web development:












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































































































.png?#)





.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)