HTML Import Compiler
HTML Import Compiler This project provides a powerful compiler that allows developers to import HTML files into other HTML files, similar to how JavaScript modules work. The compiler processes these imported files and generates a structured output containing a single index.html, styles.css, and index.js. This approach makes HTML development more modular and maintainable. Features Import HTML files inside another HTML file just like JavaScript modules. Automatic Compilation: All HTML files are merged into a single index.html. CSS Aggregation: All styles from different HTML files are combined into a single styles.css. JavaScript Consolidation: All JavaScript files are gathered and merged into index.js. Simple and easy-to-use setup. Installation Step 1: Clone the Repository Run the following command in your terminal to clone the repository: git clone https://github.com/seraprogrammer/htmlplusplus.git cd htmlplusplus Step 2: Install Dependencies Before using the compiler, you need to install the required dependencies: npm install How It Works Project Structure Your project should be structured like this: /project-root │── /pages │ ├── app.html │ ├── about.html │ ├── counter.html │── main.html │── package.json Creating Modular HTML Files Inside the /pages folder, create individual HTML components. For example: Welcome to My App Importing HTML Files in main.html Instead of manually copying content, you can import HTML files inside main.html just like JavaScript: Document import Main from "./pages/app.html"; import About from "./pages/about.html"; import Counter from "./pages/counter.html"; Compiling the Project Run the following command in the terminal: npm run dev This triggers the compiler, which processes the imported HTML files and generates a structured output in the dist/ folder. Output Files After running npm run dev, the compiler generates the following files: /dist │── index.html (Merged HTML output) │── styles.css (All CSS combined into one file) │── index.js (All JavaScript compiled together) Example Output Your final index.html will look something like this: Compiled Document Welcome to My App About Page Counter Benefits Modular HTML Development: No more messy copy-pasting of HTML content. Automatic Styling Aggregation: Keeps styles in one place for better maintainability. JavaScript File Consolidation: Ensures all scripts are properly merged into one file. Easy Maintenance: Editing a single file automatically updates the compiled output. Scalability: Ideal for large projects requiring multiple HTML components. Contribution We welcome contributions! Feel free to submit issues or pull requests to improve the project. License This project is licensed under the MIT License. You are free to use and modify it as needed. Now, anyone can import HTML files into another like JavaScript!

HTML Import Compiler
This project provides a powerful compiler that allows developers to import HTML files into other HTML files, similar to how JavaScript modules work. The compiler processes these imported files and generates a structured output containing a single index.html, styles.css, and index.js. This approach makes HTML development more modular and maintainable.

Features
- Import HTML files inside another HTML file just like JavaScript modules.
-
Automatic Compilation: All HTML files are merged into a single
index.html. -
CSS Aggregation: All styles from different HTML files are combined into a single
styles.css. -
JavaScript Consolidation: All JavaScript files are gathered and merged into
index.js. - Simple and easy-to-use setup.
Installation
Step 1: Clone the Repository
Run the following command in your terminal to clone the repository:
git clone https://github.com/seraprogrammer/htmlplusplus.git
cd htmlplusplus
Step 2: Install Dependencies
Before using the compiler, you need to install the required dependencies:
npm install
How It Works
Project Structure
Your project should be structured like this:
/project-root
│── /pages
│ ├── app.html
│ ├── about.html
│ ├── counter.html
│── main.html
│── package.json
Creating Modular HTML Files
Inside the /pages folder, create individual HTML components. For example:
Welcome to My App
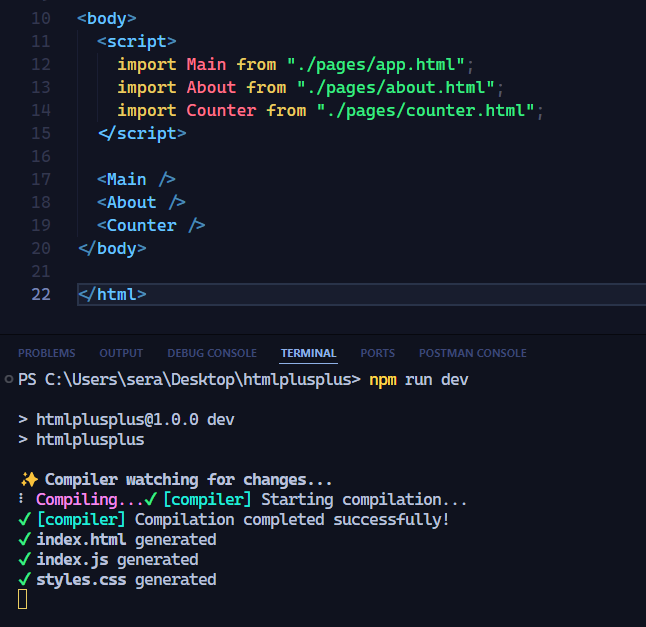
Importing HTML Files in main.html
Instead of manually copying content, you can import HTML files inside main.html just like JavaScript:
lang="en">
charset="UTF-8">
name="viewport" content="width=device-width, initial-scale=1.0">
</span>Document<span class="nt">
/>
/>
/>











































































































































































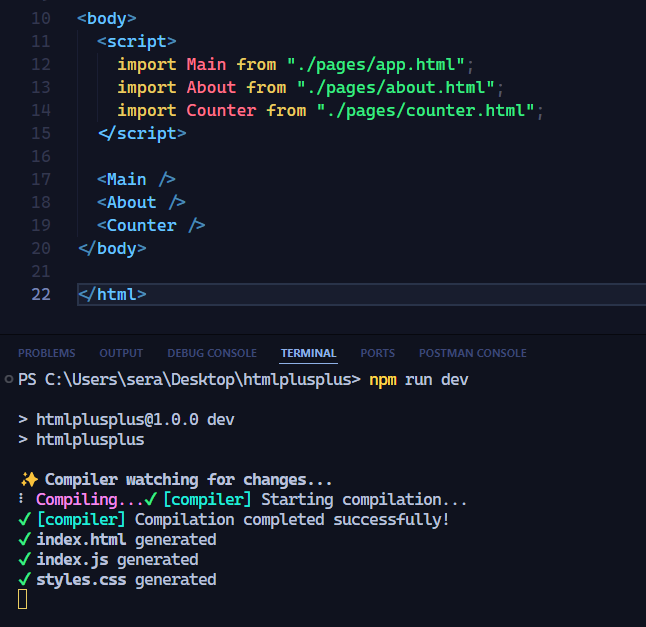
![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)























.webp?#)










_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)




































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)































































































































