How to Set Up WordPress with Docker and WP-CLI?
Benefits of Dockerizing WordPress Portability: Easily move your WordPress environment between machines. Consistency: Avoid "it works on my machine" issues with standardized environments. Easy Deployment: Quickly spin up and down environments without manual configuration. Scalability: Easily add or remove services when needed. WP-CLI Integration Manage WordPress efficiently with command-line tools for installing, updating, and configuring WordPress. Easily use WP-CLI in the server to automate tasks and streamline management. Folder Structure project/ │-- config/ │-- db/ │-- html/ │-- .gitignore │-- docker-compose.yml │-- Dockerfile Folder Descriptions config/ – Contains configuration files like php.ini. db/ – Stores MySQL database files (empty folder). html/ – Contains WordPress files (download and rename WordPress folder as html). .gitignore – Specifies files and folders to ignore in Git. docker-compose.yml – Defines the Docker containers and their interactions. Dockerfile – Defines how to build the web server environment. Configuration Files Example: config/php.ini post_max_size = 128M upload_max_filesize = 128M serialize_precision = 6 memory_limit = 128M max_execution_time = 300 Example: .gitignore db/ Configure docker-compose.yml file This file defines the services required for WordPress. services: webapp: build: context: . dockerfile: Dockerfile container_name: your-project-name expose: - 80 ports: - 1000:80 depends_on: - database working_dir: /var/www/html volumes: - ./html:/var/www/html - ./config/php.ini:/etc/php/8.2/apache2/conf.d/99-local.ini environment: MYSQL_HOST: database MYSQL_USER: admin MYSQL_PASSWORD: admin database: container_name: MySQL-8 restart: always image: mysql:8 volumes: - ./db:/var/lib/mysql expose: - 3306 environment: MYSQL_ROOT_PASSWORD: admin MYSQL_USER: admin MYSQL_PASSWORD: admin MYSQL_DATABASE: your-project-name Configure Dockerfile file This file defines the web server and PHP environment. FROM ubuntu:20.04 LABEL name="Sneha Rupakheti" ENV DEBIAN_FRONTEND=noninteractive RUN apt-get update && \ apt-get install -y --no-install-recommends apt-utils && \ apt-get -y install wget zip unzip curl gnupg nano cron && \ apt-get install lsb-release ca-certificates apt-transport-https software-properties-common -y # Install Node.js, PM2, and Apache with PHP 8 RUN curl -fsSL https://deb.nodesource.com/setup_20.x | bash - && \ apt-get install -y nodejs && \ npm install -g npm@latest pm2 sass RUN add-apt-repository ppa:ondrej/php -y && \ apt-get -y install php8.2 apache2 libapache2-mod-php8.2 php8.2-cli php8.2-mysql php8.2-zip php8.2-gd \ php8.2-mbstring php8.2-curl php8.2-xml php8.2-bcmath php8.2-imagick php8.2-intl mysql-client && \ a2enmod rewrite headers expires # Install phpMyAdmin RUN wget -q https://files.phpmyadmin.net/phpMyAdmin/5.2.1/phpMyAdmin-5.2.1-english.zip && \ unzip -q phpMyAdmin-5.2.1-english.zip && \ mv phpMyAdmin-5.2.1-english /opt/phpMyAdmin && \ rm phpMyAdmin-5.2.1-english.zip # Install Composer RUN wget -q https://getcomposer.org/download/latest-stable/composer.phar && \ chmod +x composer.phar && \ mv composer.phar /usr/local/bin/composer # Install WP-CLI RUN curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar && \ chmod +x wp-cli.phar && \ mv wp-cli.phar /usr/local/bin/wp # Set up Apache COPY config/000-default.conf /etc/apache2/sites-available COPY config/phpmyadmin.conf /etc/apache2/conf-enabled COPY config/99-local.ini /etc/php/8.2/apache2/conf.d/ EXPOSE 80 CMD apachectl -D FOREGROUND WordPress Configuration File html/wp-config.php Modify the wp-config.php file inside the html/ folder. /** The name of the database for WordPress */ define('DB_NAME', 'your-project-name'); /** Database username */ define('DB_USER', 'admin'); /** Database password */ define('DB_PASSWORD', 'admin'); /** Database hostname */ define('DB_HOST', 'database'); Installing Docker Windows & macOS Install Docker Desktop from Docker's official site. Ensure Docker is running. Linux Run the following commands to install Docker: sudo apt update sudo apt install -y docker.io docker-compose Start and enable Docker: sudo systemctl start docker sudo systemctl enable docker Running the Containers Once everything is set up, open a terminal in the project root and run: docker-compose up -d The -d flag stands for detached mode, which means the containers will run in the background instead of keeping the terminal occupied. This allows you to continue using the terminal while the containers are running. This will start the WordPress and MySQL

Benefits of Dockerizing WordPress
- Portability: Easily move your WordPress environment between machines.
- Consistency: Avoid "it works on my machine" issues with standardized environments.
- Easy Deployment: Quickly spin up and down environments without manual configuration.
- Scalability: Easily add or remove services when needed.
WP-CLI Integration
Manage WordPress efficiently with command-line tools for installing, updating, and configuring WordPress. Easily use WP-CLI in the server to automate tasks and streamline management.
Folder Structure
project/
│-- config/
│-- db/
│-- html/
│-- .gitignore
│-- docker-compose.yml
│-- Dockerfile
Folder Descriptions
- config/ – Contains configuration files like php.ini.
- db/ – Stores MySQL database files (empty folder).
- html/ – Contains WordPress files (download and rename WordPress folder as html).
- .gitignore – Specifies files and folders to ignore in Git.
- docker-compose.yml – Defines the Docker containers and their interactions.
- Dockerfile – Defines how to build the web server environment.
Configuration Files
Example: config/php.ini
post_max_size = 128M
upload_max_filesize = 128M
serialize_precision = 6
memory_limit = 128M
max_execution_time = 300
Example: .gitignore
db/
Configure docker-compose.yml file
This file defines the services required for WordPress.
services:
webapp:
build:
context: .
dockerfile: Dockerfile
container_name: your-project-name
expose:
- 80
ports:
- 1000:80
depends_on:
- database
working_dir: /var/www/html
volumes:
- ./html:/var/www/html
- ./config/php.ini:/etc/php/8.2/apache2/conf.d/99-local.ini
environment:
MYSQL_HOST: database
MYSQL_USER: admin
MYSQL_PASSWORD: admin
database:
container_name: MySQL-8
restart: always
image: mysql:8
volumes:
- ./db:/var/lib/mysql
expose:
- 3306
environment:
MYSQL_ROOT_PASSWORD: admin
MYSQL_USER: admin
MYSQL_PASSWORD: admin
MYSQL_DATABASE: your-project-name
Configure Dockerfile file
This file defines the web server and PHP environment.
FROM ubuntu:20.04
LABEL name="Sneha Rupakheti"
ENV DEBIAN_FRONTEND=noninteractive
RUN apt-get update && \
apt-get install -y --no-install-recommends apt-utils && \
apt-get -y install wget zip unzip curl gnupg nano cron && \
apt-get install lsb-release ca-certificates apt-transport-https software-properties-common -y
# Install Node.js, PM2, and Apache with PHP 8
RUN curl -fsSL https://deb.nodesource.com/setup_20.x | bash - && \
apt-get install -y nodejs && \
npm install -g npm@latest pm2 sass
RUN add-apt-repository ppa:ondrej/php -y && \
apt-get -y install php8.2 apache2 libapache2-mod-php8.2 php8.2-cli php8.2-mysql php8.2-zip php8.2-gd \
php8.2-mbstring php8.2-curl php8.2-xml php8.2-bcmath php8.2-imagick php8.2-intl mysql-client && \
a2enmod rewrite headers expires
# Install phpMyAdmin
RUN wget -q https://files.phpmyadmin.net/phpMyAdmin/5.2.1/phpMyAdmin-5.2.1-english.zip && \
unzip -q phpMyAdmin-5.2.1-english.zip && \
mv phpMyAdmin-5.2.1-english /opt/phpMyAdmin && \
rm phpMyAdmin-5.2.1-english.zip
# Install Composer
RUN wget -q https://getcomposer.org/download/latest-stable/composer.phar && \
chmod +x composer.phar && \
mv composer.phar /usr/local/bin/composer
# Install WP-CLI
RUN curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar && \
chmod +x wp-cli.phar && \
mv wp-cli.phar /usr/local/bin/wp
# Set up Apache
COPY config/000-default.conf /etc/apache2/sites-available
COPY config/phpmyadmin.conf /etc/apache2/conf-enabled
COPY config/99-local.ini /etc/php/8.2/apache2/conf.d/
EXPOSE 80
CMD apachectl -D FOREGROUND
WordPress Configuration File html/wp-config.php
Modify the wp-config.php file inside the html/ folder.
/** The name of the database for WordPress */
define('DB_NAME', 'your-project-name');
/** Database username */
define('DB_USER', 'admin');
/** Database password */
define('DB_PASSWORD', 'admin');
/** Database hostname */
define('DB_HOST', 'database');
Installing Docker
Windows & macOS
- Install Docker Desktop from Docker's official site.
- Ensure Docker is running.
Linux
- Run the following commands to install Docker:
sudo apt update
sudo apt install -y docker.io docker-compose
- Start and enable Docker:
sudo systemctl start docker
sudo systemctl enable docker
Running the Containers
Once everything is set up, open a terminal in the project root and run:
docker-compose up -d
The -d flag stands for detached mode, which means the containers will run in the background instead of keeping the terminal occupied. This allows you to continue using the terminal while the containers are running.
This will start the WordPress and MySQL containers in the background.
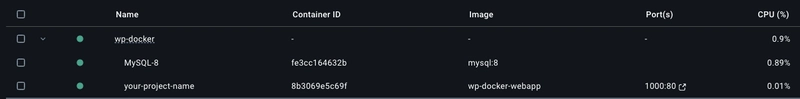
Verifying the Containers
Check running containers with:
docker ps
If using Docker Desktop, you should see two running containers:
- Web Server (Apache + PHP)
- MySQL Database
Using WP-CLI
To access the WordPress CLI inside the container, run:
docker exec -it your-project-name bash
Then, check the installed WordPress version:
wp core version
Accessing WordPress
- Open a browser and go to http://localhost:1000
- Follow the WordPress setup wizard.
Conclusion
You have successfully set up WordPress using Docker and WP-CLI. Now you can develop, test, and manage WordPress projects in a containerized environment, ensuring consistency across development and production systems.
Happy Coding











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)