How to Implement Lazy Loading in Angular for Optimised Apps
If your Angular app is loading everything at once, you're not just wasting bandwidth—you’re losing users. Every extra second your app takes to load, your bounce rate goes up. So, what if you could load only what the user needs, exactly when they need it? That’s where Lazy Loading comes in. In this post, let’s walk through how to implement Lazy Loading in Angular to build highly optimized apps with better performance and lower initial load times.

If your Angular app is loading everything at once, you're not just wasting bandwidth—you’re losing users.
Every extra second your app takes to load, your bounce rate goes up. So, what if you could load only what the user needs, exactly when they need it? That’s where Lazy Loading comes in.
In this post, let’s walk through how to implement Lazy Loading in Angular to build highly optimized apps with better performance and lower initial load times.




































































































































































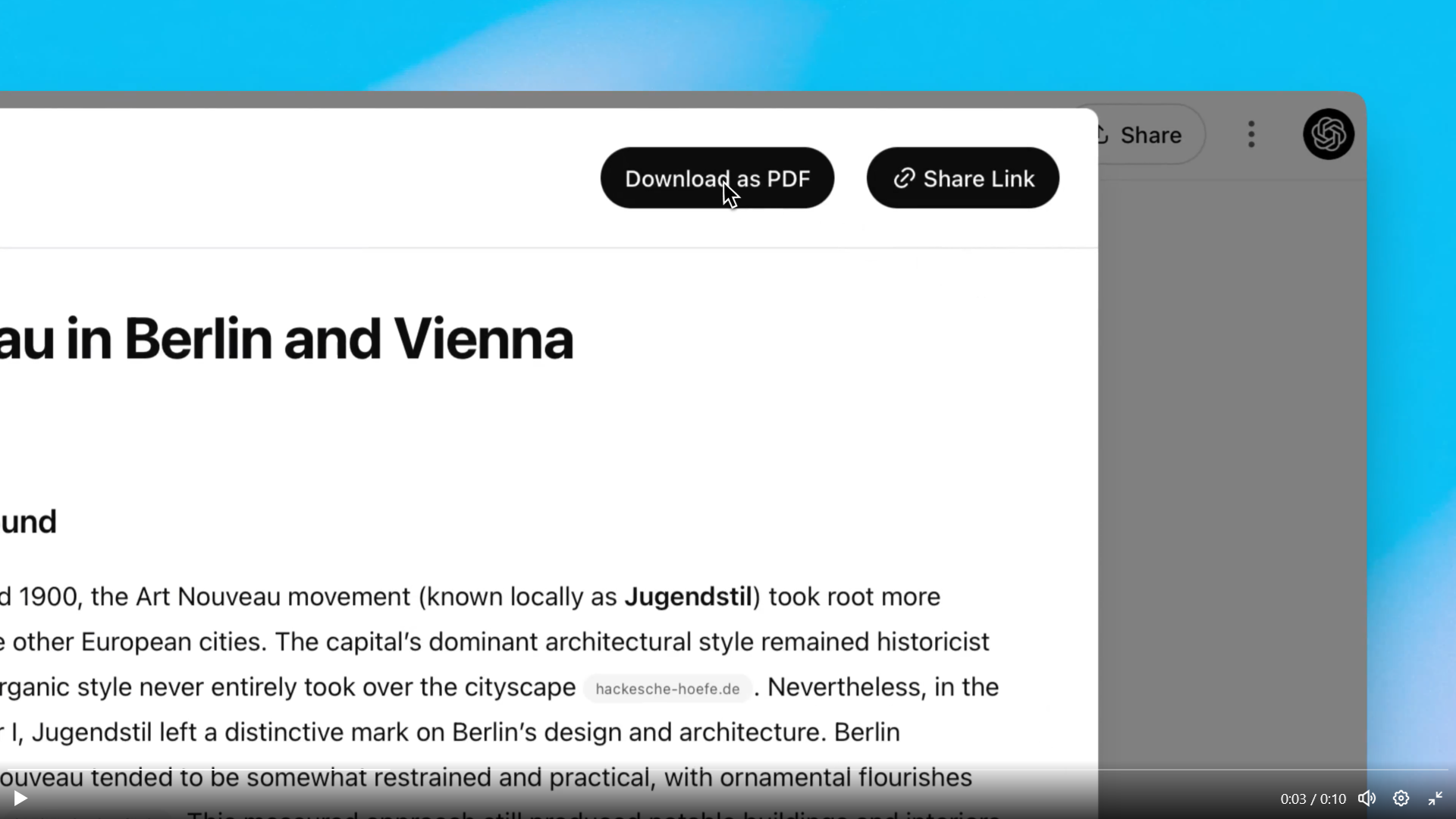
![[The AI Show Episode 147]: OpenAI Abandons For-Profit Plan, AI College Cheating Epidemic, Apple Says AI Will Replace Search Engines & HubSpot’s AI-First Scorecard](https://www.marketingaiinstitute.com/hubfs/ep%20147%20cover.png)


















































































































































































.jpeg?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)






































































































































































































![Apple Working on Brain-Controlled iPhone With Synchron [Report]](https://www.iclarified.com/images/news/97312/97312/97312-640.jpg)