Hey everyone! I wanted to share a cool discovery I made recently that might help you build your next project faster than ever. Using Bolt (a platform for building apps with AI) and APIs from API.market (a marketplace for APIs), I was able to create a functional web app in just three minutes—without writing a single line of code! I came across a tutorial by Aakash Gupta and Eric Simons where they showed how to use Bolt to build apps quickly. Curious, I decided to try it out myself, pairing it with APIs from API.market to make things even simpler. Spoiler: it worked like a charm! Here’s how I did it: Step 1: Pick an App Idea I started by deciding what I wanted to build. I went with a simple tool that scrapes articles from web pages and displays them in a clean format. Step 2: Find an API Next, I headed to API.market and picked the Pipfeed Scraping API, which looked perfect for pulling article data. Step 3: Prompt Bolt Then, I opened Bolt and used its AI feature. I told it: "Create an app to parse and show a clean article using this API," and pasted the API docs from API.market along with my API key. Step 4: Hit Go Finally, I clicked "go," and in just three minutes, my app was up and running! The result? A working app that takes a URL, scrapes the article using the Pipfeed API, and shows the clean text—all without me coding a single line. The best part? You don’t need to be a developer to do this. If you can write a basic prompt, you’re good to go. Whether you’re an indie hacker, an API developer, or just someone who loves tinkering with ideas, this combo is a game-changer for rapid prototyping. It’s perfect for side projects or testing concepts fast. Want to see it in action? Check out the tutorial by Aakash and Eric for the full scoop. Give it a shot yourself with Bolt and API.market—I’d love to hear what you build! Drop your thoughts or questions in the comments below. Happy building!

Hey everyone! I wanted to share a cool discovery I made recently that might help you build your next project faster than ever. Using Bolt (a platform for building apps with AI) and APIs from API.market (a marketplace for APIs), I was able to create a functional web app in just three minutes—without writing a single line of code!
I came across a tutorial by Aakash Gupta and Eric Simons where they showed how to use Bolt to build apps quickly. Curious, I decided to try it out myself, pairing it with APIs from API.market to make things even simpler. Spoiler: it worked like a charm!
Here’s how I did it:
Step 1: Pick an App Idea
I started by deciding what I wanted to build. I went with a simple tool that scrapes articles from web pages and displays them in a clean format.Step 2: Find an API
Next, I headed to API.market and picked the Pipfeed Scraping API, which looked perfect for pulling article data.Step 3: Prompt Bolt
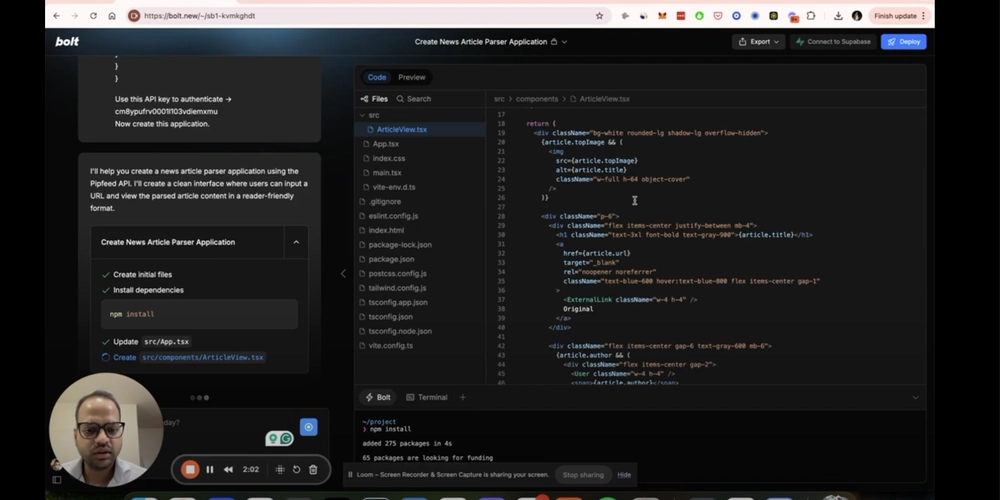
Then, I opened Bolt and used its AI feature. I told it: "Create an app to parse and show a clean article using this API," and pasted the API docs from API.market along with my API key.Step 4: Hit Go
Finally, I clicked "go," and in just three minutes, my app was up and running!
The result? A working app that takes a URL, scrapes the article using the Pipfeed API, and shows the clean text—all without me coding a single line. The best part? You don’t need to be a developer to do this. If you can write a basic prompt, you’re good to go.
Whether you’re an indie hacker, an API developer, or just someone who loves tinkering with ideas, this combo is a game-changer for rapid prototyping. It’s perfect for side projects or testing concepts fast. Want to see it in action? Check out the tutorial by Aakash and Eric for the full scoop.
Give it a shot yourself with Bolt and API.market—I’d love to hear what you build! Drop your thoughts or questions in the comments below. Happy building!










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)





.jpg?#)
















![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)












_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)