HarmonyOS NEXT 实战系列06-路由
组件导航(Navigation)和页面路由(@ohos.router)均支持应用内的页面跳转,但组件导航支持在组件内部进行跳转,使用更灵活,组件导航具备更强的一次开发多端部署能力,可以进行更加灵活的页面栈操作,同时支持更丰富的动效和生命周期。不过目前初探鸿蒙开发建议先掌握页面路由(@ohos.router)的方案,它更容易手且将来大部分场景式混合使用模式。 页面切换:Router 模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。 Router 模块提供了两种跳转模式,分别是 router.pushUrl 和 router.replaceUrl router.pushUrl:目标页面不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用 router.back 方法返回到当前页。 router.replaceUrl:目标页面会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。 router.pushUrl({ url: 'pages/Profile' }) router.replaceUrl({ url: 'pages/Profile' }) 同时,Router模块提供了两种实例模式,分别是 Standard 和 Single Standard:多实例模式,也是默认情况下的跳转模式。 Single:单实例模式。如果目标页面的url已经存在于页面栈中,则会将离栈顶最近的同url页面移动到栈顶,该页面成为新建页。 router.pushUrl({ url: 'pages/Profile' }, router.RouterMode.Standard) router.pushUrl({ url: 'pages/Profile' }, router.RouterMode.Single) 如果需要在跳转时传递一些数据给目标页面,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。 router.pushUrl({ url: 'pages/Index', params: { id: 100, title: '标题' } }) interface MyParams { id: number title: string } const params = router.getParams() as MyParams if (params) { console.log('params.id', params.id) console.log('params.title', params.title) } 掌握路由基本知识后,可以完成多页面开发

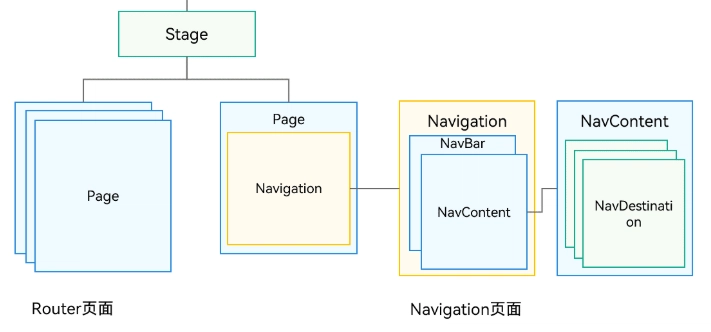
组件导航(Navigation)和页面路由(@ohos.router)均支持应用内的页面跳转,但组件导航支持在组件内部进行跳转,使用更灵活,组件导航具备更强的一次开发多端部署能力,可以进行更加灵活的页面栈操作,同时支持更丰富的动效和生命周期。不过目前初探鸿蒙开发建议先掌握页面路由(@ohos.router)的方案,它更容易手且将来大部分场景式混合使用模式。
页面切换:Router 模块通过不同的url地址,可以方便地进行页面路由,轻松地访问不同的页面。
Router 模块提供了两种跳转模式,分别是 router.pushUrl 和 router.replaceUrl
router.pushUrl:目标页面不会替换当前页,而是压入页面栈。这样可以保留当前页的状态,并且可以通过返回键或者调用 router.back 方法返回到当前页。
router.replaceUrl:目标页面会替换当前页,并销毁当前页。这样可以释放当前页的资源,并且无法返回到当前页。
router.pushUrl({ url: 'pages/Profile' })
router.replaceUrl({ url: 'pages/Profile' })
同时,Router模块提供了两种实例模式,分别是 Standard 和 Single
Standard:多实例模式,也是默认情况下的跳转模式。
Single:单实例模式。如果目标页面的url已经存在于页面栈中,则会将离栈顶最近的同url页面移动到栈顶,该页面成为新建页。
router.pushUrl({ url: 'pages/Profile' }, router.RouterMode.Standard)
router.pushUrl({ url: 'pages/Profile' }, router.RouterMode.Single)
如果需要在跳转时传递一些数据给目标页面,则可以在调用Router模块的方法时,添加一个params属性,并指定一个对象作为参数。
router.pushUrl({
url: 'pages/Index',
params: {
id: 100,
title: '标题'
}
})
interface MyParams {
id: number
title: string
}
const params = router.getParams() as MyParams
if (params) {
console.log('params.id', params.id)
console.log('params.title', params.title)
}
掌握路由基本知识后,可以完成多页面开发










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)