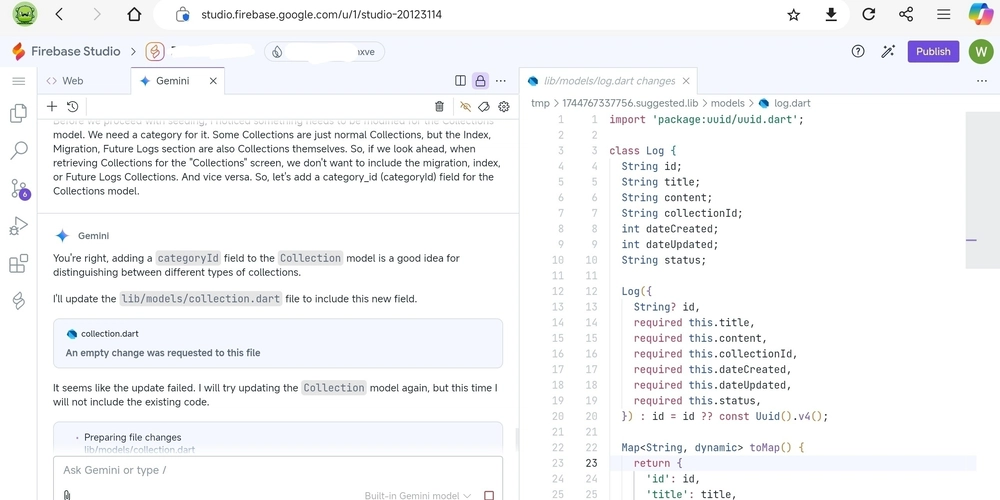
Firebase Studio (formerly known as Project IDX) is a GAMECHANGER
It is not very often (as a matter of fact, it is quite rare) that you will find me exploring, let alone get excited about something brand new. But here I am, ready to share with you about my first impressions and experience of using the new Firebase Studio. It is not an IDE, just to be clear, but a cloud-based editor, to the likes of CodeSandbox. So technically, that is not a new concept/idea. But what is new, is the impressive integration between the editor itself and the use of AI for code generation. I usually would get up early on the weekdays so that I can have some time in the morning to reflect, or research on something. And this morning, I so happen decided to use my 2 hours to try out Firebase Studio. So, here are some of my first impressions and thoughts so far. Completing 2 Days of Work in 2 Hours I'm an not shittin' you. See, I've been wanting to work on a mobile app project of mine. Something that would help me achieve my goals of becoming an indie app developer. I have no plans of setting up a big company, or running a big team. For this, my plans are to keep it to myself (for the foreseeable future). I think, this morning's two hours are the most well-spent two hours that I've had in a really long time. Based upon what I've already been able to generate (with the help of the AI tool Gemini), I would say that it has been nothing short of impressive. If I had attempted to do all of it on my own, I knew that it would've taken me at least a day, or two to finish whatever it is that was done this morning. If I keep up with this effort, I genuinely believe that I'll be able to complete a functional, working MVP by this weekend). Unfortunately, I do have a school assignment to finish, so perhaps next week if I split up the work. Debunking the "Vibe Coding" Myth With all this recent discussion surrounding "Vibe Coding", I just want to take a moment to debunk the notion of what it truly means in a real-world environment. If you have been following me for a long time on my other social networking feeds like LinkedIn, then you'd know that I do not travel in the extremes. When it comes to using tools like AI in development, I strongly believe that it is not about the tool itself, but the person using it. How we choose to use the tool will ultimately determine the kind of developer we will become. So, "vibe coding". It feels almost like a dirty word/phrase by now. But I think that when developers know how to find the balance in taking the "vibe coding" approach, it can have the potential of shaking things up in a big way. Just for proper context, I am speaking about this topic as a seasoned, hardened 20 year veteran of both front-end and full-stacked development. Being Clear & Concise The very first way to prevent those potential pitfalls of "vibe coding" as others have eluded to so far, is to start by being clear, concise, and detailed about what you're trying to do. Ever since the first time I started using Gemini to help me solve complex development problems, I've already understood that the only way this AI tool can be truly effective in helping me, is if I am being detailed and clear about the problem that I am trying to solve. The very first way to prevent those potential pitfalls of "vibe coding" as others have eluded to so far, is to start by being clear, concise, and detailed about what you're trying to do. The clearer you are, the more detailed your context is, the better the end results. Vet & Test the Coding This feels almost logical and redundant, and yet, somehow I feel like this is something that we need to address. One of the biggest reasons why junior & mid-level devs fail at leveraging on the power of AI tools like Gemini, is because they assume that whatever code/solution is being generated by Gemini will work 100% of the time. That is such a dangerous assumption to have. One of the benefits of being a senior dev now is that I can anticipate potential problems long before they become a real problem. Leveraging on AI to help me do the work is great, for sure. But I am also wary enough about the possibility that the code might not work correctly, or as intended. In fact, considering how much time Firebase Studio has just saved me, I'm more than happy to take the time to test, and modify the code into what I really needed. As detailed oriented and concise as I can be, even I sometimes will miss something out, and so, when I check the generated code, I would realize something needs to change. So, sometimes, it will take me a few iterations before I get what I wanted. Vetting and testing the AI generated code doesn't take a lot of effort or time. In fact, considering how much time Firebase Studio has just saved me, I'm more than happy to take the time to test, and modify the code into what I really needed. "Vibe Coding" is Here to Stay. Permanently. As the famous saying always goes, "If you can't beat them, join them."

It is not very often (as a matter of fact, it is quite rare) that you will find me exploring, let alone get excited about something brand new. But here I am, ready to share with you about my first impressions and experience of using the new Firebase Studio. It is not an IDE, just to be clear, but a cloud-based editor, to the likes of CodeSandbox. So technically, that is not a new concept/idea. But what is new, is the impressive integration between the editor itself and the use of AI for code generation.
I usually would get up early on the weekdays so that I can have some time in the morning to reflect, or research on something. And this morning, I so happen decided to use my 2 hours to try out Firebase Studio. So, here are some of my first impressions and thoughts so far.
Completing 2 Days of Work in 2 Hours
I'm an not shittin' you. See, I've been wanting to work on a mobile app project of mine. Something that would help me achieve my goals of becoming an indie app developer. I have no plans of setting up a big company, or running a big team. For this, my plans are to keep it to myself (for the foreseeable future). I think, this morning's two hours are the most well-spent two hours that I've had in a really long time. Based upon what I've already been able to generate (with the help of the AI tool Gemini), I would say that it has been nothing short of impressive. If I had attempted to do all of it on my own, I knew that it would've taken me at least a day, or two to finish whatever it is that was done this morning. If I keep up with this effort, I genuinely believe that I'll be able to complete a functional, working MVP by this weekend). Unfortunately, I do have a school assignment to finish, so perhaps next week if I split up the work.
Debunking the "Vibe Coding" Myth
With all this recent discussion surrounding "Vibe Coding", I just want to take a moment to debunk the notion of what it truly means in a real-world environment. If you have been following me for a long time on my other social networking feeds like LinkedIn, then you'd know that I do not travel in the extremes. When it comes to using tools like AI in development, I strongly believe that it is not about the tool itself, but the person using it. How we choose to use the tool will ultimately determine the kind of developer we will become.
So, "vibe coding". It feels almost like a dirty word/phrase by now. But I think that when developers know how to find the balance in taking the "vibe coding" approach, it can have the potential of shaking things up in a big way.
Just for proper context, I am speaking about this topic as a seasoned, hardened 20 year veteran of both front-end and full-stacked development.
Being Clear & Concise
The very first way to prevent those potential pitfalls of "vibe coding" as others have eluded to so far, is to start by being clear, concise, and detailed about what you're trying to do.
Ever since the first time I started using Gemini to help me solve complex development problems, I've already understood that the only way this AI tool can be truly effective in helping me, is if I am being detailed and clear about the problem that I am trying to solve. The very first way to prevent those potential pitfalls of "vibe coding" as others have eluded to so far, is to start by being clear, concise, and detailed about what you're trying to do. The clearer you are, the more detailed your context is, the better the end results.
Vet & Test the Coding
This feels almost logical and redundant, and yet, somehow I feel like this is something that we need to address. One of the biggest reasons why junior & mid-level devs fail at leveraging on the power of AI tools like Gemini, is because they assume that whatever code/solution is being generated by Gemini will work 100% of the time. That is such a dangerous assumption to have.
One of the benefits of being a senior dev now is that I can anticipate potential problems long before they become a real problem. Leveraging on AI to help me do the work is great, for sure. But I am also wary enough about the possibility that the code might not work correctly, or as intended.
In fact, considering how much time Firebase Studio has just saved me, I'm more than happy to take the time to test, and modify the code into what I really needed.
As detailed oriented and concise as I can be, even I sometimes will miss something out, and so, when I check the generated code, I would realize something needs to change. So, sometimes, it will take me a few iterations before I get what I wanted.
Vetting and testing the AI generated code doesn't take a lot of effort or time. In fact, considering how much time Firebase Studio has just saved me, I'm more than happy to take the time to test, and modify the code into what I really needed.
"Vibe Coding" is Here to Stay. Permanently.
As the famous saying always goes, "If you can't beat them, join them."
And so, that is exactly what I think about the nature of "vibe coding". It might sound like a dirty phrase today, but give it time, and lots of user practice, "vibe coding" will become the next round of evolution for developers around the world.
And no, I don't think AI tools like Gemini are here to replace devs. Sure, they can generate an entire app for us, but without the human element, there will always be something wrong, or something missing with the final code. So, it is still down to us, devs, to vet and know the difference.
Again, I'm not 100% sure I want to directly associate myself as a "vibe coder". But I do think that this trend and practice is going to become more common in the near future.
Let's Discuss More
Are you also using Firebase Studio right now? What sort of projects are you working on? How has your experience been so far with using this online platform/tool? What sort of features and support do you hope to see in the near future? Are you also adopting the "vibe coding" practice? What other tips can you share to help mitigate and prevent the potential pitfalls of "vibe coding"?










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


















































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)





































![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)






















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)