Deploy MCP to Vercel and use it with Cursor
1. Deploy to Vercel using template Navigate to https://vercel.com/templates/next.js/model-context-protocol-mcp-with-next-js and click on Deploy. 2. Set up Upstash for Redis Go to the Storage tab and add Upstash for Redis. Afterwards go to Settings and verify that environment variables are properly populated. 3. Clone your repo and deploy Clone the repo created in Step 1 and add app/layout.tsx and app/page.tsx. Committing and pushing will trigger a deploy. // app/layout.tsx export const metadata = { title: 'Remote MCP', description: 'Remote MCP on Vercel tutorial', } export default function RootLayout({ children, }: { children: React.ReactNode }) { return ( {children} ) } // app/page.tsx export default function HomePage() { return ( Remote MCP ); } 4. Connect to your Remote MCP using Cursor Add the following to your mcp.json after going to Settings -> MCP -> Add new global MCP server. { "mcpServers": { // ... "Remote MCP Demo": { "command": "npx", "args": [ "mcp-remote", "https://your-vercel-name.vercel.app/sse" ] } } } 5. Trigger your remote MCP

1. Deploy to Vercel using template
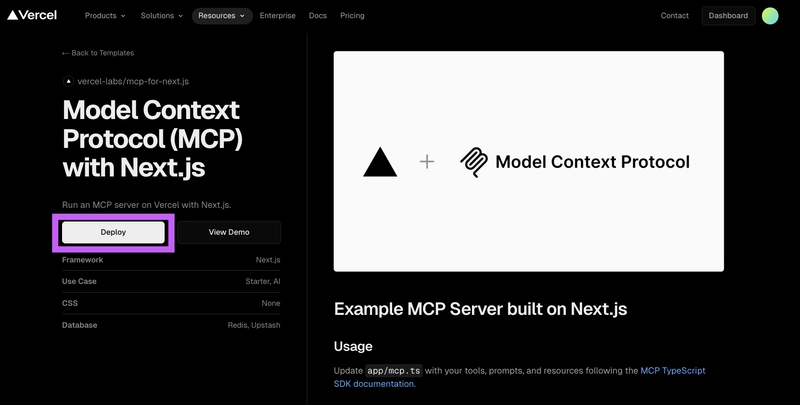
Navigate to https://vercel.com/templates/next.js/model-context-protocol-mcp-with-next-js and click on Deploy.
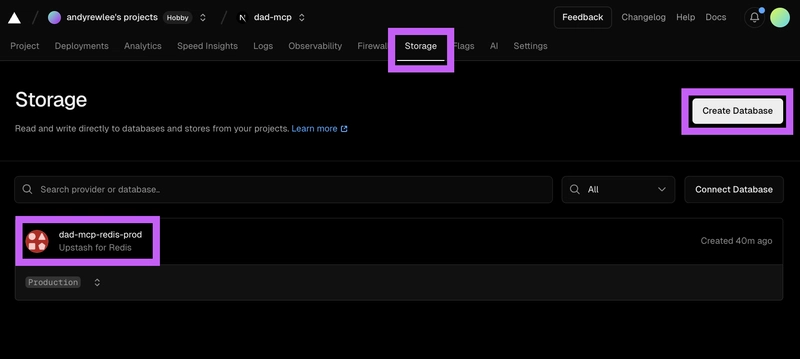
2. Set up Upstash for Redis
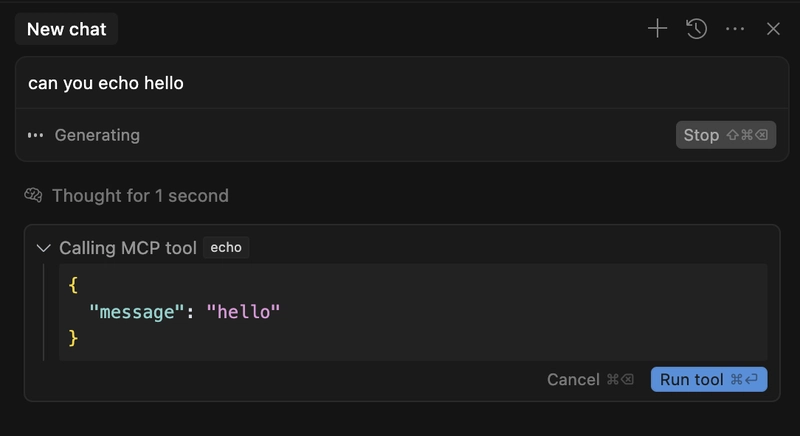
Go to the Storage tab and add Upstash for Redis.
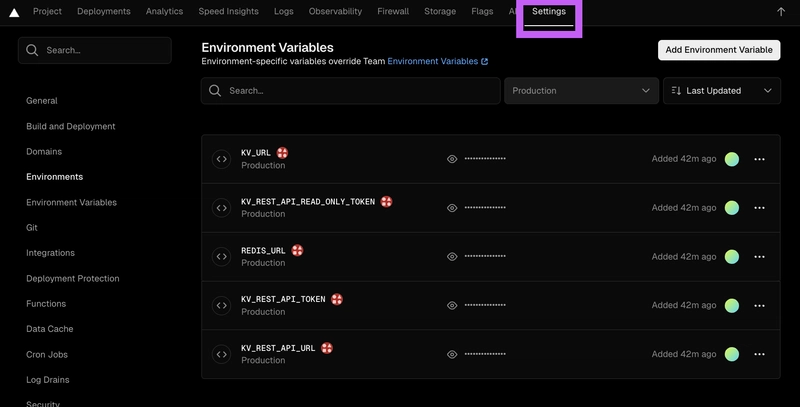
Afterwards go to Settings and verify that environment variables are properly populated.
3. Clone your repo and deploy
Clone the repo created in Step 1 and add app/layout.tsx and app/page.tsx. Committing and pushing will trigger a deploy.
// app/layout.tsx
export const metadata = {
title: 'Remote MCP',
description: 'Remote MCP on Vercel tutorial',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}
// app/page.tsx
export default function HomePage() {
return (
<h1>Remote MCP</h1>
);
}
4. Connect to your Remote MCP using Cursor
Add the following to your mcp.json after going to Settings -> MCP -> Add new global MCP server.
{
"mcpServers": {
// ...
"Remote MCP Demo": {
"command": "npx",
"args": [
"mcp-remote",
"https://your-vercel-name.vercel.app/sse"
]
}
}
}


.jpg)

























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)












































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





























































































































![[FREE EBOOKS] Machine Learning Hero, AI-Assisted Programming for Web and Machine Learning & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)








































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)








































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)






























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)