Delivery Management App
What I Built Project Overview: Delivery Management App The Delivery Management App is a modern, user-friendly web application designed to streamline and manage delivery operations efficiently. Built using KendoReact, the app leverages a rich set of UI components to provide a seamless and interactive experience for users. It includes features like order tracking, real-time updates, data visualization, and scheduling, making it a comprehensive tool for managing deliveries. Demo https://delivery-management-app.vercel.app/ https://github.com/Adonai-Technologies/Delivery-Management-App/tree/main/productivity-dashboard KendoReact Experience In building the Delivery Management App, I extensively utilized KendoReact Free Components to create a rich, interactive, and user-friendly interface. Here’s how I leveraged these components*:* Grid Component Purpose: Displayed and managed orders in a tabular format. Features Used: Sorting and filtering for easy data exploration. Pagination to handle large datasets efficiently. Custom toolbar with export buttons (Excel and PDF). Impact: Provided a powerful and flexible way to manage and visualize order data. .** Chart Component** Purpose: Visualized order statistics (e.g., Pending, Delivered, Cancelled). Features Used: Column chart to represent order status distribution. Tooltips for additional information on hover. Interactive click events to filter orders by status. Impact: Enabled users to quickly understand order trends and make data-driven decisions. Scheduler Component Purpose: Managed delivery schedules and timelines. Features Used: Day view for a detailed breakdown of daily deliveries. Impact: Simplified scheduling and tracking of deliveries, improving operational efficiency. DropDownList and MultiSelect Components Purpose: Provided filtering and selection options. Features Used: Filter orders by status using the MultiSelect component. Theme selection using the DropDownList component. Impact: Enhanced user interaction by allowing dynamic filtering and customization. Notification Component Purpose: Displayed real-time alerts and messages. Features Used: Success and info notifications for new orders and updates. Impact: Kept users informed about important events in real-time. Dialog Component Purpose: Displayed detailed information about selected orders. ***Features Used*: Modal dialog to show order details (e.g., customer name, delivery address, status). Impact: Provided a clean and focused way to view additional information without navigating away from the main interface. Tooltip Component Purpose: Provided additional context for interactive elements. Features Used: Tooltips for grid columns and chart segments. Impact: Improved usability by offering helpful hints and explanations. 8.** ProgressBar Component** Purpose: Indicated loading states during data updates. Features Used: Indeterminate progress bar for async operations. Impact: Enhanced user experience by providing visual feedback during loading. TreeView Component Purpose: Displayed hierarchical data (e.g., product categories). Features Used: Expandable tree structure for easy navigation. Impact: Organized complex data in a user-friendly way. DatePicker Component Purpose: Allowed users to select delivery dates. Features Used: Date selection for order forms. Impact: Simplified date input and ensured data accuracy AIm to Impress Delightfully Designed

What I Built
Project Overview: Delivery Management App
The Delivery Management App is a modern, user-friendly web application designed to streamline and manage delivery operations efficiently. Built using KendoReact, the app leverages a rich set of UI components to provide a seamless and interactive experience for users. It includes features like order tracking, real-time updates, data visualization, and scheduling, making it a comprehensive tool for managing deliveries.
Demo
https://delivery-management-app.vercel.app/
https://github.com/Adonai-Technologies/Delivery-Management-App/tree/main/productivity-dashboard
KendoReact Experience
In building the Delivery Management App, I extensively utilized KendoReact Free Components to create a rich, interactive, and user-friendly interface. Here’s how I leveraged these components*:*
- Grid Component Purpose: Displayed and managed orders in a tabular format.
Features Used:
Sorting and filtering for easy data exploration.
Pagination to handle large datasets efficiently.
Custom toolbar with export buttons (Excel and PDF).
Impact: Provided a powerful and flexible way to manage and visualize order data.
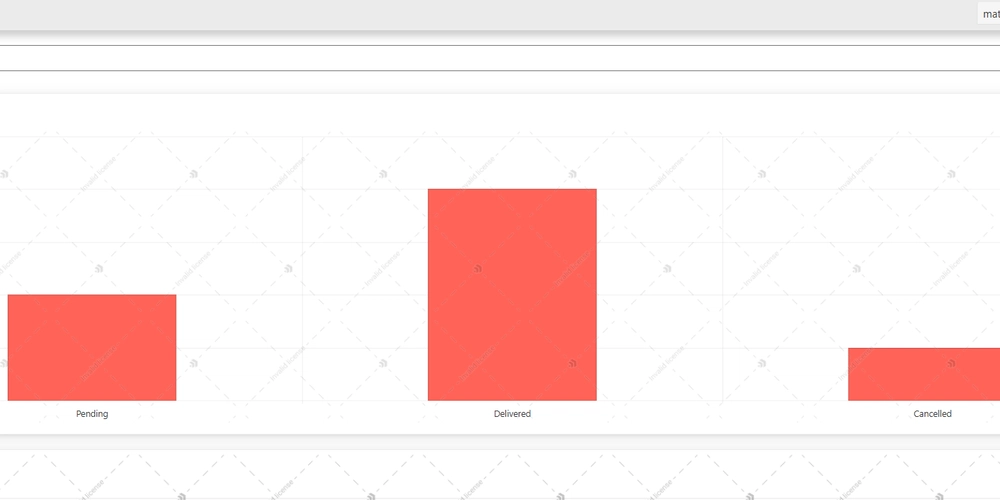
.** Chart Component**
Purpose: Visualized order statistics (e.g., Pending, Delivered, Cancelled).
Features Used:
Column chart to represent order status distribution.
Tooltips for additional information on hover.
Interactive click events to filter orders by status.
Impact: Enabled users to quickly understand order trends and make data-driven decisions.
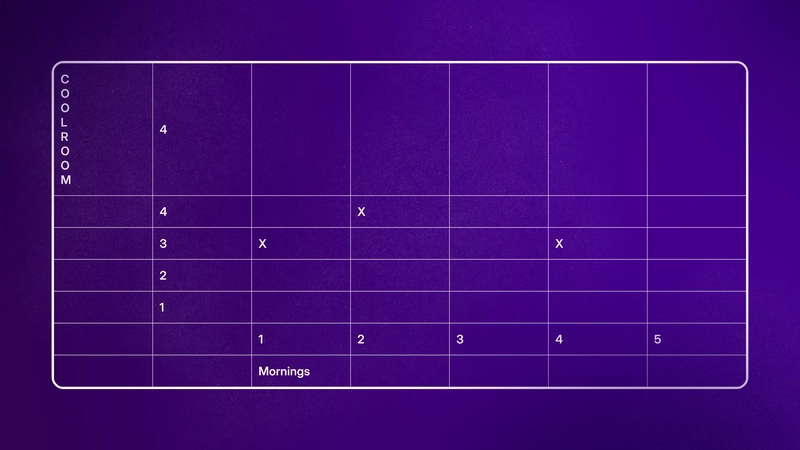
- Scheduler Component Purpose: Managed delivery schedules and timelines.
Features Used:
Day view for a detailed breakdown of daily deliveries.
Impact: Simplified scheduling and tracking of deliveries, improving operational efficiency.
- DropDownList and MultiSelect Components Purpose: Provided filtering and selection options.
Features Used:
Filter orders by status using the MultiSelect component.
Theme selection using the DropDownList component.
Impact: Enhanced user interaction by allowing dynamic filtering and customization.
- Notification Component Purpose: Displayed real-time alerts and messages.
Features Used:
Success and info notifications for new orders and updates.
Impact: Kept users informed about important events in real-time.
- Dialog Component Purpose: Displayed detailed information about selected orders.
***Features Used*:
Modal dialog to show order details (e.g., customer name, delivery address, status).
Impact: Provided a clean and focused way to view additional information without navigating away from the main interface.
- Tooltip Component Purpose: Provided additional context for interactive elements.
Features Used:
Tooltips for grid columns and chart segments.
Impact: Improved usability by offering helpful hints and explanations.
8.** ProgressBar Component**
Purpose: Indicated loading states during data updates.
Features Used:
Indeterminate progress bar for async operations.
Impact: Enhanced user experience by providing visual feedback during loading.
- TreeView Component Purpose: Displayed hierarchical data (e.g., product categories).
Features Used:
Expandable tree structure for easy navigation.
Impact: Organized complex data in a user-friendly way.
- DatePicker Component Purpose: Allowed users to select delivery dates.
Features Used:
Date selection for order forms.
Impact: Simplified date input and ensured data accuracy









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)
















































-(1).png?width=1920&height=1920&fit=bounds&quality=80&format=jpg&auto=webp#)
























































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)









































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)