Criando um Page Graph com Firebase Studio
Na minha busca por ferramentas de produtividade, me deparei há um tempo com a extensão Additor — uma solução para guardar anotações de forma organizada. O que me fisgou de verdade, porém, foi a visualização page graph (muito similar ao Obsidian). Aquilo era mais que bonito: era útil. Um mapa mental dinâmico das conexões entre conteúdos. Aquilo ficou comigo. E um dia, pensei: por que não criar meu próprio page graph? De uma ideia vaga para um projeto real Com a ideia na cabeça, fui experimentar o Firebase Studio, uma ferramenta que integra inteligência artificial para apoiar o desenvolvimento web. Sem saber exatamente o que pedir, escrevi algo como: "Gostaria de criar um page graph interativo de páginas, tipo o do Obsidian." A IA (no caso, o Gemini) respondeu: "Não consigo criar exatamente como o do Obsidian, mas posso te mostrar como fazer algo semelhante usando a biblioteca vis.js..." E foi aí que as peças começaram a se encaixar. A IA como parceira de criação Ferramentas como o Firebase Studio (e outras como Gemini, Copilot, ChatGPT) mudaram bastante o jogo. Elas aceleram o desenvolvimento, desbloqueiam ideias, mostram caminhos que talvez a gente não pensasse na hora. No meu caso, me apresentaram o vis.js, uma biblioteca de visualização que foi a ferramenta perfeita pra montar um page graph interativo dentro da minha aplicação Vue. Mas é importante dizer: a IA não substitui o pensamento crítico de um desenvolvedor. Ela pode sugerir bibliotecas, gerar código boilerplate, até montar um exemplo funcional. Mas entender o porquê de uma estrutura, adaptar o código ao seu contexto, lidar com nuances do seu sistema — isso ainda é tarefa nossa. No fim, a IA é uma excelente assistente, mas você continua sendo o arquiteto. Como ficou a página? Usei o vis.js para criar uma visualização interativa dos posts do blog, conectando tags e conteúdos como nós e arestas num mapa visual. A estrutura começa com alguns nós fixos — como “programação”, “frontend”, “pessoal” — e os outros nós são inseridos dinamicamente com base nas tags associadas. O resultado é um mapa visual da produção de conteúdo, fácil de explorar e até bonito de ver. Usei Vue, com suporte a tema escuro/claro, tradução via Vue I18n e algumas configurações reativas. Conclusão Esse projeto foi a soma de curiosidade + inspiração + ferramentas modernas. Foi a prova de que, com um empurrão da IA, dá pra transformar ideias vagas em algo funcional — desde que você esteja disposto a pensar, adaptar e construir por conta própria. Se você também se interessa por visualizações, produtividade ou simplesmente quer tirar uma ideia do papel, recomendo: comece simples, experimente com IA, mas nunca deixe de pensar como um resolvedor de problemas. Porque no fim das contas, você é quem transforma sugestões em soluções. Confie no Senhor de todo o coração e não se apoie no seu próprio entendimento. Provérbios 3:5

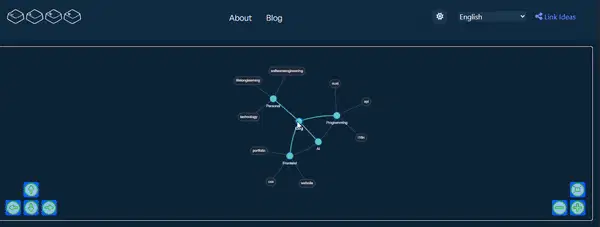
Na minha busca por ferramentas de produtividade, me deparei há um tempo com a extensão Additor — uma solução para guardar anotações de forma organizada. O que me fisgou de verdade, porém, foi a visualização page graph (muito similar ao Obsidian). Aquilo era mais que bonito: era útil. Um mapa mental dinâmico das conexões entre conteúdos.
Aquilo ficou comigo. E um dia, pensei: por que não criar meu próprio page graph?
De uma ideia vaga para um projeto real
Com a ideia na cabeça, fui experimentar o Firebase Studio, uma ferramenta que integra inteligência artificial para apoiar o desenvolvimento web. Sem saber exatamente o que pedir, escrevi algo como:
"Gostaria de criar um page graph interativo de páginas, tipo o do Obsidian."
A IA (no caso, o Gemini) respondeu:
"Não consigo criar exatamente como o do Obsidian, mas posso te mostrar como fazer algo semelhante usando a biblioteca vis.js..."
E foi aí que as peças começaram a se encaixar.
A IA como parceira de criação
Ferramentas como o Firebase Studio (e outras como Gemini, Copilot, ChatGPT) mudaram bastante o jogo. Elas aceleram o desenvolvimento, desbloqueiam ideias, mostram caminhos que talvez a gente não pensasse na hora. No meu caso, me apresentaram o vis.js, uma biblioteca de visualização que foi a ferramenta perfeita pra montar um page graph interativo dentro da minha aplicação Vue.
Mas é importante dizer: a IA não substitui o pensamento crítico de um desenvolvedor.
Ela pode sugerir bibliotecas, gerar código boilerplate, até montar um exemplo funcional. Mas entender o porquê de uma estrutura, adaptar o código ao seu contexto, lidar com nuances do seu sistema — isso ainda é tarefa nossa. No fim, a IA é uma excelente assistente, mas você continua sendo o arquiteto.
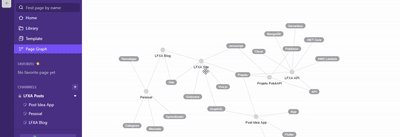
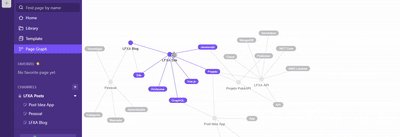
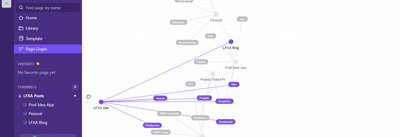
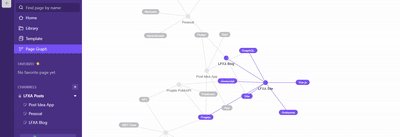
Como ficou a página?
Usei o vis.js para criar uma visualização interativa dos posts do blog, conectando tags e conteúdos como nós e arestas num mapa visual. A estrutura começa com alguns nós fixos — como “programação”, “frontend”, “pessoal” — e os outros nós são inseridos dinamicamente com base nas tags associadas.
O resultado é um mapa visual da produção de conteúdo, fácil de explorar e até bonito de ver. Usei Vue, com suporte a tema escuro/claro, tradução via Vue I18n e algumas configurações reativas.
Conclusão
Esse projeto foi a soma de curiosidade + inspiração + ferramentas modernas. Foi a prova de que, com um empurrão da IA, dá pra transformar ideias vagas em algo funcional — desde que você esteja disposto a pensar, adaptar e construir por conta própria.
Se você também se interessa por visualizações, produtividade ou simplesmente quer tirar uma ideia do papel, recomendo: comece simples, experimente com IA, mas nunca deixe de pensar como um resolvedor de problemas. Porque no fim das contas, você é quem transforma sugestões em soluções.
Confie no Senhor de todo o coração e não se apoie no seu próprio entendimento. Provérbios 3:5










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


































































































































































































![Blue Archive tier list [April 2025]](https://media.pocketgamer.com/artwork/na-33404-1636469504/blue-archive-screenshot-2.jpg?#)


































.png?#)








.png?width=1920&height=1920&fit=bounds&quality=70&format=jpg&auto=webp#)



























.webp?#)

























































































![PSA: It’s not just you, Spotify is down [U: Fixed]](https://i0.wp.com/9to5mac.com/wp-content/uploads/sites/6/2023/06/spotify-logo-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)
![[Update: Optional] Google rolling out auto-restart security feature to Android](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-2.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Releases iOS 18.4.1 and iPadOS 18.4.1 [Download]](https://www.iclarified.com/images/news/97043/97043/97043-640.jpg)
![Apple Releases visionOS 2.4.1 for Vision Pro [Download]](https://www.iclarified.com/images/news/97046/97046/97046-640.jpg)
![Apple Vision 'Air' Headset May Feature Titanium and iPhone 5-Era Black Finish [Rumor]](https://www.iclarified.com/images/news/97040/97040/97040-640.jpg)


































![[Update: Trump Backtracks]The U.S. Just Defunded a Key Security Database, And Your Android Phone Could Pay the Price](https://www.androidheadlines.com/wp-content/uploads/2025/03/Android-logo-AM-AH.jpg)