Creating a Global Exception Filter in NestJS for Robust Error Handling
In any API, error handling is an essential aspect of ensuring smooth communication between the backend and frontend. In NestJS, error handling is made simple and scalable with the use of Exception Filters. These filters catch and handle exceptions thrown by your application, allowing you to format and customize error responses globally or at the controller level. What is an Exception Filter in NestJS? An Exception Filter in NestJS allows you to catch and process errors thrown during the execution of requests. It provides a centralized way to manage and respond to errors consistently across your application. Exception filters can be applied globally or at the controller level, giving you fine-grained control over error handling. Key Features of Exception Filters: Intercept errors thrown during request handling. Format error responses uniformly. Customize error responses, including adding detailed messages or error codes. Apply globally or to specific controllers. Creating the GlobalExceptionFilter Let’s dive into the implementation of a GlobalExceptionFilter in NestJS. This filter will catch all errors, format them in a consistent structure, and send them back to the client. /* eslint-disable @typescript-eslint/no-unsafe-call */ /* eslint-disable @typescript-eslint/no-unsafe-member-access */ /* eslint-disable @typescript-eslint/no-unsafe-assignment */ import { ExceptionFilter, Catch, ArgumentsHost, HttpException, HttpStatus, } from '@nestjs/common'; @Catch() export class GlobalExceptionFilter implements ExceptionFilter { catch(exception: any, host: ArgumentsHost) { const ctx = host.switchToHttp(); const response = ctx.getResponse(); const status = exception instanceof HttpException ? exception.getStatus() : HttpStatus.INTERNAL_SERVER_ERROR; // error messages const errorMessages = [ { path: exception.response.message, message: exception.response.error }, ]; response.status(status).json({ success: false, message: exception.message || 'Internal Server Error', errorMessages, }); } } Applying the GlobalExceptionFilter To ensure the GlobalExceptionFilter is used across the entire application, we need to register it in the main.ts file of the NestJS application: import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; import { GlobalExceptionFilter } from './filters/global-exception.filter'; async function bootstrap() { const app = await NestFactory.create(AppModule); // Apply the Global Exception Filter app.useGlobalFilters(new GlobalExceptionFilter()); await app.listen(3000); } bootstrap(); By using app.useGlobalFilters(), we ensure that any unhandled errors across the application are caught and formatted by the GlobalExceptionFilter. Benefits of Using a GlobalExceptionFilter Consistency in Error Handling: By using a global exception filter, we ensure that all errors are handled and structured in the same way, making it easier for frontend developers to parse and display errors. Centralized Error Management: The filter helps keep error-handling logic centralized, making it easier to manage and modify. Changes to error formats or behavior only need to be made in one place. Customizable Responses: You can further customize the GlobalExceptionFilter to add more information, such as error codes, user-friendly messages, or even logging for debugging. Improved Developer Experience: Developers working on the API can focus on business logic while relying on the global exception filter to handle any unexpected errors in a standardized way. Regards, N I Rimon

In any API, error handling is an essential aspect of ensuring smooth communication between the backend and frontend. In NestJS, error handling is made simple and scalable with the use of Exception Filters. These filters catch and handle exceptions thrown by your application, allowing you to format and customize error responses globally or at the controller level.
What is an Exception Filter in NestJS?
An Exception Filter in NestJS allows you to catch and process errors thrown during the execution of requests. It provides a centralized way to manage and respond to errors consistently across your application. Exception filters can be applied globally or at the controller level, giving you fine-grained control over error handling.
Key Features of Exception Filters:
- Intercept errors thrown during request handling.
- Format error responses uniformly.
- Customize error responses, including adding detailed messages or error codes.
- Apply globally or to specific controllers.
Creating the GlobalExceptionFilter
Let’s dive into the implementation of a GlobalExceptionFilter in NestJS. This filter will catch all errors, format them in a consistent structure, and send them back to the client.
/* eslint-disable @typescript-eslint/no-unsafe-call */
/* eslint-disable @typescript-eslint/no-unsafe-member-access */
/* eslint-disable @typescript-eslint/no-unsafe-assignment */
import {
ExceptionFilter,
Catch,
ArgumentsHost,
HttpException,
HttpStatus,
} from '@nestjs/common';
@Catch()
export class GlobalExceptionFilter implements ExceptionFilter {
catch(exception: any, host: ArgumentsHost) {
const ctx = host.switchToHttp();
const response = ctx.getResponse();
const status =
exception instanceof HttpException
? exception.getStatus()
: HttpStatus.INTERNAL_SERVER_ERROR;
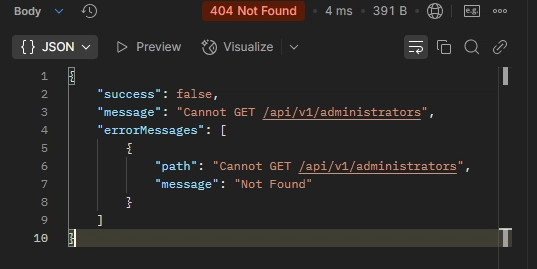
// error messages
const errorMessages = [
{ path: exception.response.message, message: exception.response.error },
];
response.status(status).json({
success: false,
message: exception.message || 'Internal Server Error',
errorMessages,
});
}
}
Applying the GlobalExceptionFilter
To ensure the GlobalExceptionFilter is used across the entire application, we need to register it in the main.ts file of the NestJS application:
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { GlobalExceptionFilter } from './filters/global-exception.filter';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
// Apply the Global Exception Filter
app.useGlobalFilters(new GlobalExceptionFilter());
await app.listen(3000);
}
bootstrap();
By using app.useGlobalFilters(), we ensure that any unhandled errors across the application are caught and formatted by the GlobalExceptionFilter.
Benefits of Using a GlobalExceptionFilter
Consistency in Error Handling:
By using a global exception filter, we ensure that all errors are handled and structured in the same way, making it easier for frontend developers to parse and display errors.Centralized Error Management:
The filter helps keep error-handling logic centralized, making it easier to manage and modify. Changes to error formats or behavior only need to be made in one place.Customizable Responses:
You can further customize the GlobalExceptionFilter to add more information, such as error codes, user-friendly messages, or even logging for debugging.Improved Developer Experience:
Developers working on the API can focus on business logic while relying on the global exception filter to handle any unexpected errors in a standardized way.
Regards,
N I Rimon









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)




















 (1).webp?#)











_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)