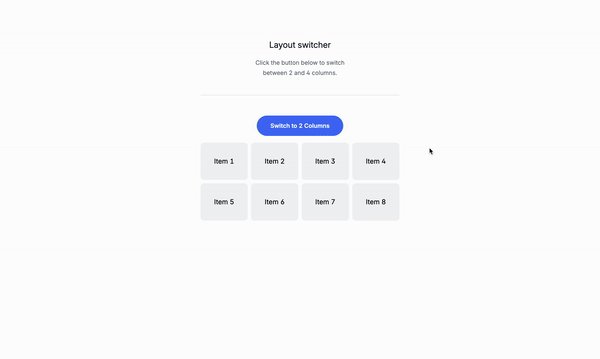
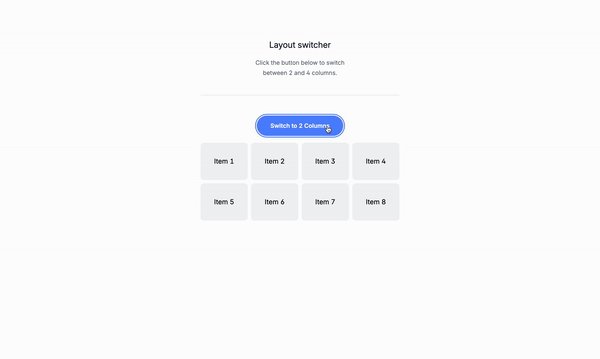
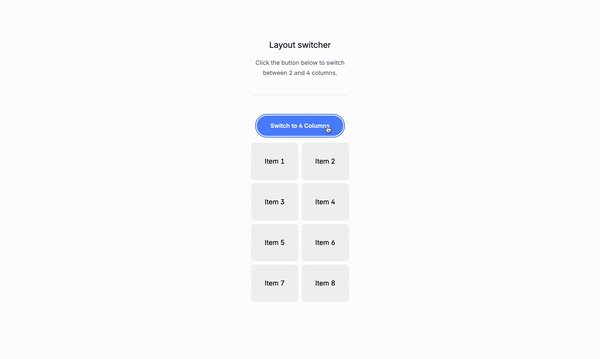
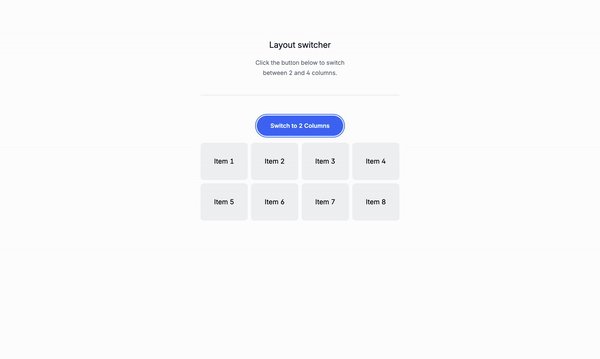
Create a layout switcher with Tailwind CSS and JavaScript
Today we are recreating a layout switcher we did with Tailwind CSS and Allpine JS but with Vainilla JavaScript. A small refresh of what a toggle is A layout switcher is a component that allows the user to switch between two different grid layouts. It’s commonly used in web applications to display different content in a grid format. Read the full article: https://lexingtonthemes.com/tutorials/how-to-create-a-grid-toggle-with-tailwind-css-and-javascript/

Today we are recreating a layout switcher we did with Tailwind CSS and Allpine JS but with Vainilla JavaScript.
A small refresh of what a toggle is
A layout switcher is a component that allows the user to switch between two different grid layouts. It’s commonly used in web applications to display different content in a grid format.
Read the full article:
https://lexingtonthemes.com/tutorials/how-to-create-a-grid-toggle-with-tailwind-css-and-javascript/





























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)












































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)







































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)









































































































![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)