Calculator using Thymeleaf
Calculator Project (Arithmetic operation) 1.Create New Starter Project 2.Add Spring web, thymeleaf and spring development tools dependencies 3.Create separate package for controller class. The package name should be com.example.demo.controller 4.Add Controller class in this package. Import necessary packages if needed. 5.When we give localhost:8080/- This web browser request goes to controller class first. Finds mapping (GetMapping(“/”)) . Controller class 6.Create calc.html under templates in src/main/resources folder. 7.Added css in head section as a internal css 8.Now html got input from user have to send them to controller class for processing. @RequestParam annotation is used to get values from browser. When the form is submitted it goes to map with calculated. For this PostMapping() is used. 9.It returns value in the same calc.html. 10.Console SPRING is changed to CALCULATOR . Include banner.txt in templates folder. 11.https://patorjk.com/software/taag/#p=display&f=Big&t=hello%0A Use this link for changing text to ASCII text. And paste this ASCII text in banner.txt. We can add version, owner here. Add “version=Calculator v 1.0” in application.properties. 12.We have to give two numbers and select operation and hit calculate button will get result. Final output page: List of dependencies used in these project: Thymeleaf Spring development tools Spring web List of Annotations used in these project: @Controller @GetMapping() @PostMapping() @RequestParam()

Calculator Project (Arithmetic operation)
1.Create New Starter Project
2.Add Spring web, thymeleaf and spring development tools dependencies
3.Create separate package for controller class. The package name should be com.example.demo.controller
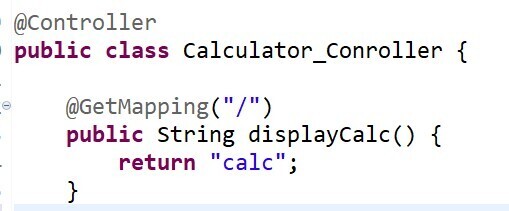
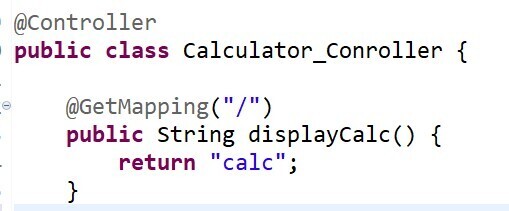
4.Add Controller class in this package. Import necessary packages if needed.
5.When we give localhost:8080/- This web browser request goes to controller class first. Finds mapping (GetMapping(“/”)) .
Controller class

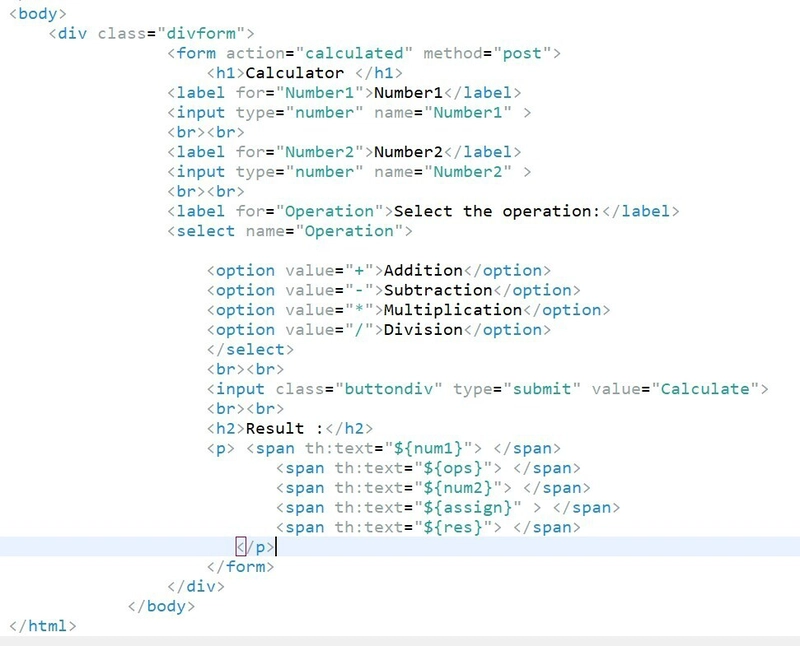
6.Create calc.html under templates in src/main/resources folder.

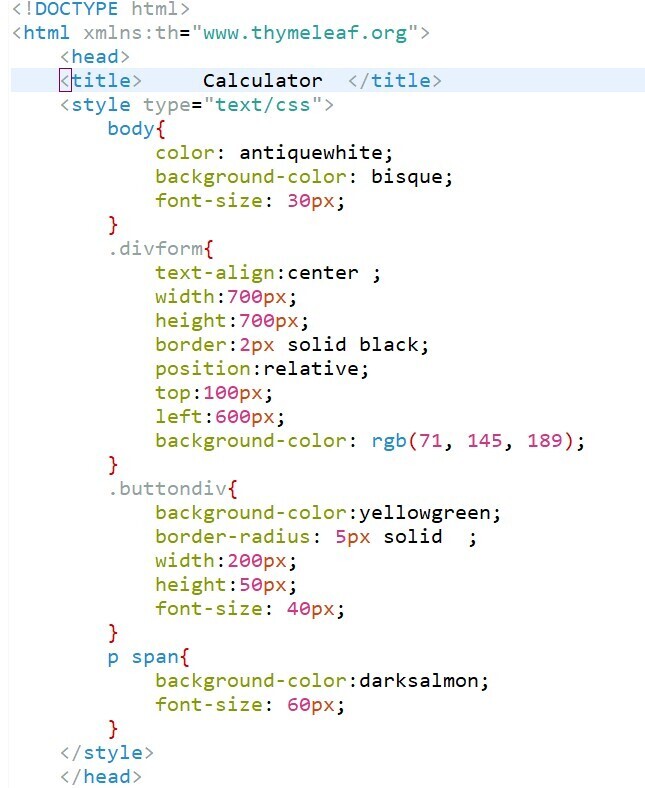
7.Added css in head section as a internal css

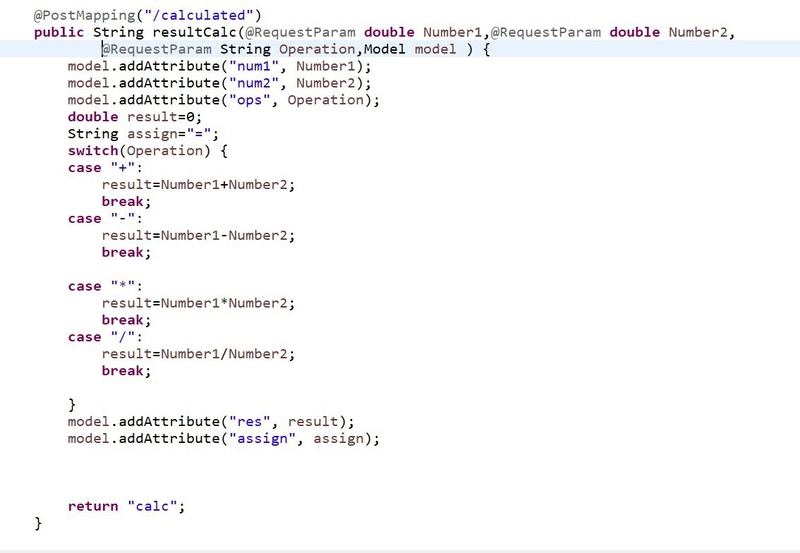
8.Now html got input from user have to send them to controller class for processing. @RequestParam annotation is used to get values from browser. When the form is submitted it goes to map with calculated. For this PostMapping() is used.

9.It returns value in the same calc.html.
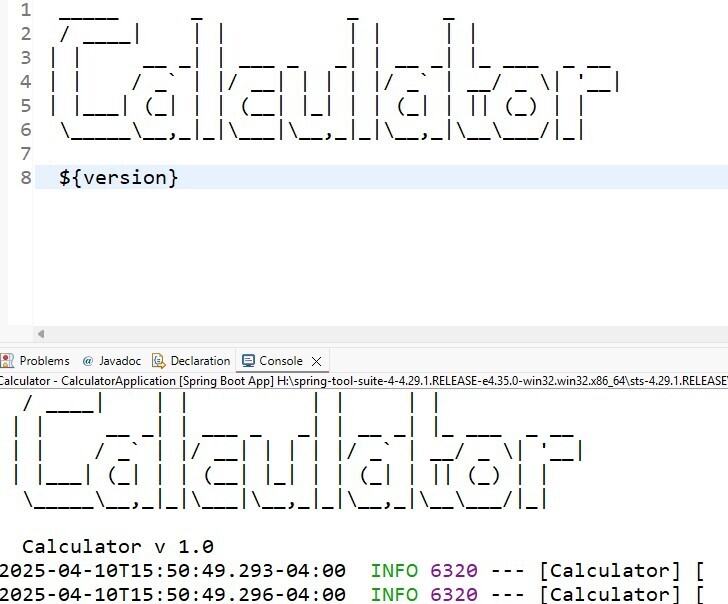
10.Console SPRING is changed to CALCULATOR . Include banner.txt in templates folder.
11.https://patorjk.com/software/taag/#p=display&f=Big&t=hello%0A
Use this link for changing text to ASCII text. And paste this ASCII text in banner.txt. We can add version, owner here. Add “version=Calculator v 1.0” in application.properties.

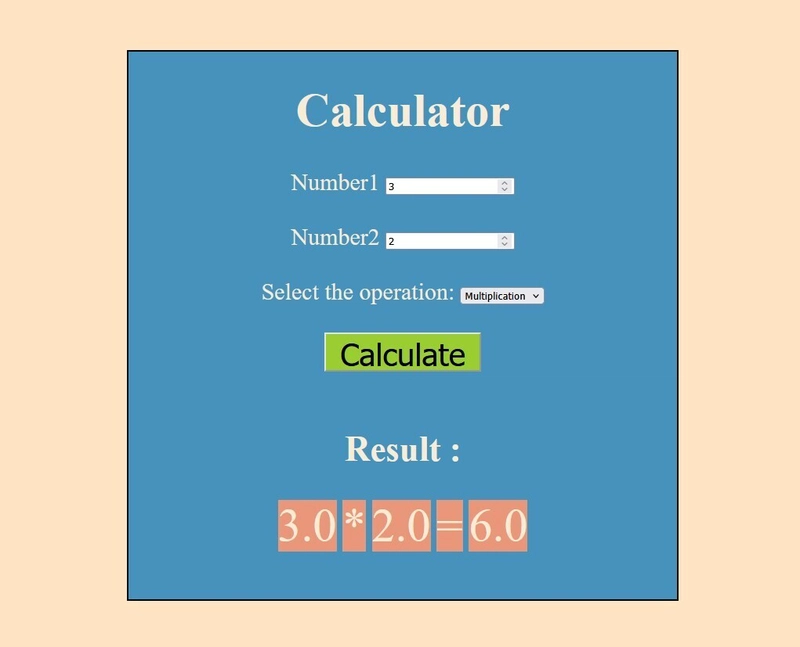
12.We have to give two numbers and select operation and hit calculate button will get result.
Final output page:
List of dependencies used in these project:
Thymeleaf
Spring development tools
Spring web
List of Annotations used in these project:
@Controller
@GetMapping()
@PostMapping()
@RequestParam()










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


















































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)





































![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)






















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)