Building a Smooth Dark/Light Mode Switch with Modern CSS Features
I have built this simple project just to give you the idea that how you can build functional light/dark mode toggle using only HTML & CSS. So you can use it in your own projects. Hey there, Dev Community! Let me show you this cool and simple project I made—a website with a light/dark mode toggle! It’s a simple example of how you can switch between light/dark themes using just HTML and CSS. No JavaScript used in this example. Perfect for beginners who are learning theme-switching basics, or as a starter template for projects the needs dark mode functionality. Here is the visual example of the code: What exactly is happening in this code? 1. A Simple and Basic HTML Structure: The page has a header with a logo and a light/dark toggle switch. A "hero" section with a title, text, and a button. Four colorful blocks at the bottom of the hero section (just for visual better effect for users!). 2. CSS Variables (Light/Dark Mode): Colors are stored in CSS variables (like --bg-color or --text-color). When the toggle button is clicked by the user, these variables swap between light/dark values throughout the page. Color Examples: Light mode uses soft white backgrounds, Dark mode uses deep blues. 03. How's the Toggle Switch Trick Working: The toggle is a hidden checkbox. When a user checked/clicked, it triggers between light & dark modes. The sliding circle effect? It’s a CSS ::before pseudo-element that moves when the checkbox is checked. 04. Responsive Styling of the Elements: Fonts from Google Fonts (Poppins, Merriweather) make the text look cleaner & make it more visually appealing. Buttons and blocks changing colors smoothly using CSS transitions effect. The color blocks use different color variables for light/dark mode (pink, yellow, green, blue). 05. Responsive Layout: The color blocks adjust into a grid on smaller screens. The hero section centers content neatly. Why I think It’s Cool: No JavaScript: Everything happens using only pure CSS! Smooth Transitions: Colors fade gently between light/dark modes. Easy to use & customize—change the color variables to match your brand identity! Try copying the code into an HTML file and play with the colors. Toggle that switch and watch how well the effect happen with your colors! Don’t forget to share it with your fellow developers and friends, so it can reach to a wide audience.

I have built this simple project just to give you the idea that how you can build functional light/dark mode toggle using only HTML & CSS. So you can use it in your own projects.
Hey there, Dev Community! Let me show you this cool and simple project I made—a website with a light/dark mode toggle! It’s a simple example of how you can switch between light/dark themes using just HTML and CSS. No JavaScript used in this example. Perfect for beginners who are learning theme-switching basics, or as a starter template for projects the needs dark mode functionality.
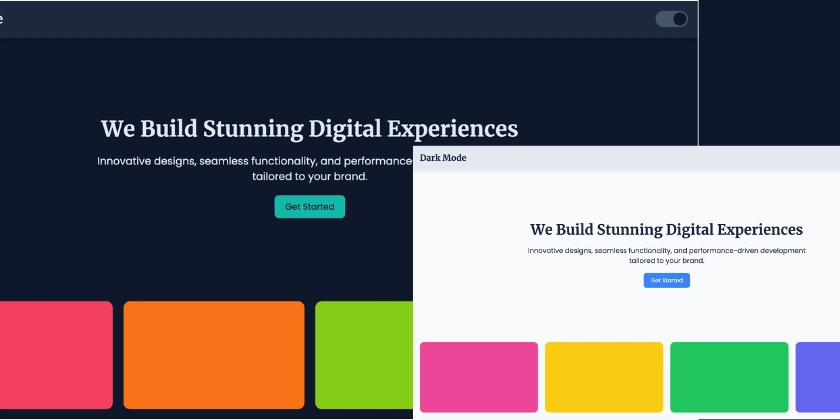
Here is the visual example of the code:
What exactly is happening in this code?
1. A Simple and Basic HTML Structure:
- The page has a header with a logo and a light/dark toggle switch.
- A "hero" section with a title, text, and a button.
- Four colorful blocks at the bottom of the hero section (just for visual better effect for users!).
2. CSS Variables (Light/Dark Mode):
- Colors are stored in CSS variables (like
--bg-coloror--text-color). - When the toggle button is clicked by the user, these variables swap between light/dark values throughout the page.
- Color Examples: Light mode uses soft white backgrounds, Dark mode uses deep blues.
03. How's the Toggle Switch Trick Working:
- The toggle is a hidden checkbox. When a user checked/clicked, it triggers between light & dark modes.
- The sliding circle effect? It’s a CSS
::beforepseudo-element that moves when the checkbox is checked.
04. Responsive Styling of the Elements:
-
Fonts from Google Fonts (
Poppins,Merriweather) make the text look cleaner & make it more visually appealing. - Buttons and blocks changing colors smoothly using CSS transitions effect.
- The color blocks use different color variables for light/dark mode (pink, yellow, green, blue).
05. Responsive Layout:
- The color blocks adjust into a grid on smaller screens.
- The hero section centers content neatly.
Why I think It’s Cool:
- No JavaScript: Everything happens using only pure CSS!
- Smooth Transitions: Colors fade gently between light/dark modes.
- Easy to use & customize—change the color variables to match your brand identity!
Try copying the code into an HTML file and play with the colors. Toggle that switch and watch how well the effect happen with your colors!
Don’t forget to share it with your fellow developers and friends, so it can reach to a wide audience.






































































































































































![[The AI Show Episode 143]: ChatGPT Revenue Surge, New AGI Timelines, Amazon’s AI Agent, Claude for Education, Model Context Protocol & LLMs Pass the Turing Test](https://www.marketingaiinstitute.com/hubfs/ep%20143%20cover.png)

































































































































![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.jpg?#)































_ArtemisDiana_Alamy.jpg?#)


 (1).webp?#)









































































-xl.jpg)













![Yes, the Gemini icon is now bigger and brighter on Android [U]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/02/Gemini-on-Galaxy-S25.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)









![Apple Vision Pro 2 Allegedly in Production Ahead of 2025 Launch [Rumor]](https://www.iclarified.com/images/news/96965/96965/96965-640.jpg)


![New iOS 19 Leak Allegedly Reveals Updated Icons, Floating Tab Bar, More [Video]](https://www.iclarified.com/images/news/96958/96958/96958-640.jpg)