Build Truly Reusable Components Across Your Projects
I'm excited to share a tool I just launched that solves a common frustration we all face - making components actually reusable across different projects. The Problem We've all been there. You build a beautiful component in one project, try to use it in another, and suddenly everything breaks. Design tokens don't match, dependencies clash, and what should have been a simple copy-paste turns into hours of debugging. Enter Compify Compify is a component playground that focuses on true reusability. Here's what makes it different: Live Preview & Instant Imports See your components come to life as you code Instantly import and test dependencies Real-time feedback on how your components behave Smart Design Token System Build from atomic values (colors, spacing, typography) Create consistent themes (dark/light modes) Apply tokens across your entire component library Framework Support We support Next.js, React, React Native, Shadcn, Tailwind, Material UI, DaisyUI, and more. Our AI assistant understands framework-specific patterns to help maintain consistency. Easy Integration Once your components are ready, you can: Use our CLI tool to install them Copy prompts for tools like Cursor Maintain consistent styling across projects Try It Out I'd love to hear your thoughts and feedback. What features would you like to see?

I'm excited to share a tool I just launched that solves a common frustration we all face - making components actually reusable across different projects.
The Problem
We've all been there. You build a beautiful component in one project, try to use it in another, and suddenly everything breaks. Design tokens don't match, dependencies clash, and what should have been a simple copy-paste turns into hours of debugging.
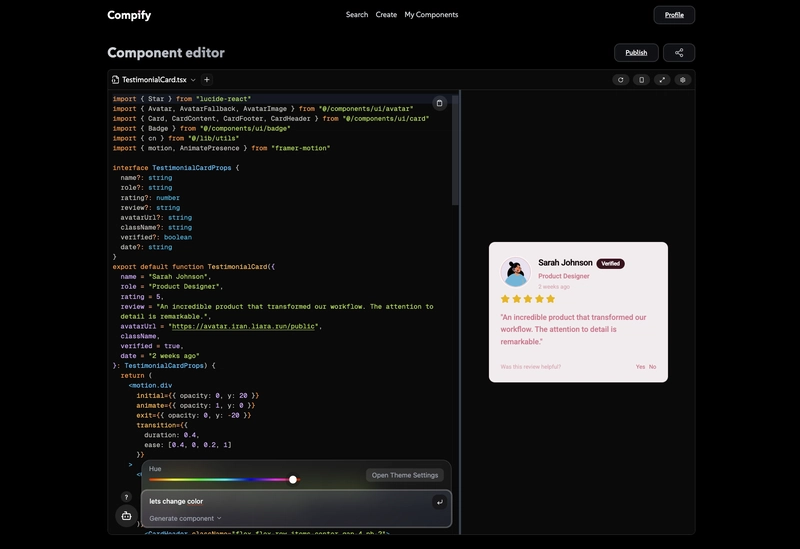
Enter Compify
Compify is a component playground that focuses on true reusability. Here's what makes it different:
Live Preview & Instant Imports
- See your components come to life as you code
- Instantly import and test dependencies
- Real-time feedback on how your components behave
Smart Design Token System
- Build from atomic values (colors, spacing, typography)
- Create consistent themes (dark/light modes)
- Apply tokens across your entire component library
Framework Support
We support Next.js, React, React Native, Shadcn, Tailwind, Material UI, DaisyUI, and more. Our AI assistant understands framework-specific patterns to help maintain consistency.
Easy Integration
Once your components are ready, you can:
- Use our CLI tool to install them
- Copy prompts for tools like Cursor
- Maintain consistent styling across projects
Try It Out
I'd love to hear your thoughts and feedback. What features would you like to see?













































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)





.jpg?#)































_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)