Angled Div Shape(Slanted) border Issue
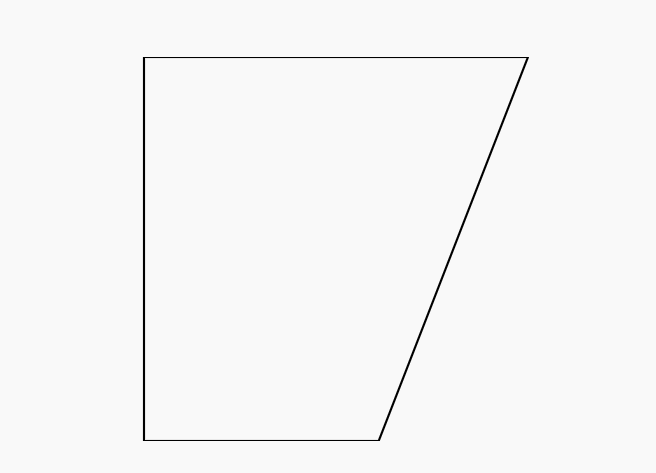
I was trying to design this shape(https://postimg.cc/gnJLQv5y) , one side slanted. but the border of the angled side not showing,, Ai cant help here. Can anyone help? Thanks.. I used this code: .slanted-edge { --p: 70px; position: relative; height: 180px; aspect-ratio: 1; clip-path: polygon(0 0,100% 0,calc(100% - var(--p)) 100%,0 100%); background: #fef0f0; }

I was trying to design this shape(https://postimg.cc/gnJLQv5y) , one side slanted. but the border of the angled side not showing,, Ai cant help here. Can anyone help? Thanks..
I used this code:
.slanted-edge {
--p: 70px;
position: relative;
height: 180px;
aspect-ratio: 1;
clip-path: polygon(0 0,100% 0,calc(100% - var(--p)) 100%,0 100%);
background: #fef0f0;
}









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




























































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



























![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)





















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)