鸿蒙开发:填充剩余空间
前言 本文基于Api13。 有两个组件,暂且不论横向纵向,后一个组件需要占满剩下的空间,该如何绘制呢? 肯定有的人都会想起,给后一个组件设置宽度为100%,不就可以了吗?来,我们验证一下,例举一个很简单的案例,使用Row组件,设置两个测试组件,前一个组件宽度为100,后一个宽度设置为100%。 @Entry @Component struct DemoPage { build() { Column() { Row() { Column() .width(100) .height("100%") .backgroundColor(Color.Red) Column() .width("100%") .height("100%") .backgroundColor(Color.Orange) }.width("100%") .height(50) } .height('100%') .width('100%') } } 运行之后,我们看下效果,还别说,后一个组件还真沾满了剩余的空间。 但是,以上的真的是正确的吗?我们在组件中填充上内容,再次观察一下,随便填充一个组件就可以,这里我用了一个Text组件: Column(){ Text("123456789101112131415161718192021222324252627282930") } .width("100%") .height("100%") .backgroundColor(Color.Orange) 运行之后,我们看下效果: 想必大家已经看到问题了,如果说后一个组件占满了剩余的空间,文字展示应该在屏幕最后边时进行换行,但偏偏,内容已经超出了屏幕一些后,才进行了换行,也就是说后一个组件其实远远不是剩余空间的宽度,而是整个屏幕的宽度。 百分比 所以,直接给后一个组件设置为100%是不对的,正确的做法是,两个组件都设置百分比,比如给前一个设置20%,后一个设置80%。 Row() { Column() .width("20%") .height("100%") .backgroundColor(Color.Red) Column(){ Text("123456789101112131415161718192021222324252627282930") } .width("80%") .height("100%") .backgroundColor(Color.Orange) }.width("100%") .height(50) 运行之后,可以发现,后一个组件确实占满了剩余的空间。 但是问题又来了,我前一个组件如果不是百分比啊,就是固定的宽度,后一个组件如何设置呢? 权重layoutWeight 显然在实际的开发中,前一个固定宽度或者高度的组件大有存在,如何让后一个组件占满剩余的空间,那就需要权重layoutWeight属性了。 Row() { Column() .width(100) .height("100%") .backgroundColor(Color.Red) Column() { Text("123456789101112131415161718192021222324252627282930") } .layoutWeight(1) .height("100%") .backgroundColor(Color.Orange) }.width("100%") .height(50) 可以看到后一个组件完美的占满了剩余的空间。 如果是左右固定,中间的组件占满剩余的空间呢?权重属性依然可以解决。 Row() { Column() .width(100) .height("100%") .backgroundColor(Color.Red) Column() { Text("1234567891011121314151617181920") } .layoutWeight(1) .height("100%") .backgroundColor(Color.Orange) Column() .width(100) .height("100%") .backgroundColor(Color.Red) }.width("100%") .height(50) 空白填充Blank 权重是可以解决剩余空间问题,但是有的需求是,两个组件一个居左,一个居右,中间是空白区域,如何摆放组件呢? 这种情况可以使用RelativeContainer组件,让子组件相对父容器居左居右即可。 当然了,还有一种方式,那就是空白填充组件Blank。 Row() { Text("组件1") .height("100%") .backgroundColor(Color.Red) Blank() .color(Color.Orange) Text("组件2") .height("100%") .backgroundColor(Color.Red) }.width("100%") .height(50) 运行后看下效果: 相关总结 关于占满剩余的空间,如果权重能够解决,还是以权重为主,因为Blank的使用必须父组件的宽高有值,否则就会不生效,当然了,在实际的开发中,还是具体问题具体分析,使用恰当的方式解决为主。

前言
本文基于Api13。
有两个组件,暂且不论横向纵向,后一个组件需要占满剩下的空间,该如何绘制呢?
肯定有的人都会想起,给后一个组件设置宽度为100%,不就可以了吗?来,我们验证一下,例举一个很简单的案例,使用Row组件,设置两个测试组件,前一个组件宽度为100,后一个宽度设置为100%。
@Entry
@Component
struct DemoPage {
build() {
Column() {
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column()
.width("100%")
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
}
.height('100%')
.width('100%')
}
}
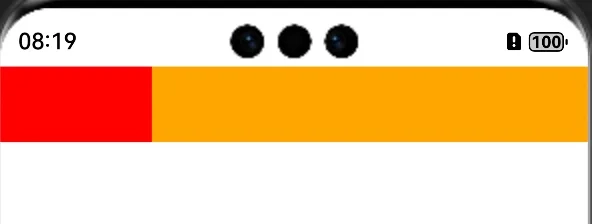
运行之后,我们看下效果,还别说,后一个组件还真沾满了剩余的空间。
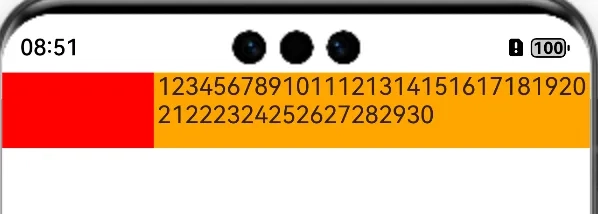
但是,以上的真的是正确的吗?我们在组件中填充上内容,再次观察一下,随便填充一个组件就可以,这里我用了一个Text组件:
Column(){
Text("123456789101112131415161718192021222324252627282930")
}
.width("100%")
.height("100%")
.backgroundColor(Color.Orange)
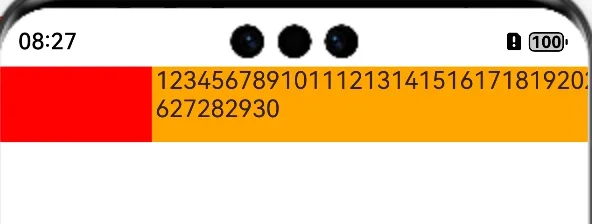
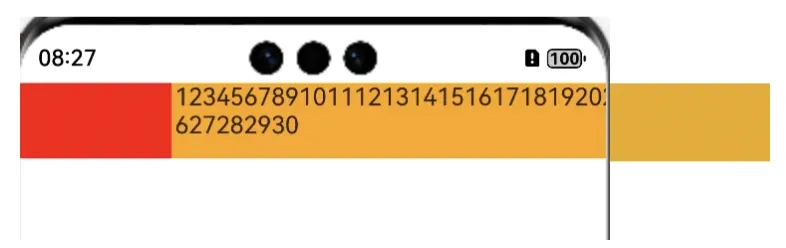
运行之后,我们看下效果:
想必大家已经看到问题了,如果说后一个组件占满了剩余的空间,文字展示应该在屏幕最后边时进行换行,但偏偏,内容已经超出了屏幕一些后,才进行了换行,也就是说后一个组件其实远远不是剩余空间的宽度,而是整个屏幕的宽度。
百分比
所以,直接给后一个组件设置为100%是不对的,正确的做法是,两个组件都设置百分比,比如给前一个设置20%,后一个设置80%。
Row() {
Column()
.width("20%")
.height("100%")
.backgroundColor(Color.Red)
Column(){
Text("123456789101112131415161718192021222324252627282930")
}
.width("80%")
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
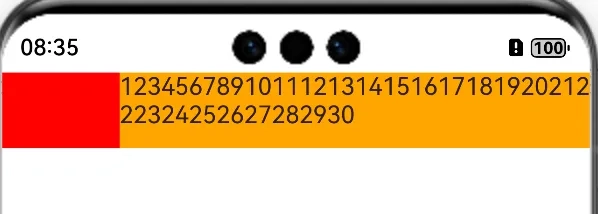
运行之后,可以发现,后一个组件确实占满了剩余的空间。
但是问题又来了,我前一个组件如果不是百分比啊,就是固定的宽度,后一个组件如何设置呢?
权重layoutWeight
显然在实际的开发中,前一个固定宽度或者高度的组件大有存在,如何让后一个组件占满剩余的空间,那就需要权重layoutWeight属性了。
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column() {
Text("123456789101112131415161718192021222324252627282930")
}
.layoutWeight(1)
.height("100%")
.backgroundColor(Color.Orange)
}.width("100%")
.height(50)
可以看到后一个组件完美的占满了剩余的空间。
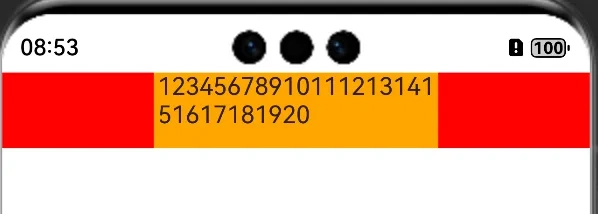
如果是左右固定,中间的组件占满剩余的空间呢?权重属性依然可以解决。
Row() {
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
Column() {
Text("1234567891011121314151617181920")
}
.layoutWeight(1)
.height("100%")
.backgroundColor(Color.Orange)
Column()
.width(100)
.height("100%")
.backgroundColor(Color.Red)
}.width("100%")
.height(50)
空白填充Blank
权重是可以解决剩余空间问题,但是有的需求是,两个组件一个居左,一个居右,中间是空白区域,如何摆放组件呢?
这种情况可以使用RelativeContainer组件,让子组件相对父容器居左居右即可。
当然了,还有一种方式,那就是空白填充组件Blank。
Row() {
Text("组件1")
.height("100%")
.backgroundColor(Color.Red)
Blank()
.color(Color.Orange)
Text("组件2")
.height("100%")
.backgroundColor(Color.Red)
}.width("100%")
.height(50)
运行后看下效果:
相关总结
关于占满剩余的空间,如果权重能够解决,还是以权重为主,因为Blank的使用必须父组件的宽高有值,否则就会不生效,当然了,在实际的开发中,还是具体问题具体分析,使用恰当的方式解决为主。










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)