鸿蒙Next开发实战案例--图片预览器
今天分享一个简单的图片预览器,支持加载本地和网络图片,支持滑动翻页和默认页数。使用系统弹窗组件CustomDialogController实现。 首先搭建弹窗的内容部分,使用Swiper可以完美解决多张图片的滑动、翻页、默认页数等功能。 @CustomDialog export default struct PhotoBrowser { controller:CustomDialogController //图片列表 images:Resource[]|string[] //默认第几张 index:number = 0 build() { Swiper(){ ForEach(this.images,(str,index)=>{ Image(str) .width('100%') .height('100%') .objectFit(ImageFit.Auto) }) } .index(this.index) .indicatorStyle({ color:Color.White }) .loop(false) .backgroundColor(Color.Black) .width('100%') .height('100%') .onClick(()=>{ this.controller.close() }) } } 内容部分写完后,我们要把它放进弹窗控制器里,要注意CustomDialogController默认样式不是全屏的,通过设置customStyle和offset属性可以让弹窗全屏: dialogController: CustomDialogController = new CustomDialogController({ builder: PhotoBrowser({images:this.imgList,index:1}), customStyle: true, offset: { dx: 0, dy: 0 }, alignment: DialogAlignment.Top, }) 使用时和普通弹窗一样: this.dialogController.open()

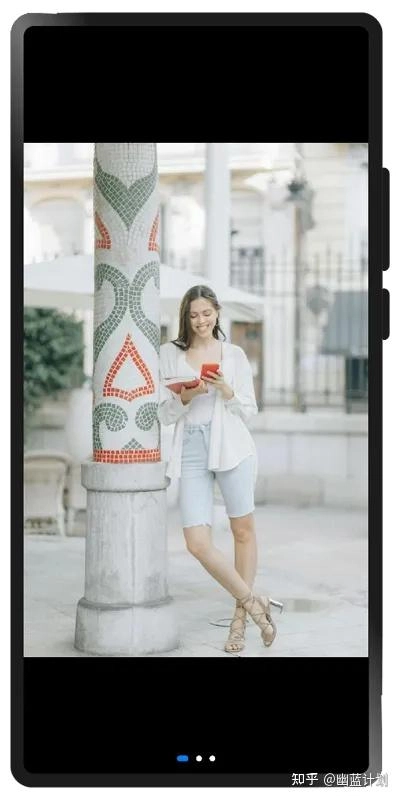
今天分享一个简单的图片预览器,支持加载本地和网络图片,支持滑动翻页和默认页数。使用系统弹窗组件CustomDialogController实现。
首先搭建弹窗的内容部分,使用Swiper可以完美解决多张图片的滑动、翻页、默认页数等功能。
@CustomDialog
export default struct PhotoBrowser {
controller:CustomDialogController
//图片列表
images:Resource[]|string[]
//默认第几张
index:number = 0
build() {
Swiper(){
ForEach(this.images,(str,index)=>{
Image(str)
.width('100%')
.height('100%')
.objectFit(ImageFit.Auto)
})
}
.index(this.index)
.indicatorStyle({
color:Color.White
})
.loop(false)
.backgroundColor(Color.Black)
.width('100%')
.height('100%')
.onClick(()=>{
this.controller.close()
})
}
}
内容部分写完后,我们要把它放进弹窗控制器里,要注意CustomDialogController默认样式不是全屏的,通过设置customStyle和offset属性可以让弹窗全屏:
dialogController: CustomDialogController = new CustomDialogController({
builder: PhotoBrowser({images:this.imgList,index:1}),
customStyle: true,
offset: { dx: 0, dy: 0 },
alignment: DialogAlignment.Top,
})
使用时和普通弹窗一样:
this.dialogController.open()











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)