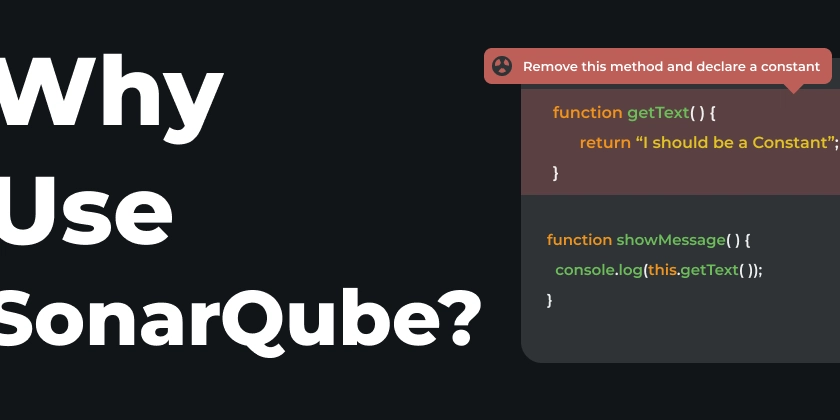
Maintaining code quality and security has become crucial in any development process. Nowadays, we have many ways to ensure code quality, whether during local development or in a production environment. Regardless of where the code is running, we must ensure that it is well-structured, optimized, and free from bugs. This is where SonarQube comes in. What is SonarQube? SonarQube is a code quality and security tool that helps developers identify bugs, code smells, duplications, and vulnerabilities in their applications. It supports multiple languages, integrates with various IDEs, and can be used in CI/CD pipelines to enforce quality standards before deployment. Why Use SonarQube? ✅ Detects bugs and vulnerabilities SonarQube scans your code for security risks, memory leaks, and potential runtime errors (many of which might go unnoticed during development) before they cause real issues. ✅ Improves code maintainability By identifying code smells, SonarQube helps developers write cleaner and more efficient code, reducing technical debt. ✅ Enforces coding standards It ensures that developers follow best practices by applying configurable rules to the codebase, such as indentation, line breaks, typing conventions, and other formatting guidelines. ✅ Integrates with IDEs SonarQube provides real-time feedback while coding, helping you fix issues before committing your changes. It is compatible with many languages, but if you're working with TypeScript, I recommend using SonarLint + ESLint + Prettier a powerful combination of tools that will help you write clean and efficient code. ✅ Works in CI/CD pipelines You can automate code quality checks in your build pipeline, preventing bad code from being merged into production. Using SonarQube in VS Code For real-time code analysis inside your IDE, you can use the SonarLint extension for VS Code. How to install SonarLint in VS Code? 1️⃣ Open VS Code. 2️⃣ Go to Extensions (Ctrl+Shift+X). 3️⃣ Search for SonarLint and install it. 4️⃣ Restart VS Code and configure it to connect with SonarQube (if needed). Now, SonarLint will highlight issues in your code as you write it! Using SonarQube in CI/CD Pipelines Setting up SonarQube in a CI/CD pipeline is a deep topic that I can cover in another post!

Maintaining code quality and security has become crucial in any development process. Nowadays, we have many ways to ensure code quality, whether during local development or in a production environment. Regardless of where the code is running, we must ensure that it is well-structured, optimized, and free from bugs. This is where SonarQube comes in.
What is SonarQube?
SonarQube is a code quality and security tool that helps developers identify bugs, code smells, duplications, and vulnerabilities in their applications. It supports multiple languages, integrates with various IDEs, and can be used in CI/CD pipelines to enforce quality standards before deployment.
Why Use SonarQube?
✅ Detects bugs and vulnerabilities
SonarQube scans your code for security risks, memory leaks, and potential runtime errors (many of which might go unnoticed during development) before they cause real issues.
✅ Improves code maintainability
By identifying code smells, SonarQube helps developers write cleaner and more efficient code, reducing technical debt.
✅ Enforces coding standards
It ensures that developers follow best practices by applying configurable rules to the codebase, such as indentation, line breaks, typing conventions, and other formatting guidelines.
✅ Integrates with IDEs
SonarQube provides real-time feedback while coding, helping you fix issues before committing your changes. It is compatible with many languages, but if you're working with TypeScript, I recommend using SonarLint + ESLint + Prettier a powerful combination of tools that will help you write clean and efficient code.
✅ Works in CI/CD pipelines
You can automate code quality checks in your build pipeline, preventing bad code from being merged into production.
Using SonarQube in VS Code
For real-time code analysis inside your IDE, you can use the SonarLint extension for VS Code.
How to install SonarLint in VS Code?
1️⃣ Open VS Code.
2️⃣ Go to Extensions (Ctrl+Shift+X).
3️⃣ Search for SonarLint and install it.
4️⃣ Restart VS Code and configure it to connect with SonarQube (if needed).
Now, SonarLint will highlight issues in your code as you write it!
Using SonarQube in CI/CD Pipelines
Setting up SonarQube in a CI/CD pipeline is a deep topic that I can cover in another post!









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)


















 (1).webp?#)













_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)