Why does my bulleted list look odd on the web browser?
When editing my recipe project, I noticed something looking rather odd. In a center-aligned bulleted list, the bullets are far separated from the list items, all huddled towards the left. Approach 1: Default List Format Ingredients 1 large egg 1 ripe avocado, pitted and peeled 1 slice of bread 1/4 tsp black pepper 1 teaspoon lemon juice 1 pinch of salt 1 pinch of cayenne pepper powder My first thought was, is it because the browser needs to distribute each list item evenly across the page? And at the same time, it needs to leave plenty of space between the text and each bullet point? I later learned this happens because bullets are left-aligned by default, and the text is centered independently within a container. I decided to play around with the formatting... Approach 2: Removing the ul element Ingredients 1 large egg 1 ripe avocado, pitted and peeled 1 slice of bread 1/4 tsp black pepper 1 teaspoon lemon juice 1 pinch of salt 1 pinch of cayenne pepper powder Without the ul element, the li elements are treated as regular block elements standing on their own. But the browser will still interpret the li elements as list items, and add bullets to each item. And since there are no ul elements to apply the default styling onto the list items, the bullets are also center-aligned. Now what happens if you take out both ul and the li elements? Approach 3: Removing ul and li elements 1 large egg 1 ripe avocado, pitted and peeled 1 slice of bread 1/4 tsp black pepper 1 teaspoon lemon juice 1 pinch of salt 1 pinch of cayenne pepper powder Instead of list items, the text is structured as paragraph elements. The bullet points have disappeared, and although this type of formatting looks more bare bones, it has a cleaner appearance compared to the previous approach above. I also added the br element to add a line break between each text item. After trying all three approaches, I decided to go with the last one since it looks more tidy than the other two. Next step: find out different ways to format a bulleted list, but in CSS!

When editing my recipe project, I noticed something looking rather odd.
In a center-aligned bulleted list, the bullets are far separated from the list items, all huddled towards the left.
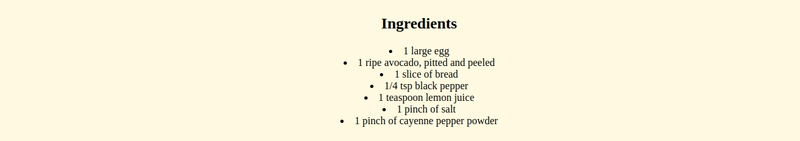
Approach 1: Default List Format
Ingredients
- 1 large egg
- 1 ripe avocado, pitted and peeled
- 1 slice of bread
- 1/4 tsp black pepper
- 1 teaspoon lemon juice
- 1 pinch of salt
- 1 pinch of cayenne pepper powder
My first thought was, is it because the browser needs to distribute each list item evenly across the page?
And at the same time, it needs to leave plenty of space between the text and each bullet point?
I later learned this happens because bullets are left-aligned by default, and the text is centered independently within a container.
I decided to play around with the formatting...
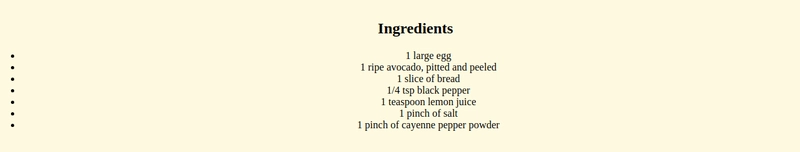
Approach 2: Removing the ul element
Ingredients
1 large egg
1 ripe avocado, pitted and peeled
1 slice of bread
1/4 tsp black pepper
1 teaspoon lemon juice
1 pinch of salt
1 pinch of cayenne pepper powder
Without the ul element, the li elements are treated as regular block elements standing on their own.
But the browser will still interpret the li elements as list items, and add bullets to each item. And since there are no ul elements to apply the default styling onto the list items, the bullets are also center-aligned.
Now what happens if you take out both ul and the li elements?
Approach 3: Removing ul and li elements
1 large egg
1 ripe avocado, pitted and peeled
1 slice of bread
1/4 tsp black pepper
1 teaspoon lemon juice
1 pinch of salt
1 pinch of cayenne pepper powder
Instead of list items, the text is structured as paragraph elements. The bullet points have disappeared, and although this type of formatting looks more bare bones, it has a cleaner appearance compared to the previous approach above.
I also added the br element to add a line break between each text item.
After trying all three approaches, I decided to go with the last one since it looks more tidy than the other two.
Next step: find out different ways to format a bulleted list, but in CSS!










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)