Top 10 Tools to Create Beautiful Docs in 2025 (For Developers & Teams)
In 2025, documentation isn’t just an afterthought — it’s a product in itself. Whether you’re shipping APIs, onboarding new devs, or building internal knowledge hubs, beautiful docs are what elevate your product from usable to delightful. Great documentation isn’t just about structure or clarity — it’s also about the visual experience. Think clean typography, intuitive navigation, responsive layouts, interactive examples, and just the right amount of flair. So if you’re hunting for a tool that helps you create beautiful docs in 2025, I’ve got you covered. Here are the top 10 tools that blend form and function for dev teams, startups, and enterprise products alike. 1. Swagger UI Swagger UI is a staple for documenting REST APIs using OpenAPI specs. It transforms your JSON/YAML definitions into clean, interactive docs with try-it-out features. It’s open source, fully customizable, and ideal for dev teams who want auto-generated, developer-friendly documentation. Why it’s beautiful: Fully interactive Dark/light themes available Minimal, functional layout Embeddable into any app Best for: Anyone using Swagger/OpenAPI for APIs. Visit Swagger UI 2. Docusaurus Built by Meta, Docusaurus has become a fan-favorite for developer documentation sites. It uses React and supports Markdown, making it simple to write docs while customizing the frontend with React components. You get versioning, search, localization, and a beautiful layout right out of the box. Plus, it’s open source and backed by a strong community. Why it’s beautiful: Developer-friendly with React and MDX Easy theming with great defaults Built-in search and navigation UI Best for: Open source projects, developer docs, and knowledge bases. Visit Docusaurus 3. ReadMe ReadMe is a powerful tool for creating interactive API docs that feel more like apps than web pages. It’s especially strong in API onboarding, offering auto-generated docs, API keys, and in-browser calls. It blends great UX with high functionality, offering everything from changelogs to usage analytics. Why it’s beautiful: Live API playgrounds Custom branding and themes Interactive code snippets Analytics built into the docs Best for: SaaS platforms and API providers who want a polished dev portal. Visit ReadMe 4. Stoplight Stoplight makes design-first API development a breeze. With built-in support for OpenAPI and powerful visual editors, it also generates documentation that is clear, styled, and immediately useful to consumers. It combines the technical with the aesthetic — a rare combo. Why it’s beautiful: Visual API designer Themed docs with a professional feel Markdown and OAS support Deep Git integration Best for: Teams adopting the OpenAPI-first approach. Visit Stoplight 5. GitBook While GitBook started out as a developer-focused documentation tool, it’s evolved into a sleek knowledge platform used by both devs and enterprise teams. It’s great for both public and private docs, with easy editing, commenting, and publishing workflows. Why it’s beautiful: Clean, minimal layout Real-time collaboration Supports rich embeds and media Easy to publish and share Best for: Internal wikis, dev guides, or team documentation. Visit GitBook 6.Apidog If you’re building APIs, Apidog is a game-changer. It’s more than just a documentation tool — it’s an all-in-one platform for designing, testing, mocking, and documenting APIs with precision and style. Apidog auto-generates clean, interactive docs that reflect your API structure in real time. The best part? No more jumping between tools — your docs stay in sync with your API lifecycle from start to finish. Why it’s beautiful: Sleek, modern interface that’s easy on the eyes Built-in dark/light themes Real-time API test console for developers Responsive and interactive documentation Best for: API-first teams looking for a single, beautiful workflow from mock to prod. Visit Apidog 7. Slate If you’ve ever used Stripe or Twilio’s docs, chances are you’ve seen Slate in action. This open-source tool is known for its left-right layout — with markdown content on the left and code examples on the right. It’s perfect for REST APIs and beautifully simple. Why it’s beautiful: Signature two-column design Smooth scrolling and TOC Markdown-driven Easy theming and customization Best for: REST API documentation with a clean, minimalist look. Visit Slate 8. Redocly Redocly takes your OpenAPI definitions and renders stunning, responsive documentation that developers actually enjoy reading. It supports complex API structures and scales beautifully for enterprise needs. Custom branding, search, and navigation are all part of the package. Why it’s beautiful: Blazing-fast performance Advanced theming with custom branding Responsive, mobile-friendly Navigation panel for large APIs Best fo

In 2025, documentation isn’t just an afterthought — it’s a product in itself. Whether you’re shipping APIs, onboarding new devs, or building internal knowledge hubs, beautiful docs are what elevate your product from usable to delightful.
Great documentation isn’t just about structure or clarity — it’s also about the visual experience. Think clean typography, intuitive navigation, responsive layouts, interactive examples, and just the right amount of flair.
So if you’re hunting for a tool that helps you create beautiful docs in 2025, I’ve got you covered. Here are the top 10 tools that blend form and function for dev teams, startups, and enterprise products alike.
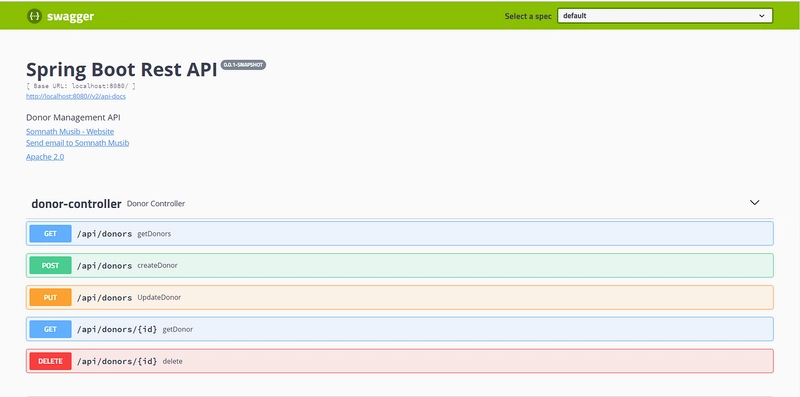
1. Swagger UI
Swagger UI is a staple for documenting REST APIs using OpenAPI specs. It transforms your JSON/YAML definitions into clean, interactive docs with try-it-out features.
It’s open source, fully customizable, and ideal for dev teams who want auto-generated, developer-friendly documentation.
Why it’s beautiful:
- Fully interactive
- Dark/light themes available
- Minimal, functional layout
- Embeddable into any app
Best for: Anyone using Swagger/OpenAPI for APIs.
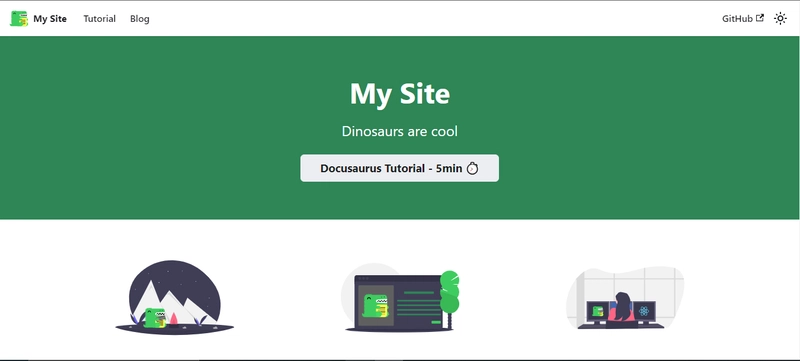
2. Docusaurus
Built by Meta, Docusaurus has become a fan-favorite for developer documentation sites. It uses React and supports Markdown, making it simple to write docs while customizing the frontend with React components.
You get versioning, search, localization, and a beautiful layout right out of the box. Plus, it’s open source and backed by a strong community.
Why it’s beautiful:
- Developer-friendly with React and MDX
- Easy theming with great defaults
- Built-in search and navigation UI
Best for: Open source projects, developer docs, and knowledge bases.
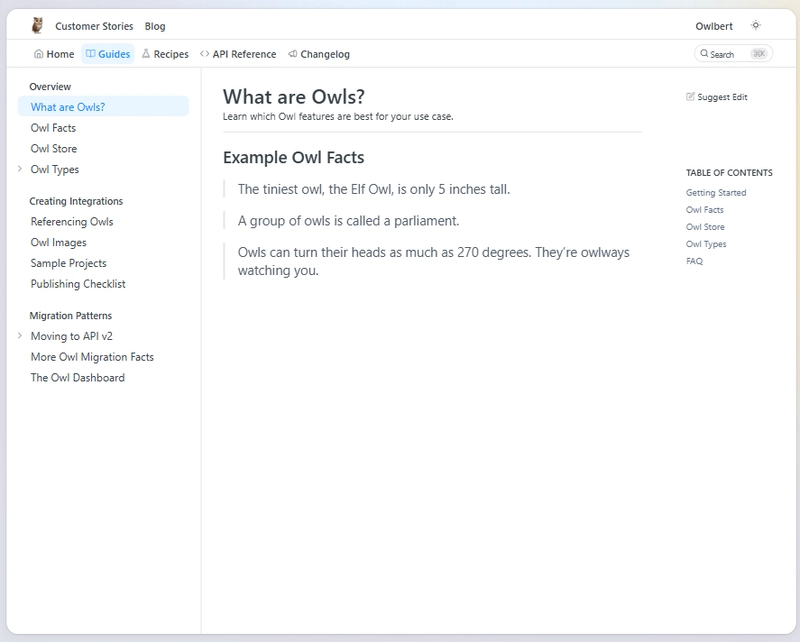
3. ReadMe
ReadMe is a powerful tool for creating interactive API docs that feel more like apps than web pages. It’s especially strong in API onboarding, offering auto-generated docs, API keys, and in-browser calls.
It blends great UX with high functionality, offering everything from changelogs to usage analytics.
Why it’s beautiful:
- Live API playgrounds
- Custom branding and themes
- Interactive code snippets
- Analytics built into the docs
Best for: SaaS platforms and API providers who want a polished dev portal.
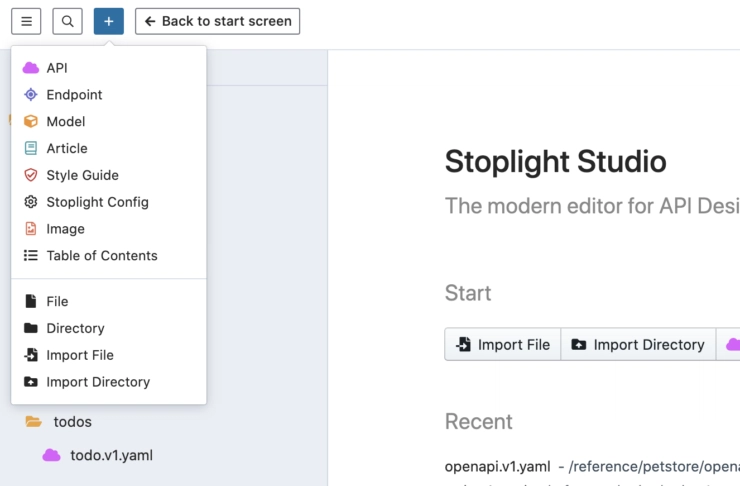
4. Stoplight
Stoplight makes design-first API development a breeze. With built-in support for OpenAPI and powerful visual editors, it also generates documentation that is clear, styled, and immediately useful to consumers.
It combines the technical with the aesthetic — a rare combo.
Why it’s beautiful:
- Visual API designer
- Themed docs with a professional feel
- Markdown and OAS support
- Deep Git integration
Best for: Teams adopting the OpenAPI-first approach.
5. GitBook
While GitBook started out as a developer-focused documentation tool, it’s evolved into a sleek knowledge platform used by both devs and enterprise teams.
It’s great for both public and private docs, with easy editing, commenting, and publishing workflows.
Why it’s beautiful:
- Clean, minimal layout
- Real-time collaboration
- Supports rich embeds and media
- Easy to publish and share
Best for: Internal wikis, dev guides, or team documentation.
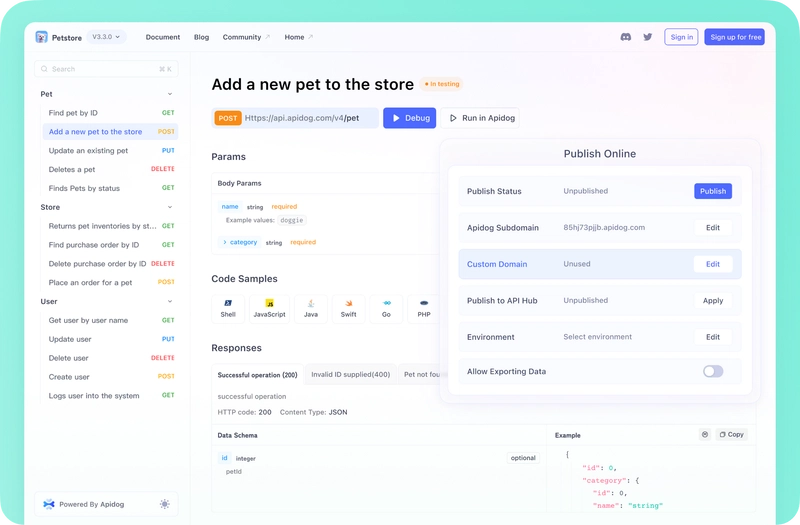
6.Apidog
If you’re building APIs, Apidog is a game-changer. It’s more than just a documentation tool — it’s an all-in-one platform for designing, testing, mocking, and documenting APIs with precision and style.
Apidog auto-generates clean, interactive docs that reflect your API structure in real time. The best part? No more jumping between tools — your docs stay in sync with your API lifecycle from start to finish.
Why it’s beautiful:
- Sleek, modern interface that’s easy on the eyes
- Built-in dark/light themes
- Real-time API test console for developers
- Responsive and interactive documentation
Best for: API-first teams looking for a single, beautiful workflow from mock to prod.
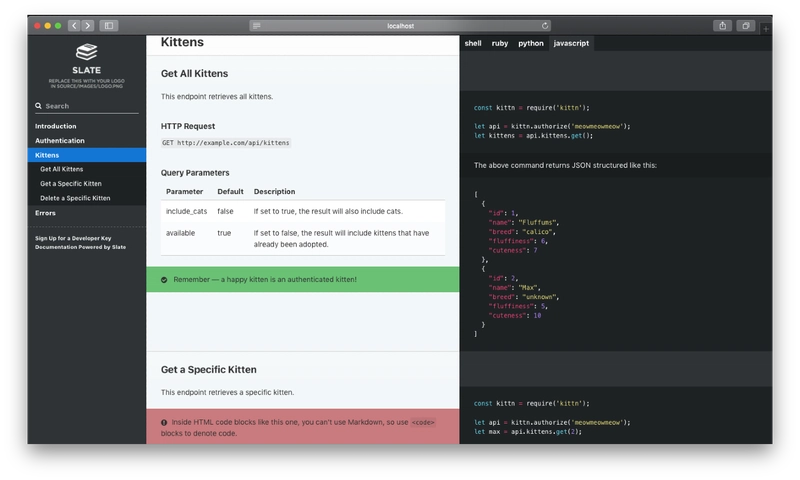
7. Slate
If you’ve ever used Stripe or Twilio’s docs, chances are you’ve seen Slate in action. This open-source tool is known for its left-right layout — with markdown content on the left and code examples on the right.
It’s perfect for REST APIs and beautifully simple.
Why it’s beautiful:
- Signature two-column design
- Smooth scrolling and TOC
- Markdown-driven
- Easy theming and customization
Best for: REST API documentation with a clean, minimalist look.
8. Redocly
Redocly takes your OpenAPI definitions and renders stunning, responsive documentation that developers actually enjoy reading. It supports complex API structures and scales beautifully for enterprise needs.
Custom branding, search, and navigation are all part of the package.
Why it’s beautiful:
- Blazing-fast performance
- Advanced theming with custom branding
- Responsive, mobile-friendly
- Navigation panel for large APIs
Best for: Enterprise-grade, OpenAPI documentation needs.
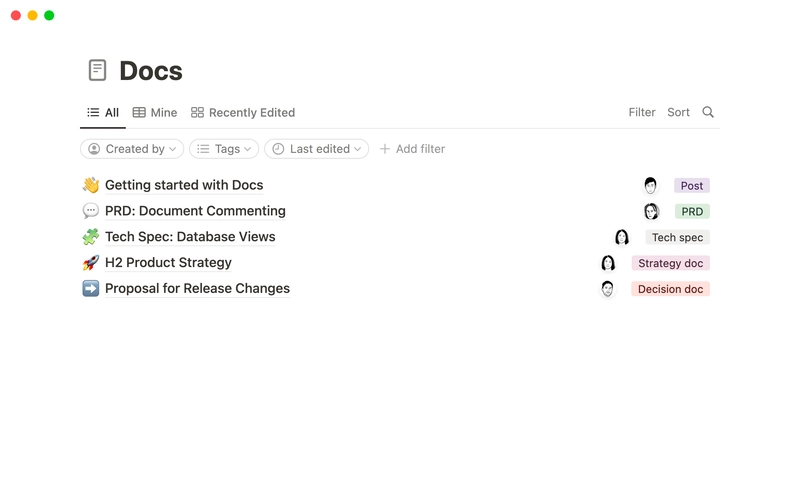
9. Notion
While not built just for documentation, Notion is a surprisingly popular tool for writing internal docs. Its drag-and-drop interface, clean typography, and team-friendly collaboration features make it easy to write beautiful internal guides.
Why it’s beautiful:
- Drag-and-drop layout with custom blocks
- Clean typography and modern design
- Collaboration and comments
- Great for quick documentation sprints
Best for: Internal team docs, knowledge bases, and quick-start guides.
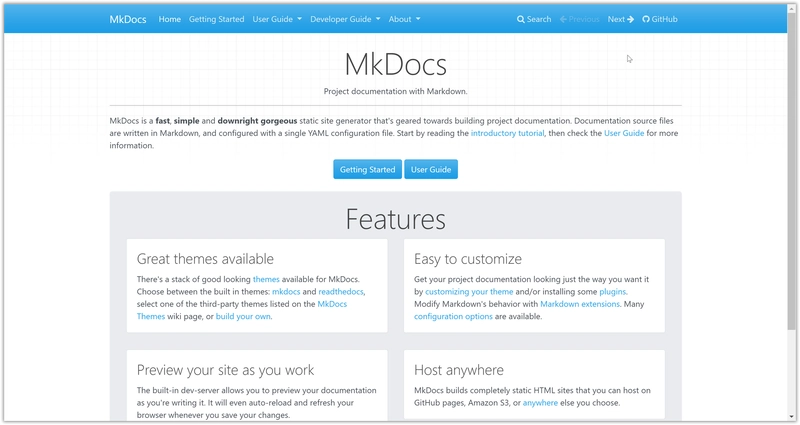
10. MkDocs + Material Theme
MkDocs is a static site generator geared toward project documentation. When paired with the Material for MkDocs theme, it transforms into one of the most beautiful static doc tools out there.
It’s also super fast, easy to host, and supports Markdown-based writing.
Why it’s beautiful:
- Material Design system
- Instant search, code highlighting, tabs, and more
- Fast builds and deploys
- Clean and lightweight
Best for: Python devs and projects needing simple, stylish docs.
Quick Comparison Table
| Tool | Best For | Open Source | Interactive Docs | Theming |
|---|---|---|---|---|
| Apidog | All-in-one API workflow | No | ✅ | ✅ |
| Docusaurus | Dev docs + open source sites | ✅ | ❌ | ✅ |
| ReadMe | API portals + analytics | No | ✅ | ✅ |
| Stoplight | OpenAPI-first workflows | Partial | ✅ | ✅ |
| GitBook | Internal + external docs | No | ❌ | ✅ |
| Swagger UI | Auto-generated OpenAPI docs | ✅ | ✅ | Partial |
| Slate | REST APIs + code examples | ✅ | ❌ | Partial |
| Redocly | Enterprise API docs | Partial | ✅ | ✅ |
| Notion | Internal wikis | No | ❌ | ✅ |
| MkDocs + Material | Dev docs + Python projects | ✅ | ❌ | ✅ |
Conclusion
Whether you’re shipping an API, onboarding users, or building a knowledge base for your team — beautiful docs are non-negotiable in 2025.
From sleek UI themes to interactive code examples, the tools on this list prove that documentation can be both functional and stunning. Whether you’re a solo dev or a full-stack team, choosing the right doc tool can make your content more engaging, easier to navigate, and more delightful to use.










































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)


















































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)





































![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)






















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)
































































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)













![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)