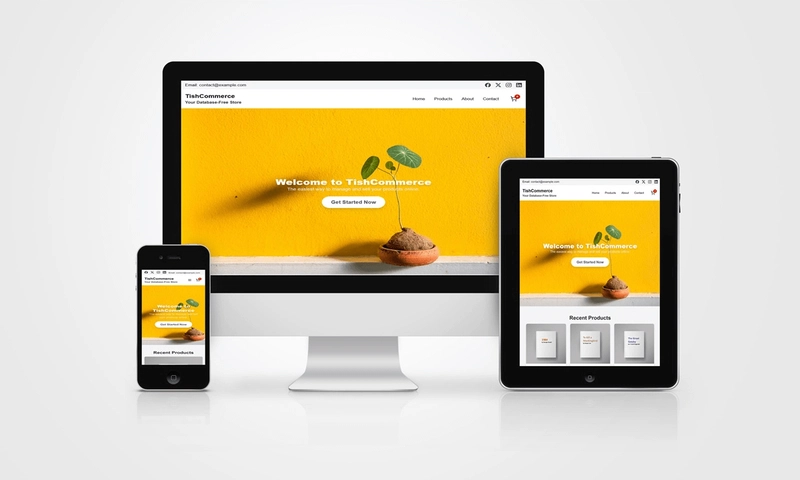
TishCommerce – A Database-Free eCommerce Platform Built with Next.js 15, Tailwind CSS, and Redux
Hey devs, I’m excited to share TishCommerce, a fully open-source eCommerce solution I built using the latest Next.js 15 (App Router), TypeScript, Tailwind CSS, and Redux. Originally intended for a personal project, it turned into a lightweight, flexible, and self-hostable platform that doesn't require a database. All product and config data lives in simple JSON files! What Makes It Special? No Database Required Products, checkout settings, and localization are handled entirely through JSON files. Ideal for small stores (up to ~200 products). Checkout Options PayPal Express Checkout (available on both Cart and Product Details pages) PayPal Standard Checkout Stripe Payment Element Cash on Delivery LocalStorage Cart No backend or cookies. The entire cart and checkout flow is managed with Redux + LocalStorage. Self-Hosted, Deploy Anywhere Perfect for Vercel or any static hosting. Extras Included Contact Form with Google reCAPTCHA v3 Newsletter signup with Mailchimp Order emails (via Resend API) SEO-optimized product pages Tech Stack Frontend: Next.js 15, App Router, TypeScript, Tailwind CSS, Redux Storage: JSON files for products, config, and content Payments: Stripe (Payment Element) + PayPal (Standard & Express) Hosting: Fully optimized for Vercel Live Demo & GitHub Live Demo: https://tishcommerce.vercel.app GitHub Repo: https://github.com/tishonator/TishCommerce MIT licensed and totally free. No lock-in, no backend, no SaaS fees. Use Case If you're a developer building an eCommerce site for yourself or a client — and want something simple, fast, and open — TishCommerce might be a great fit. It’s especially handy for indie stores, digital product sales, or MVPs. I'd Love Your Feedback Feel free to check it out, clone it, break it, star it ⭐, or tell me what you'd improve. I’d be happy to hear your thoughts, ideas, or bug reports! Thanks for reading! — @tishonator

Hey devs,
I’m excited to share TishCommerce, a fully open-source eCommerce solution I built using the latest Next.js 15 (App Router), TypeScript, Tailwind CSS, and Redux.
Originally intended for a personal project, it turned into a lightweight, flexible, and self-hostable platform that doesn't require a database. All product and config data lives in simple JSON files!
What Makes It Special?
No Database Required
Products, checkout settings, and localization are handled entirely through JSON files. Ideal for small stores (up to ~200 products).
Checkout Options
- PayPal Express Checkout (available on both Cart and Product Details pages)
- PayPal Standard Checkout
- Stripe Payment Element
- Cash on Delivery
LocalStorage Cart
No backend or cookies. The entire cart and checkout flow is managed with Redux + LocalStorage.
Self-Hosted, Deploy Anywhere
Perfect for Vercel or any static hosting.
Extras Included
- Contact Form with Google reCAPTCHA v3
- Newsletter signup with Mailchimp
- Order emails (via Resend API)
- SEO-optimized product pages
Tech Stack
- Frontend: Next.js 15, App Router, TypeScript, Tailwind CSS, Redux
- Storage: JSON files for products, config, and content
- Payments: Stripe (Payment Element) + PayPal (Standard & Express)
Hosting: Fully optimized for Vercel
Live Demo & GitHub
Live Demo: https://tishcommerce.vercel.app
GitHub Repo: https://github.com/tishonator/TishCommerce
MIT licensed and totally free. No lock-in, no backend, no SaaS fees.
Use Case
If you're a developer building an eCommerce site for yourself or a client — and want something simple, fast, and open — TishCommerce might be a great fit. It’s especially handy for indie stores, digital product sales, or MVPs.
I'd Love Your Feedback
Feel free to check it out, clone it, break it, star it ⭐, or tell me what you'd improve. I’d be happy to hear your thoughts, ideas, or bug reports!
Thanks for reading!
— @tishonator











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)