Static Site Generator - 11ty v3 tutorial
I was looking for a faster way to create static sites. I've looked into Nuxt and the other js frameworks - they all pack lots of javascript in the export and they don't look at all SEO friendly nor they are simple to use. Hugo looks too complicated and I didn't tried Jekyll. Eleventy is such an intuitive package to use for creating static sites. Installation Make a folder or create a repo then git clone it locally. Initialize a node project with: npm init -y Install elevently: npm install @11ty/eleventy Create 2 folders next to package.json: site and public. In the package.json update type to module ("type": "module") and add this command in the scripts field: "scripts": { "dev": "npx @11ty/eleventy --input=./site --output=./public --serve --port=3000 --incremental" } With npm run dev 11tly will look into site directory and export the static site in the public directory. First page In the site directory create an index.md file in which you can add this markdown: # This will be parsed into an h1 tag Now go to localhost:3000 and you'll see the rendered html page. What's crazy is that you can have html in the .md file with css style and script tags: # This will be parsed into an h1 tag You could have html as well h1 { color: red; } let header = document.getElementById('header'); header.addEventListener('click', function () { alert("You clicked the header!"); }); document.addEventListener('DOMContentLoaded', function () { alert("Hello, World!"); }); vscode intelisense will not be great you'll need to change extension name to .html then back to .md. You are not forced to use only .md files you can mix .md with .html files. Multiple pages and routes A static site will have multiple pages. To add a new page, next to index.md file create another .md file let's say about.md. Add some header in it like # this is the about page. Now go to browser at localhost:3000/about and see the changes (11tly has hot reload as well). Yeah, but we don't want to go manually between pages - we need to create a link. Super easy and intuitive: In index.md file: # the home page [go to about](/about) In about.md file: # this is the about page [go home](/) Creating more nested routes is super simple. You just need to create directories and files. The index.* file will act as a root path for the url. site ├── about.md : /about ├── index.md : / └── posts ├── authors │ ├── author1.md : /posts/authors/author1 │ ├── author2.md : /posts/authors/author2 │ ├── author3.md : /posts/authors/author3 │ └── index.md : /posts/authors ├── index.md : /posts ├── post1.md : /posts/post1 └── post2.md : /posts/post2 One thing I noticed is that the public folder (the folder which contains the exported html files) does not delete the exported files which you delete in the source directory (the site dir with .md files). So when you do the final export make sure to cleanup the public dir. Base layouts Let's say you have a blog - the layout (html+css+js) of that page will be the same for all blogs. The only thing what will change will be the content (images, text, links etc.). To create a layout in site dir create a folder named _includes and a file named base.njk we'll use nunjucks as our templating language (it will help us with placing variables, making for loops, if else, adding some basic template logic more specifically). VScode doesn't know .njk and I didn't found a proper extension which keeps the intelisense of the .html file - so as a "hack" you can go in the right lower corner and configure file association language to html. In the site/_includes/base.njk create the layout to want for your pages. You can have multiple layouts and you can also use "inheritance" to build layouts. Paste this in the base.njk file created: --- title: this is the default title unless is overwritten in another file --- {{ title }} {{ content | safe }} What you see there different from the usual html is nunjucks template syntax and some Frontmatter syntax which helps us deal with handling data. You can see that we added an external css library so you could add Bootstrap, Bulma or other classic css library without any fancy setup. Data here will go in the head of the html file and some data will be used by 11tly to figure out which layout to use and other stuff. --- title: this is the default title unless is overwritten in another file --- Here 11lty using nunjucks will insert in the curly braces the content of index.md for example. {{ content | safe }} Here for layout: base.njk 11tly knows which template to use for this file. The title: overwritten title will overwrite existing title in the head for bas

I was looking for a faster way to create static sites. I've looked into Nuxt and the other js frameworks - they all pack lots of javascript in the export and they don't look at all SEO friendly nor they are simple to use. Hugo looks too complicated and I didn't tried Jekyll.
Eleventy is such an intuitive package to use for creating static sites.
Installation
Make a folder or create a repo then git clone it locally. Initialize a node project with:
npm init -y
Install elevently:
npm install @11ty/eleventy
Create 2 folders next to package.json: site and public.
In the package.json update type to module ("type": "module") and add this command in the scripts field:
"scripts": {
"dev": "npx @11ty/eleventy --input=./site --output=./public --serve --port=3000 --incremental"
}
With npm run dev 11tly will look into site directory and export the static site in the public directory.
First page
In the site directory create an index.md file in which you can add this markdown:
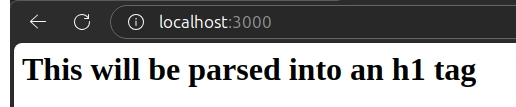
# This will be parsed into an h1 tag
Now go to localhost:3000 and you'll see the rendered html page.
What's crazy is that you can have html in the .md file with css style and script tags:
# This will be parsed into an h1 tag
id="header">You could have html as well
vscode intelisense will not be great you'll need to change extension name to .html then back to .md. You are not forced to use only .md files you can mix .md with .html files.
Multiple pages and routes
A static site will have multiple pages. To add a new page, next to index.md file create another .md file let's say about.md. Add some header in it like # this is the about page. Now go to browser at localhost:3000/about and see the changes (11tly has hot reload as well).
Yeah, but we don't want to go manually between pages - we need to create a link. Super easy and intuitive:
In index.md file:
# the home page
[go to about](/about)
In about.md file:
# this is the about page
[go home](/)
Creating more nested routes is super simple. You just need to create directories and files. The index.* file will act as a root path for the url.
site
├── about.md : /about
├── index.md : /
└── posts
├── authors
│ ├── author1.md : /posts/authors/author1
│ ├── author2.md : /posts/authors/author2
│ ├── author3.md : /posts/authors/author3
│ └── index.md : /posts/authors
├── index.md : /posts
├── post1.md : /posts/post1
└── post2.md : /posts/post2
One thing I noticed is that the public folder (the folder which contains the exported html files) does not delete the exported files which you delete in the source directory (the site dir with .md files). So when you do the final export make sure to cleanup the public dir.
Base layouts
Let's say you have a blog - the layout (html+css+js) of that page will be the same for all blogs. The only thing what will change will be the content (images, text, links etc.).
To create a layout in site dir create a folder named _includes and a file named base.njk we'll use nunjucks as our templating language (it will help us with placing variables, making for loops, if else, adding some basic template logic more specifically).
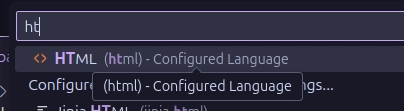
VScode doesn't know .njk and I didn't found a proper extension which keeps the intelisense of the .html file - so as a "hack" you can go in the right lower corner and configure file association language to html.
In the site/_includes/base.njk create the layout to want for your pages. You can have multiple layouts and you can also use "inheritance" to build layouts.
Paste this in the base.njk file created:
---
title: this is the default title unless is overwritten in another file
---
lang="en">
charset="UTF-8">
name="viewport" content="width=device-width, initial-scale=1.0">
rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@picocss/pico@2/css/pico.min.css">
</span>{{ title }}<span class="nt">
{{ content | safe }}











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)