Simulation Project: Real-Time Control, Multi-Screen Sync, and the Power of Teamwork Under Pressure
In the world of software development, every now and then you encounter a project that pushes you beyond just writing code, one that demands systems thinking, real-time precision, and a level of coordination that mimics mission-critical environments. That’s exactly what the Simulation Project turned out to be. Project Overview The goal was to build a live engine and propulsion control simulation that could: Run across four parallel user screens Reflect every user action across all screens in real-time Include a main instructor module with the power to monitor and control every aspect of the simulation This was more than a simulation, it was a full-fledged training platform that could simulate operational tasks, inject failures, and observe user response under pressure. Core System Features Multi-Screen Synchronization Each of the four screens represented a user’s control panel. If one user adjusted the RPM or changed the load it had to reflect instantly on the other three screens. This required a shared state architecture with backend updates and frontend sync loops that kept everything aligned with sub-second delay. Instructor Control Module The fifth and most powerful screen belonged to the Instructor. This module served as the command center, allowing the instructor to: Start/stop engines and turbines Adjust RPM, load, oil pressure, and more Inject simulated faults Monitor user actions Override user control if needed Keyboard-Driven Operations One of the project’s standout features was the ability to control everything via keyboard shortcuts for example: G + 1 → Start Generator 1 S + 2 → Stop Generator 2 Ctrl + C + ↑ → Increase Load Ctrl + T → Start Turbine This allowed users to operate the system fluidly and quickly exactly like a real-world control room environment. Realistic Meters with Live Fluctuations From engine exhaust temperature to oil pressure and RPM, we implemented a fluctuating meter system that mimicked real-world behavior. These values would update continuously based on API input with smart randomization to simulate engine behavior naturally. The Screen Design Team: Making Complex Systems Intuitive None of this would’ve been possible without the incredible work of the Screen Design Team. They: Created pixel-perfect layouts for each screen Ensured UI consistency across all four user screens and the instructor module Built responsive designs that could adapt to different resolutions Made sure complex data (like fluctuating meters, multiple ports, and warning systems) felt intuitive and clear The Backend Team: The Real-Time Engine Behind the Screens While the frontend stole the spotlight, the real magic happened in the backend. The Backend Team: Built and managed the core API architecture to keep all screens synchronized Handled complex payloads for live engine data, pressure levels, RPM, and more Ensured the instructor module could control every endpoint from a centralized interface Implemented polling mechanisms and are planning WebSocket transitions for even smoother updates The Pressure of a Tight Deadline What made this project even more intense was the tight delivery schedule. We were building something this complex in a matter of days, not weeks. There was no room for delays. Every team member had to: Write clean, testable code from the start Communicate efficiently Solve bugs fast Stay aligned with shifting requirements Teamwork Made It Possible No one person could have pulled this off alone. The Simulation Project was a result of: Frontend engineers crafting fluid interactions Screen designers shaping the user journey Backend devs powering real-time sync And a project lead ensuring everything stayed on track A Light Moment Somewhere in the middle of this high-intensity build, someone casually joked about the name and we all started calling it “Mission Laila” internally. It was our little stress-relief mantra during those endless coffee-fueled sprints. What I Learned Modular architecture saves lives under pressure Instructor override systems are key in real simulations Keyboard-first UX is faster than mouse-based control Real-time sync needs frontend-backend harmony Great UI isn’t a luxury in simulations it’s a necessity What’s Next? If I were to enhance this system further: Shift from polling to WebSockets Add user scoring and logging for evaluation Introduce session playback and error tracking Add immersive sound effects and simulation-based training scripts Integrate hardware components for real-time control using physical input/output systemsUtilize physical input/output systems to incorporate hardware components for real-time control. Make remaining modules like Propulsion and Electric Generator fully functional and interactive Tech Stack Frontend: React.js, TailwindCSS, Toastify Backend

In the world of software development, every now and then you encounter a project that pushes you beyond just writing code, one that demands systems thinking, real-time precision, and a level of coordination that mimics mission-critical environments. That’s exactly what the Simulation Project turned out to be.
Project Overview
The goal was to build a live engine and propulsion control simulation that could:
- Run across four parallel user screens
- Reflect every user action across all screens in real-time
- Include a main instructor module with the power to monitor and control every aspect of the simulation
This was more than a simulation, it was a full-fledged training platform that could simulate operational tasks, inject failures, and observe user response under pressure.
Core System Features
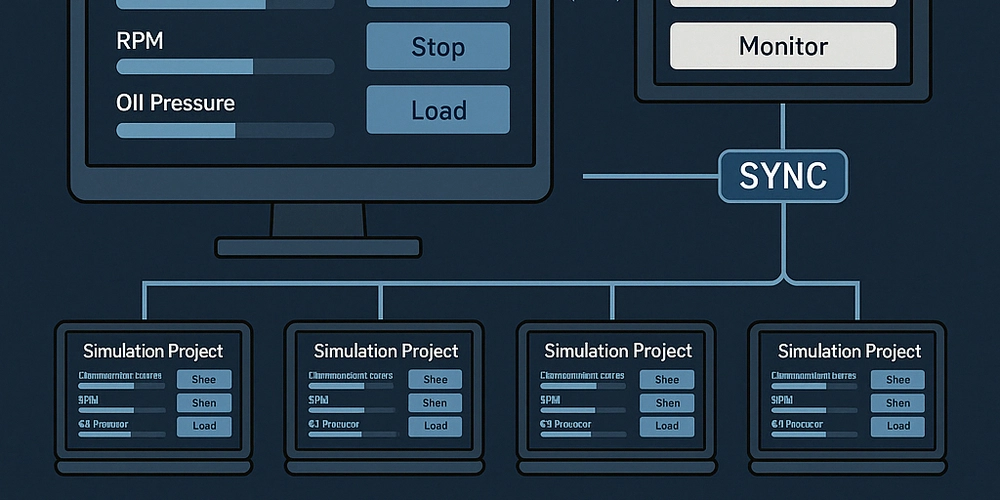
Multi-Screen Synchronization
Each of the four screens represented a user’s control panel. If one user adjusted the RPM or changed the load it had to reflect instantly on the other three screens. This required a shared state architecture with backend updates and frontend sync loops that kept everything aligned with sub-second delay.
Instructor Control Module
The fifth and most powerful screen belonged to the Instructor. This module served as the command center, allowing the instructor to:
- Start/stop engines and turbines
- Adjust RPM, load, oil pressure, and more
- Inject simulated faults
- Monitor user actions
- Override user control if needed
Keyboard-Driven Operations
One of the project’s standout features was the ability to control everything via keyboard shortcuts for example:
- G + 1 → Start Generator 1
- S + 2 → Stop Generator 2
- Ctrl + C + ↑ → Increase Load
- Ctrl + T → Start Turbine
This allowed users to operate the system fluidly and quickly exactly like a real-world control room environment.
Realistic Meters with Live Fluctuations
From engine exhaust temperature to oil pressure and RPM, we implemented a fluctuating meter system that mimicked real-world behavior. These values would update continuously based on API input with smart randomization to simulate engine behavior naturally.
The Screen Design Team:
Making Complex Systems Intuitive None of this would’ve been possible without the incredible work of the Screen Design Team. They:
- Created pixel-perfect layouts for each screen
- Ensured UI consistency across all four user screens and the instructor module
- Built responsive designs that could adapt to different resolutions
- Made sure complex data (like fluctuating meters, multiple ports, and warning systems) felt intuitive and clear
The Backend Team:
The Real-Time Engine Behind the Screens While the frontend stole the spotlight, the real magic happened in the backend. The Backend Team:
- Built and managed the core API architecture to keep all screens synchronized
- Handled complex payloads for live engine data, pressure levels, RPM, and more
- Ensured the instructor module could control every endpoint from a centralized interface
- Implemented polling mechanisms and are planning WebSocket transitions for even smoother updates
The Pressure of a Tight Deadline
What made this project even more intense was the tight delivery schedule. We were building something this complex in a matter of days, not weeks. There was no room for delays. Every team member had to:
- Write clean, testable code from the start
- Communicate efficiently
- Solve bugs fast
- Stay aligned with shifting requirements
Teamwork Made It Possible
No one person could have pulled this off alone. The Simulation Project was a result of:
- Frontend engineers crafting fluid interactions
- Screen designers shaping the user journey
- Backend devs powering real-time sync
- And a project lead ensuring everything stayed on track
A Light Moment
Somewhere in the middle of this high-intensity build, someone casually joked about the name and we all started calling it “Mission Laila” internally. It was our little stress-relief mantra during those endless coffee-fueled sprints.
What I Learned
- Modular architecture saves lives under pressure
- Instructor override systems are key in real simulations
- Keyboard-first UX is faster than mouse-based control
- Real-time sync needs frontend-backend harmony
- Great UI isn’t a luxury in simulations it’s a necessity
What’s Next?
If I were to enhance this system further:
- Shift from polling to WebSockets
- Add user scoring and logging for evaluation
- Introduce session playback and error tracking
- Add immersive sound effects and simulation-based training scripts
- Integrate hardware components for real-time control using physical input/output systemsUtilize physical input/output systems to incorporate hardware components for real-time control.
- Make remaining modules like Propulsion and Electric Generator fully functional and interactive
Tech Stack
- Frontend: React.js, TailwindCSS, Toastify
- Backend: Node.js, REST APIs, Axios (WebSockets planned)
- Infra: Electron.js, Modular Component Design
- Features: Fluctuation Engine, Keyboard Shortcuts, Multi-Screen Sync, Instructor Override
Final Thoughts
This wasn’t just another simulation. It was a complete system built with:
- Precision
- Speed
- Dedication
- and A lot of teamwork
We built something that felt real because it was real. A system that can train, evaluate, and evolve. And I’m proud to have been part of it.









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




























































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)




























![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)






















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)






























































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)