Setting Up a Basic JavaScript Bundler with Esbuild
Why Do You Need a Bundler? Modern web development often involves multiple JavaScript files, dependencies from npm, and the need for efficient performance. A bundler helps by: Combining multiple JS files into one Reducing load times Allowing the use of modern JS features (import/export, ES6+) Simplifying dependency management In this guide, we'll set up a basic, no-framework JavaScript bundler using Esbuild—one of the fast JS bundlers available. No Webpack complexity, just pure bundling goodness!

Why Do You Need a Bundler?
Modern web development often involves multiple JavaScript files, dependencies from npm, and the need for efficient performance.
A bundler helps by:
- Combining multiple JS files into one
- Reducing load times
- Allowing the use of modern JS features (import/export, ES6+)
- Simplifying dependency management
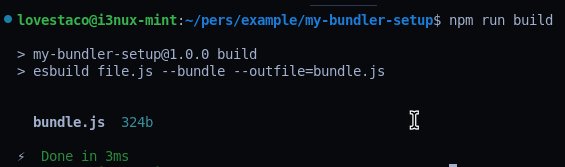
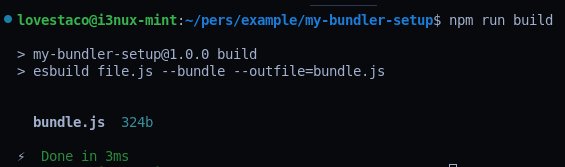
In this guide, we'll set up a basic, no-framework JavaScript bundler using Esbuild—one of the fast JS bundlers available.
No Webpack complexity, just pure bundling goodness!












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)


.webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)