SE TAAA DOOOOIDO KKKKKK
Irmão eu acabei de descobrir um novo Multiverso. Eu tava com dificuldade no código, o ChatGPT me deu um código que checa se o Modal está com .show Porém na versão antiga do app o Show era usado, porém agora só é usado o Hide. E eu fiz isso: function checkModals() { const modal = document.querySelector('.modal'); const isVisible = modal && !modal.classList.contains('hide'); Simplsmente fiz o OPOSTO, o código checa por TODOS os modais, e se 1 deles estiver SEM o hide é porquê ele tá visível, ou seja, sempre que um modal aparecer ele vai automaticamente setar um OverLay atrás dele Eu tinha falhado em um ponto, fiz a Workspace e a Home separadamente, e isso fez com que elas usassem Modais e Estilos diferentes, a Workspace usa uma codificação Diferente porquê o código do usuário não pode interagir com o código do app, ele é limitado a renderizar dentro do iFrame e o app é forçado a definir Show e Hide por segurança. Basicamente oque o código faz é colocar um addEventListener nos Modais Se um Modal for aberto, o script é acionado, e o Overlay é colocado 1 número abaixo do z-index do Modal Pro modal ter um overlay nativo ele precisa que o próprio Modal seja o background, mas por usar o Modal do WorkSpace ele não borra o fundo. E isso é MUITO fácil de customizar, basta inserir ali o ID do modal que eu não quero Checar, e esse modal não vai ter Background porque ele não vai acionar o script Isso pode parecer Besteira mas transcendi a realidade com isso. O código que o GPT me deu fazia isso: function checkModals() { const activeModal = document.querySelector('.modal.show'); overlay.style.display = activeModal ? 'block' : 'none'; if (activeModal) { const modalZ = parseInt(getComputedStyle(activeModal).zIndex || 10000); overlay.style.zIndex = modalZ - 1; }} Oque fiz foi simplesmente Inverter: function checkModals() { const modal = document.querySelector('.modal'); const isVisible = modal && !modal.classList.contains('hide'); overlay.style.display = isVisible ? 'block' : 'none'; if (isVisible) { const modalZ = parseInt(getComputedStyle(modal).zIndex || 10000); overlay.style.zIndex = modalZ - 1; }} Ou seja. O Overlay vai tá sempre atrás do modal. A idéia não foi minha, na verdade pedi idéias pro GPT. Pois como dito, não tava conseguindo por Background no Modal, e sem ele tava MUITO poluído, o Modal precisava de FOCO pro usuário ter conforto. Só de eu ter conseguido fazer a lógica Oposta é fodástico Peguei um código pronto, e consegui Reverter o processo. Cuidado Sociedade Kirey is Evolving, ele tá aprendendo a fazer Engenharia Reversa Daqui a pouco os EUA vai ser hackeado e Kirey vai vazar na internet todas as fotos do Trump e o Elon Musk no banheiro os dois pelado se abraçando no chuveiro

Irmão eu acabei de descobrir um novo Multiverso.
Eu tava com dificuldade no código, o ChatGPT me deu um código que checa se o Modal está com .show
Porém na versão antiga do app o Show era usado, porém agora só é usado o Hide.
E eu fiz isso:
function checkModals() {
const modal = document.querySelector('.modal');
const isVisible = modal && !modal.classList.contains('hide');
Simplsmente fiz o OPOSTO, o código checa por TODOS os modais, e se 1 deles estiver SEM o hide é porquê ele tá visível, ou seja, sempre que um modal aparecer ele vai automaticamente setar um OverLay atrás dele
Eu tinha falhado em um ponto, fiz a Workspace e a Home separadamente, e isso fez com que elas usassem Modais e Estilos diferentes, a Workspace usa uma codificação Diferente porquê o código do usuário não pode interagir com o código do app, ele é limitado a renderizar dentro do iFrame e o app é forçado a definir Show e Hide por segurança.
Basicamente oque o código faz é colocar um addEventListener nos Modais
Se um Modal for aberto, o script é acionado, e o Overlay é colocado 1 número abaixo do z-index do Modal
Pro modal ter um overlay nativo ele precisa que o próprio Modal seja o background, mas por usar o Modal do WorkSpace ele não borra o fundo.
E isso é MUITO fácil de customizar, basta inserir ali o ID do modal que eu não quero Checar, e esse modal não vai ter Background porque ele não vai acionar o script
Isso pode parecer Besteira mas transcendi a realidade com isso.
O código que o GPT me deu fazia isso:
function checkModals() {
const activeModal = document.querySelector('.modal.show');
overlay.style.display = activeModal ? 'block' : 'none';
if (activeModal) {
const modalZ = parseInt(getComputedStyle(activeModal).zIndex || 10000);
overlay.style.zIndex = modalZ - 1; }}
Oque fiz foi simplesmente Inverter:
function checkModals() {
const modal = document.querySelector('.modal');
const isVisible = modal && !modal.classList.contains('hide');
overlay.style.display = isVisible ? 'block' : 'none';
if (isVisible) {
const modalZ = parseInt(getComputedStyle(modal).zIndex || 10000);
overlay.style.zIndex = modalZ - 1; }}
Ou seja.
O Overlay vai tá sempre atrás do modal.
A idéia não foi minha, na verdade pedi idéias pro GPT.
Pois como dito, não tava conseguindo por Background no Modal, e sem ele tava MUITO poluído, o Modal precisava de FOCO pro usuário ter conforto.
Só de eu ter conseguido fazer a lógica Oposta é fodástico
Peguei um código pronto, e consegui Reverter o processo.
Cuidado Sociedade
Kirey is Evolving, ele tá aprendendo a fazer Engenharia Reversa
Daqui a pouco os EUA vai ser hackeado e Kirey vai vazar na internet todas as fotos do Trump e o Elon Musk no banheiro os dois pelado se abraçando no chuveiro












































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

































































































































![From fast food worker to cybersecurity engineer with Tae'lur Alexis [Podcast #169]](https://cdn.hashnode.com/res/hashnode/image/upload/v1745242807605/8a6cf71c-144f-4c91-9532-62d7c92c0f65.png?#)
























![BPMN-procesmodellering [closed]](https://i.sstatic.net/l7l8q49F.png)























































































































_Tanapong_Sungkaew_via_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)

.png?#)


































































































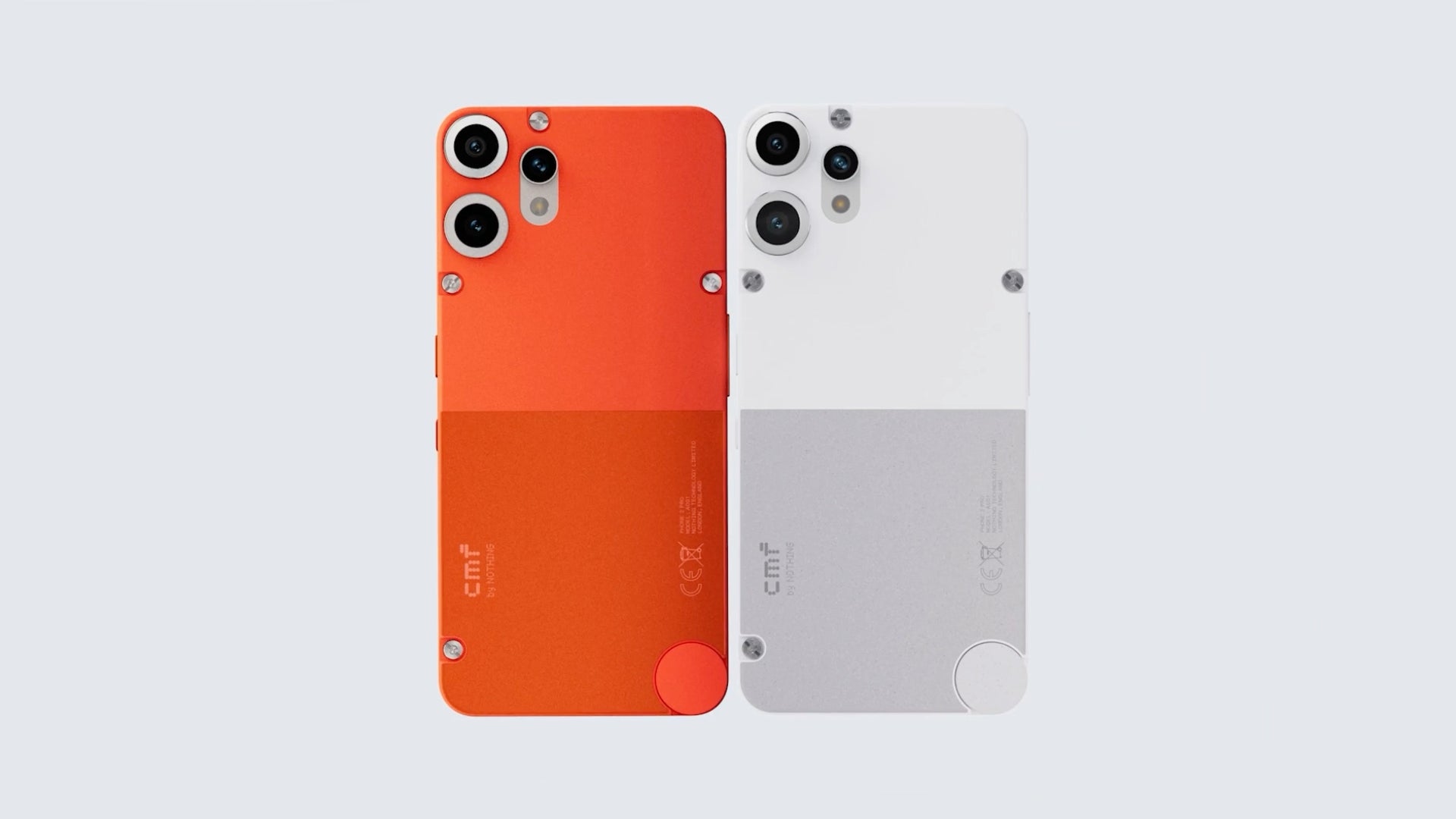
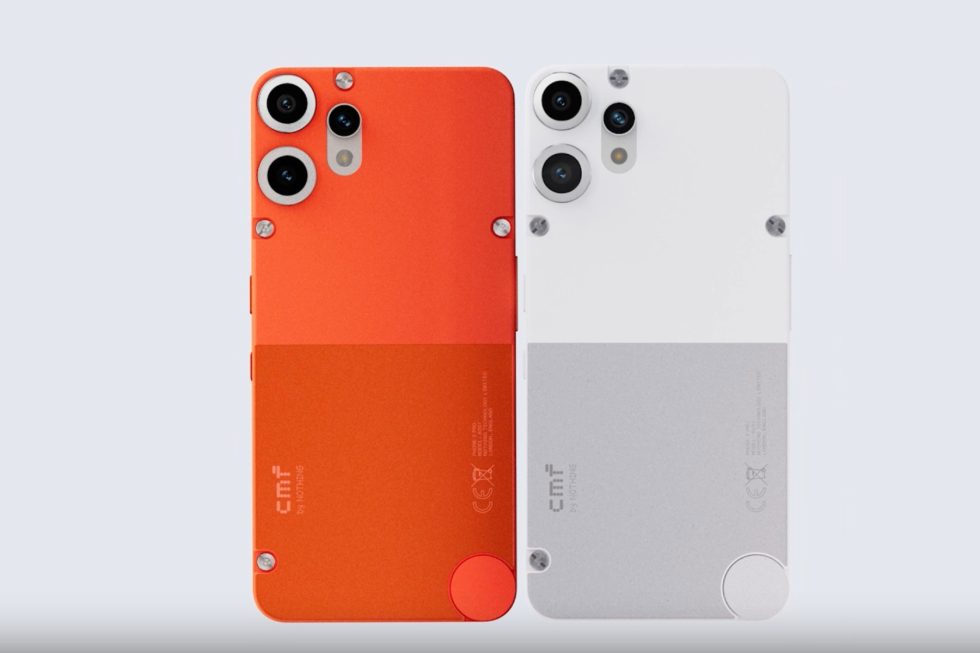
![CMF Phone 2 Pro has a dual-tone design and improved camera in latest teasers [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/cmf-phone-2-pro-camera-tease.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)

![Lenovo shows off its next 8.8-inch Legion Tab with vague AI promises [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/lenovo-legion-tab-y700-2025-1.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












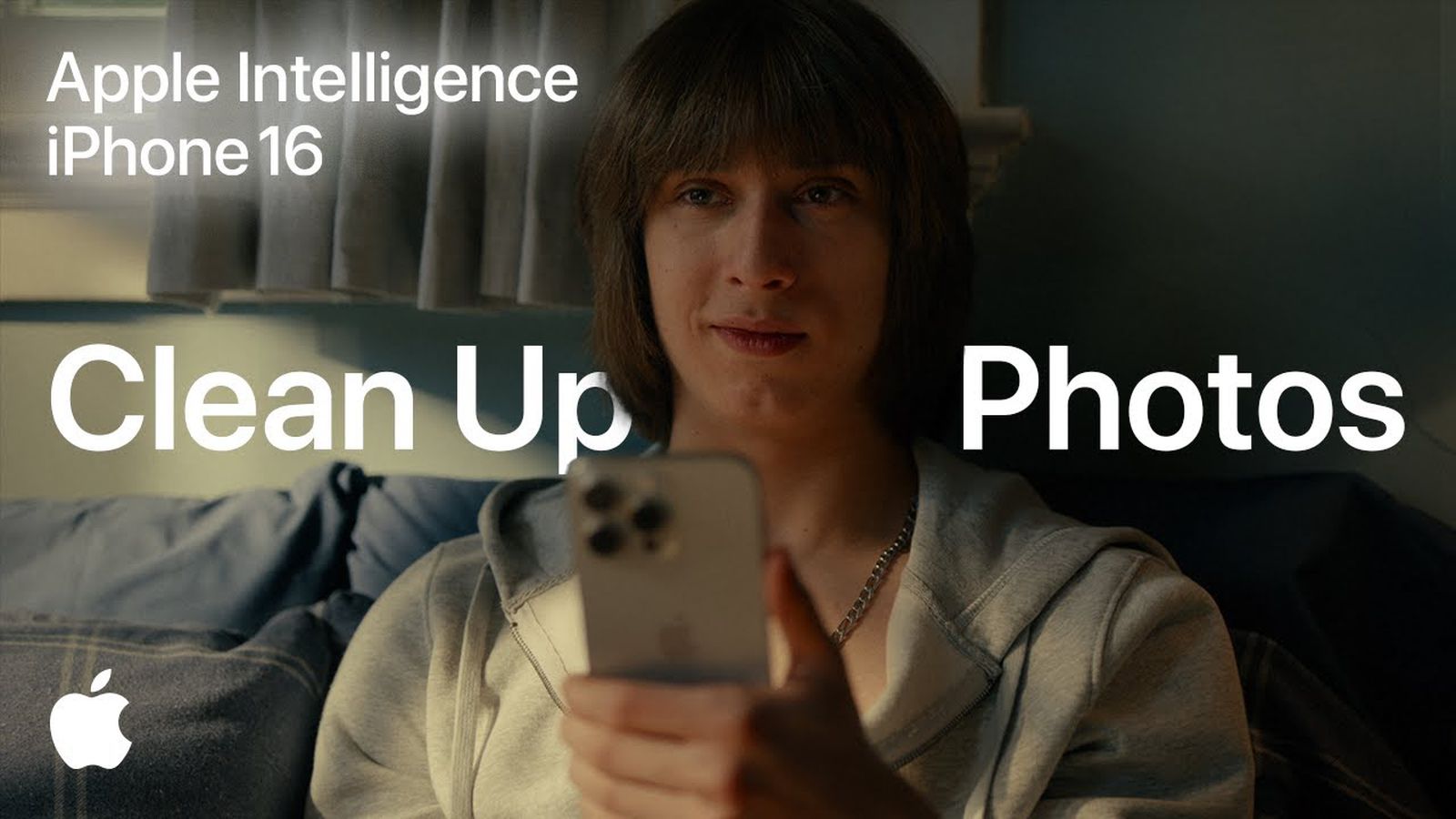
![Apple Shares New Ad for Photo 'Clean Up' With Apple Intelligence [Video]](https://www.iclarified.com/images/news/97074/97074/97074-640.jpg)
![Samsung Targets Late 2026 Launch for Advanced Texas Chip Fab Following Delays [Report]](https://www.iclarified.com/images/news/97073/97073/97073-640.jpg)

![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)




























![Mobile Legends: Bang Bang [MLBB] Free Redeem Codes April 2025](https://www.talkandroid.com/wp-content/uploads/2024/07/Screenshot_20240704-093036_Mobile-Legends-Bang-Bang.jpg)