Reviving My UI Design Journey & React Progress: Days 108–110
Day 108: Reviving UI Design Fundamentals Focused on intentional design principles: Whitespace Color & Contrast Scale Alignment Typography Visual Hierarchy Key takeaway: Design is intentional communication. Day 109: Building Simple Layouts Completed Scrimba’s "Building a Simple Layout" sub-module. Key learnings: Grid vs Flexbox for structural decisions Responsive spacing techniques Balancing content density and whitespace Next step: Refactor UI patterns and optimize code. Day 110: UI Design Module Completion Finished Scrimba’s UI design module. Refactored a UI from scratch. Progress: Bridging theory to practice. What’s Next? Shifting focus to React Basics (Section 1: Static Pages). Connect & Explore:

Day 108: Reviving UI Design Fundamentals
- Focused on intentional design principles:
- Whitespace
- Color & Contrast
- Scale
- Alignment
- Typography
- Visual Hierarchy
- Key takeaway: Design is intentional communication.
Day 109: Building Simple Layouts
- Completed Scrimba’s "Building a Simple Layout" sub-module.
- Key learnings:
- Grid vs Flexbox for structural decisions
- Responsive spacing techniques
- Balancing content density and whitespace
- Next step: Refactor UI patterns and optimize code.
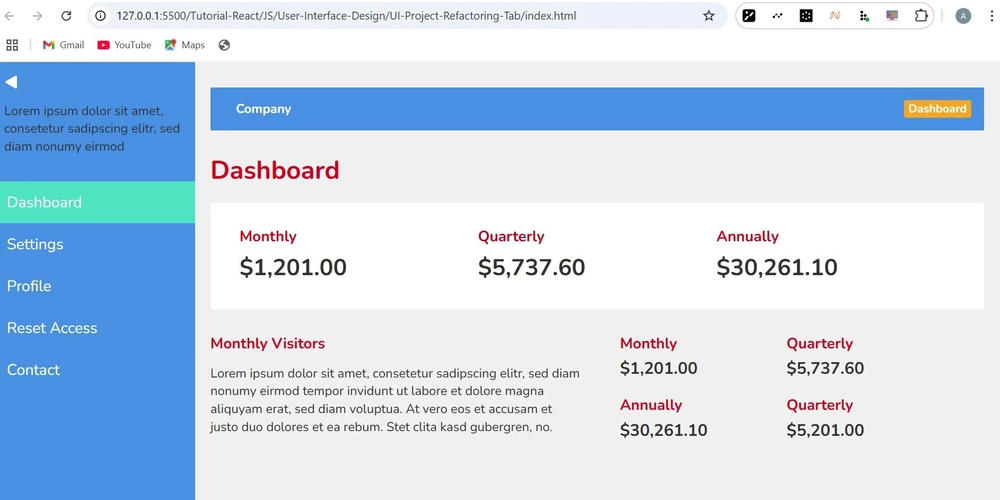
Day 110: UI Design Module Completion
- Finished Scrimba’s UI design module.
- Refactored a UI from scratch.
- Progress: Bridging theory to practice.
What’s Next?
Shifting focus to React Basics (Section 1: Static Pages).
Connect & Explore:




























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)













































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)








































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)




























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)