The reference component is one thing on Gabe the Bear Blog I'm most proud of. It doesn't look pretty, but it offers a place for reference and attachments (GitHub repos, relevant links, etc). Few blogs I see have such a pronounced component for reference. Most websites have a "See Also" component with a list of links below it. Some websites haven't even got a "See Also" section, in which case it is just another heading under the content. Some websites do not reference anything, even when the text says "according to a report", which is amazing.

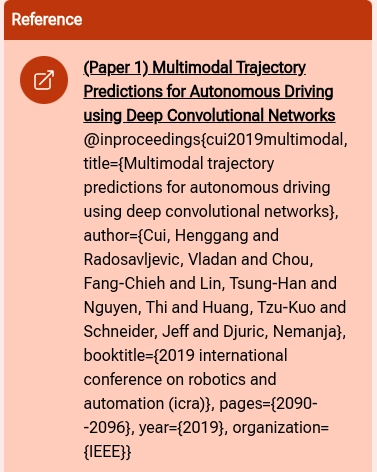
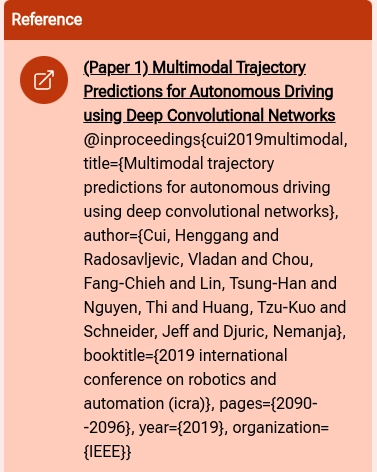
If you have not noticed, the reference component is each item listed under the "Reference" heading on a blog post (see above), on the right on a wide screen and at the bottom on a narrow one. It looks nothing more than a list item, except the icon is determined by the reference kind. For some kinds, there might be extra text before the link.
I have always used this component to add links to the material I referred to on Gabe the Bear blog posts. It worked really well until this Pi Day.
Problem on the Blog
If you look at the reference section on one of the Pi Day posts this year, you will find their text looks rather bizarre.

The text under the title is much longer than my other posts. It also appears to be a machine-readable format rather than one meant for bears. In fact, it was in a format called BibTeX. It is a reference format used in academia to cite materials, used together with LaTeX.
When I was writing the posts (actually, Jupyter Notebooks) for Pi Day 2025 celebration, I didn't expect the citations to look like that. That's when I realised that the component was initially designed for documentation pages and GitHub repos, and not academic papers. Since Pi Day celebration is important for bears, I expect to cite more papers in the future. Therefore, the component will need a change.
Data Structure
Currently, the prop data structure for the reference component is
type Reference {
kind: ReferenceKind; // Enum for deciding the icon, details omitted
name: string; // Title of the page/video/paper etc.
url: string; // URL
description: string; // Why this reference was added
}
My first question was whether I needed to change this. In other words, whether there are other fields that are important, but I never listed on my posts. The description stating why this reference was added always feels slightly weird to me. Maybe it needs a replacement.
As a tangent, I attempted to apply for several PhD programmes over the past year, most of which asked for a research proposal. While writing those, I learned of a citation management tool called Zotero. It generates citation based on a URL, and converts it to citation text based on a specified format. It also has a browser extension to be used with their desktop tool. The fields it collects from pages can be useful for this problem.
So I listed all the kinds of things I think I will ever refer to in my posts.
I then saved them to Zotero and checked what information it saved for each. I also checked the citation it generated to see which of the fields it collected are more important. I chose IEEE as the reference format, only because I'm more familiar with it. For example, for the YouTube video I chose, Zotero generated the citation in IEEE format as
[1] PyData, Raymond Hettinger: Numerical Marvels Inside Python - Keynote | PyData Tel Aviv 2022, (Jan. 11, 2023). Accessed: Mar. 17, 2025. [Online Video]. Available: https://www.youtube.com/watch?v=wiGkV37Kbxk
Although Zotero collected many more fields, it seemed only the channel, title and URL were important to the IEEE format.
I did this for all the seven items above. Here are the results. Note that the fields are not all possible fields Zotero can collect, but rather, all fields that were not empty in my experiment.
- For the paper, Zotero collected the item as "Preprint". It also collected the title, authors, repository (Arxiv, in this case), DOI (Digital Object Identifier) and the URL.
- For the documentation page, dataset, the game and the song, Zotero collected all of them as "Web Page", with their title, author, website title and URL. In particular, because the song was collected from YouTube Music, which was both a complex web application and a Premium-only feature, the URL was incorrect.
- For the conference talk, Zotero collected it as "Video Recording", with title, director, URL, date and running time. Surprisingly, it seemed to list the name of the YouTube channel as "Director".
- For the GitHub repository, Zotero collected it as "Software", with the repo title, library catalogue ("GitHub"), programming language. It also somehow collected Panda3D as "Company" and the repo description as "Abstract". I needed to wait until the page loaded completely, otherwise it would be collected as a "Web Page".
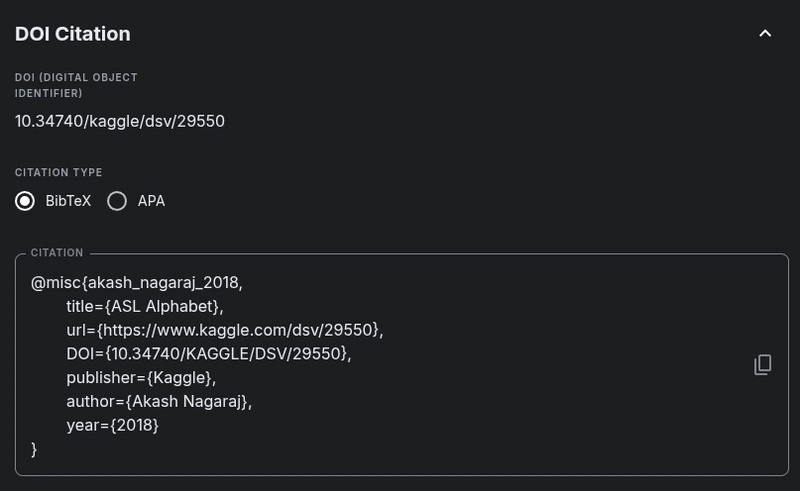
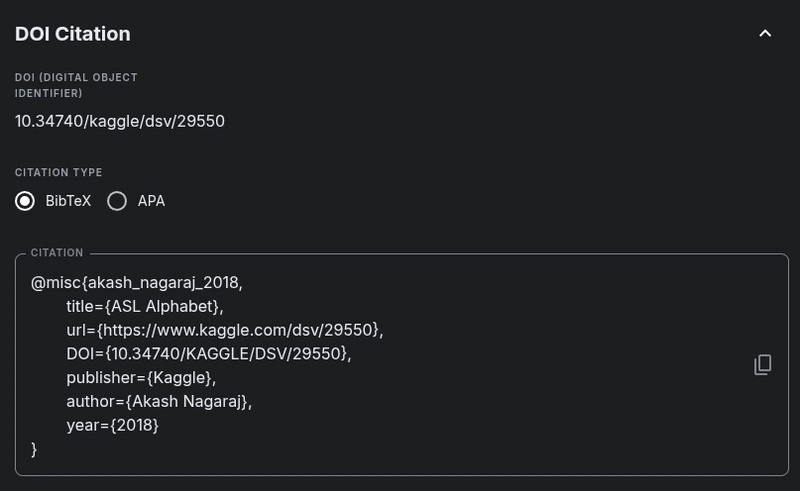
Note that on the Kaggle dataset page, there is a section under "Metadata" called "DOI Citation", which might give how the dataset should be cited. Look at this ASL Alphabet dataset, for example.

The "About Dataset" section might also specify how the dataset should be cited.
Given what information Zotero and IEEE format think is important for each of these resources, I will change the data structure to the following:
type Reference {
kind: ReferenceKind; // Enum for deciding the icon, details omitted
name: string; // Title of the page/video/paper etc.
url: string; // URL
description: string;
/**
* "S -> T" means "S if S is not None else T" in Python
*
* For papers: archive ID -> DOI
* For web pages: website title -> host name
* For conference talks: library catalogue + channel title ("director") -> library catalogue
* For code repositories: library catalogue + author ("company")
*/
dates: {
kind: "Accessed" | "Published",
date: Date
}[]; // Dates of access and publish, as available
}
I do not consider changing the component's appearance other than adding dates at the bottom.
Intermezzo: Metadata
One interesting observation was that, of all the "Web Page" type resources, only the game page had "Author" and "Website Title" fields filled in correctly. In particular, for Kaggle datasets, the page must be accessed by putting the URL into the address bar for Zotero to collect "Title" (page title) correctly, and not from navigation on Kaggle search page. Otherwise, the page title will be collected as "Find Open Dataset and Machine Learning Projects | Kaggle".
Why is this? I looked into the page source of the game page above.
- Author came from
author meta tag
- Website title came from
og:site_name meta tag
- Also, the page's
og:type meta tag states it's an article; while a more proper option should be "game", there's no such type in the Open Graph protocol
Also, the GitHub repo's description came from the description meta tag. This is also the description when creating a repository. I didn't find where the "Company" field came from, though. This might require reading the source code of Zotero.
All this shows the importance of writing correct metadata for the page. It's not just search engine engines any more. It's also the reference management tools like Zotero, which many PhD students use, that can get messed up without correct metadata.
The quirk of Kaggle website was because when navigating, the page only updated the content </code> element, but not the <code>og:title</code> property in the <code><meta></code> element. Hopefully this is fixed when you're browsing this site in the future.
<p><a href="https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fw4exyc77mgf5fjyqt4qy.png" class="article-body-image-wrapper"><img src="https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fw4exyc77mgf5fjyqt4qy.png" alt="On the left, the page title has been updated correctly. On the right in the console, when meta tags were printed, one tag with " value="" width="800" height="513"></a>
<h2>
Citations Across the Page
</h2>
<p>Another thing I want to be able to do is to associate each link with its corresponding citation. I had thought this was impossible, until I found a page that did this. It was the Python documentation page. See <a href="https://docs.python.org/3/extending/extending.html" rel="noopener noreferrer">this page</a>, for example. The "Footnotes" section has reference to the text, with a link that can link back to the location where the notes were made.
<p>There's nothing special about the HTML used to implement this feature, other than the numbers "[1]" to "[4]" in the "Footnotes" section had IDs of <code>id1</code> to <code>id4</code>, while the corresponding items in the text had IDs of <code>id5</code> to <code>id8</code>. The <code><a></code> tags for those labels simply linked to the correct IDs. For citation, however, links should only be from the text to the reference section, as a same citation can be at many places in the text.
<p>The Python documentation is built from a markup format called reStructuredText. In this format, there are explicit <a href="https://docutils.sourceforge.io/docs/user/rst/quickref.html#footnotes" rel="noopener noreferrer">syntax constructs for footnotes and citations</a>. For Markdown documents, no footnote or citation syntax is supported, but there seem to be Remark and Rehype plugins. I have yet to try any of them. My idea of an ideal plugin that supports citation in Markdown is one such that:
<ul>
<li>I won't need to type the numbers manually; these numbers should be updated according to their location in the text</li>
<li>I am able to style the bibliography, including its position</li>
<li>I am able to put custom data structure in the reference, i.e., reference style</li>
</ul>
<p>As another tangent, the idea of collecting URLs in the page and showing them as reference came from a web scraping project of mine. At the time, I wanted to see whether a news article was referring to information only from one site, and therefore is likely biased and unreliable. The link sources could also reveal most popular sites to find relevant information.
<p>It might be useful to borrow a similar idea, to collect URLs from the post, then generate citations for them. Because this process happens after compiling Markdown to HTML, this is more likely a Rehype thing. Zotero seems to support custom reference formats, so it might be possible to generate a mapping from the URL to the data needed for the component.
<h2>
Conclusion
</h2>
<p>I have been writing a conference talk this week so unable to finish all my experiments, test all my hyphotheses, implement the redesign, or read Zotero source code to understand what fields it collects and how it collects them. But I think this was a good reflection of my Pi Day 2025 celebration. My intension is to show that, a citation is more than a link. It is a description of the materials I built my post on top of. The description also lets me and every bear who sees the post decide whether this post is reliable or trustworthy. </div>
<div class="d-flex flex-row-reverse mt-4">
<a href="https://dev.to/gabethebear/redesigning-the-reference-component-on-gabe-the-bear-blog-1bi" class="btn btn-md btn-custom" target="_blank" rel="nofollow">
Read More <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="m-l-5" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a.5.5 0 0 1 .5-.5h11.793l-3.147-3.146a.5.5 0 0 1 .708-.708l4 4a.5.5 0 0 1 0 .708l-4 4a.5.5 0 0 1-.708-.708L13.293 8.5H1.5A.5.5 0 0 1 1 8z"/>
</svg>
</a>
</div>
<div class="d-flex flex-row post-tags align-items-center mt-5">
<h2 class="title">Tags:</h2>
<ul class="d-flex flex-row">
</ul>
</div>
<div class="post-next-prev mt-5">
<div class="row">
<div class="col-sm-6 col-xs-12 left">
<div class="head-title text-end">
<a href="https://techdailyfeed.com/core-software-engineering-concepts-every-developer-must-know">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-left" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M15 8a.5.5 0 0 0-.5-.5H2.707l3.147-3.146a.5.5 0 1 0-.708-.708l-4 4a.5.5 0 0 0 0 .708l4 4a.5.5 0 0 0 .708-.708L2.707 8.5H14.5A.5.5 0 0 0 15 8z"/>
</svg>
Previous Article </a>
</div>
<h3 class="title text-end">
<a href="https://techdailyfeed.com/core-software-engineering-concepts-every-developer-must-know">Core Software Engineering Concepts Every Developer Must Know</a>
</h3>
</div>
<div class="col-sm-6 col-xs-12 right">
<div class="head-title text-start">
<a href="https://techdailyfeed.com/modifying-dynamodb-ttl-with-cdk">
Next Article <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-arrow-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M1 8a.5.5 0 0 1 .5-.5h11.793l-3.147-3.146a.5.5 0 0 1 .708-.708l4 4a.5.5 0 0 1 0 .708l-4 4a.5.5 0 0 1-.708-.708L13.293 8.5H1.5A.5.5 0 0 1 1 8z"/>
</svg>
</a>
</div>
<h3 class="title text-start">
<a href="https://techdailyfeed.com/modifying-dynamodb-ttl-with-cdk">Modifying DynamoDB TTL with CDK</a>
</h3>
</div>
</div>
</div>
<section class="section section-related-posts mt-5">
<div class="row">
<div class="col-12">
<div class="section-title">
<div class="d-flex justify-content-between align-items-center">
<h3 class="title">Related Posts</h3>
</div>
</div>
<div class="section-content">
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="post-item">
<div class="image ratio">
<a href="https://techdailyfeed.com/learn-ssh-with-docker">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAcIAAAEYAQMAAAD1c2RPAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAACVJREFUaN7twQEBAAAAgqD+r26IwAAAAAAAAAAAAAAAAAAAACDoP3AAASZRMyIAAAAASUVORK5CYII=" data-src="https://media2.dev.to/dynamic/image/width%3D1000,height%3D500,fit%3Dcover,gravity%3Dauto,format%3Dauto/https:%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fajp77kxayb83q3khcfj4.png" alt="Learn SSH with Docker" class="img-fluid lazyload" width="269" height="160"/>
</a>
</div>
<h3 class="title fsize-16"><a href="https://techdailyfeed.com/learn-ssh-with-docker">Learn SSH with Docker</a></h3>
<p class="small-post-meta"> <span>Feb 20, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="post-item">
<div class="image ratio">
<a href="https://techdailyfeed.com/python-etl-pipelines-expert-techniques-for-efficient-data-processing">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAcIAAAEYAQMAAAD1c2RPAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAACVJREFUaN7twQEBAAAAgqD+r26IwAAAAAAAAAAAAAAAAAAAACDoP3AAASZRMyIAAAAASUVORK5CYII=" data-src="https://media2.dev.to/dynamic/image/width%3D1000,height%3D500,fit%3Dcover,gravity%3Dauto,format%3Dauto/https:%2F%2Fjsschools.com%2Fimages%2Fcc7b3884-d550-4930-b2bd-b7213c5e6f48.webp" alt="Python ETL Pipelines: Expert Techniques for Efficient Data Processing" class="img-fluid lazyload" width="269" height="160"/>
</a>
</div>
<h3 class="title fsize-16"><a href="https://techdailyfeed.com/python-etl-pipelines-expert-techniques-for-efficient-data-processing">Python ETL Pipelines: Expert Techniques for Efficient D...</a></h3>
<p class="small-post-meta"> <span>Mar 9, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<div class="post-item">
<div class="image ratio">
<a href="https://techdailyfeed.com/java-day-2">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAcIAAAEYAQMAAAD1c2RPAAAAA1BMVEUAAACnej3aAAAAAXRSTlMAQObYZgAAACVJREFUaN7twQEBAAAAgqD+r26IwAAAAAAAAAAAAAAAAAAAACDoP3AAASZRMyIAAAAASUVORK5CYII=" data-src="https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fcx143ble44enfxhm8oux.png" alt="Java day -2" class="img-fluid lazyload" width="269" height="160"/>
</a>
</div>
<h3 class="title fsize-16"><a href="https://techdailyfeed.com/java-day-2">Java day -2</a></h3>
<p class="small-post-meta"> <span>Mar 25, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section section-comments mt-5">
<div class="row">
<div class="col-12">
<div class="nav nav-tabs" id="navTabsComment" role="tablist">
<button class="nav-link active" data-bs-toggle="tab" data-bs-target="#navComments" type="button" role="tab">Comments</button>
</div>
<div class="tab-content" id="navTabsComment">
<div class="tab-pane fade show active" id="navComments" role="tabpanel" aria-labelledby="nav-home-tab">
<form id="add_comment">
<input type="hidden" name="parent_id" value="0">
<input type="hidden" name="post_id" value="76864">
<div class="form-row">
<div class="row">
<div class="form-group col-md-6">
<label>Name</label>
<input type="text" name="name" class="form-control form-input" maxlength="40" placeholder="Name">
</div>
<div class="form-group col-md-6">
<label>Email</label>
<input type="email" name="email" class="form-control form-input" maxlength="100" placeholder="Email">
</div>
</div>
</div>
<div class="form-group">
<label>Comment</label>
<textarea name="comment" class="form-control form-input form-textarea" maxlength="4999" placeholder="Leave your comment..."></textarea>
</div>
<div class="form-group">
<script src="https://www.google.com/recaptcha/api.js?hl=en"></script><div class="g-recaptcha" data-sitekey="6LduZ7IqAAAAAKfe7AeVbVcTGz_oE2naGefqcRuL" data-theme="dark"></div> </div>
<button type="submit" class="btn btn-md btn-custom">Post Comment</button>
</form>
<div id="message-comment-result" class="message-comment-result"></div>
<div id="comment-result">
<input type="hidden" value="5" id="post_comment_limit">
<div class="row">
<div class="col-sm-12">
<div class="comments">
<ul class="comment-list">
</ul>
</div>
</div>
</div> </div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<div class="col-md-12 col-lg-4">
<div class="col-sidebar sticky-lg-top">
<div class="row">
<div class="col-12">
<div class="sidebar-widget">
<div class="widget-head"><h4 class="title">Popular Posts</h4></div>
<div class="widget-body">
<div class="row">
<div class="col-12">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/googles-stronghold-on-search-is-loosening-ever-so-lightly-report-finds-but-dont-expect-it-to-crumble-down-overnight">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://cdn.mos.cms.futurecdn.net/UF9NTzVoVsmM493VfjcJDn.png?#" alt="Google's stronghold on search is loosening ever so lightly, report finds, but don't expect it to crumble down overnight" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/googles-stronghold-on-search-is-loosening-ever-so-lightly-report-finds-but-dont-expect-it-to-crumble-down-overnight">Google's stronghold on search is loosening ever so...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
<div class="col-12">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/the-opportunity-at-home-can-ai-drive-innovation-in-personal-assistant-devices-and-sign-language-527">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://blogs.microsoft.com/wp-content/uploads/prod/sites/172/2022/05/Screenshot-2022-05-26-160953.png" alt="The opportunity at home – can AI drive innovation in personal assistant devices and sign language?" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/the-opportunity-at-home-can-ai-drive-innovation-in-personal-assistant-devices-and-sign-language-527">The opportunity at home – can AI drive innovation ...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
<div class="col-12">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/ai-mimi-is-building-inclusive-tv-experiences-for-deaf-and-hard-of-hearing-user-in-japan">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://blogs.microsoft.com/wp-content/uploads/prod/sites/172/2022/06/Picture2.png" alt="AI-Mimi is building inclusive TV experiences for Deaf and Hard of Hearing user in Japan" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/ai-mimi-is-building-inclusive-tv-experiences-for-deaf-and-hard-of-hearing-user-in-japan">AI-Mimi is building inclusive TV experiences for D...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
<div class="col-12">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/google-unveils-new-ai-powered-advertising-feature-a-new-chapter-in-digital-marketing">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://topmarketingai.com/wp-content/uploads/2023/07/gerald-j-bill_avatar-150x150.png" alt="Google Unveils New AI-Powered Advertising Feature: A New Chapter in Digital Marketing" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/google-unveils-new-ai-powered-advertising-feature-a-new-chapter-in-digital-marketing">Google Unveils New AI-Powered Advertising Feature:...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
<div class="col-12">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/vueai-joins-google-cloud-partner-advantage-transforms-enterprise-ai">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://www.vue.ai/blog/wp-content/uploads/2024/08/new_1-100.jpg" alt="Vue.ai Joins Google Cloud Partner Advantage, Transforms Enterprise AI" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/vueai-joins-google-cloud-partner-advantage-transforms-enterprise-ai">Vue.ai Joins Google Cloud Partner Advantage, Trans...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
</div>
</div>
</div>
</div>
</div>
</div> </div>
</div>
</div>
</section>
<style>
.post-text img {
display: none !important;
}
.post-content .post-summary {
display: none;
}
</style>
<script type="application/ld+json">[{
"@context": "http://schema.org",
"@type": "Organization",
"url": "https://techdailyfeed.com",
"logo": {"@type": "ImageObject","width": 190,"height": 60,"url": "https://techdailyfeed.com/assets/img/logo.svg"},"sameAs": []
},
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "https://techdailyfeed.com",
"potentialAction": {
"@type": "SearchAction",
"target": "https://techdailyfeed.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}]
</script>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://techdailyfeed.com/redesigning-the-reference-component-on-gabe-the-bear-blog"
},
"headline": "Redesigning the Reference Component on Gabe the Bear Blog",
"name": "Redesigning the Reference Component on Gabe the Bear Blog",
"articleSection": "Dev.to",
"image": {
"@type": "ImageObject",
"url": "https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fw7srxuiyizjvf6x07fz9.png",
"width": 750,
"height": 500
},
"datePublished": "2025-03-23T10:16:24+0100",
"dateModified": "2025-03-23T10:16:24+0100",
"inLanguage": "en",
"keywords": "Redesigning, the, Reference, Component, Gabe, the, Bear, Blog",
"author": {
"@type": "Person",
"name": "tedwalid"
},
"publisher": {
"@type": "Organization",
"name": "TechDailyFeed",
"logo": {
"@type": "ImageObject",
"width": 190,
"height": 60,
"url": "https://techdailyfeed.com/assets/img/logo.svg"
}
},
"description": "The reference component is one thing on Gabe the Bear Blog I'm most proud of. It doesn't look pretty, but it offers a place for reference and attachments (GitHub repos, relevant links, etc). Few blogs I see have such a pronounced component for reference. Most websites have a "See Also" component with a list of links below it. Some websites haven't even got a "See Also" section, in which case it is just another heading under the content. Some websites do not reference anything, even when the text says "according to a report", which is amazing.
If you have not noticed, the reference component is each item listed under the "Reference" heading on a blog post (see above), on the right on a wide screen and at the bottom on a narrow one. It looks nothing more than a list item, except the icon is determined by the reference kind. For some kinds, there might be extra text before the link.
I have always used this component to add links to the material I referred to on Gabe the Bear blog posts. It worked really well until this Pi Day.
Problem on the Blog
If you look at the reference section on one of the Pi Day posts this year, you will find their text looks rather bizarre.
The text under the title is much longer than my other posts. It also appears to be a machine-readable format rather than one meant for bears. In fact, it was in a format called BibTeX. It is a reference format used in academia to cite materials, used together with LaTeX.
When I was writing the posts (actually, Jupyter Notebooks) for Pi Day 2025 celebration, I didn't expect the citations to look like that. That's when I realised that the component was initially designed for documentation pages and GitHub repos, and not academic papers. Since Pi Day celebration is important for bears, I expect to cite more papers in the future. Therefore, the component will need a change.
Data Structure
Currently, the prop data structure for the reference component is
type Reference {
kind: ReferenceKind; // Enum for deciding the icon, details omitted
name: string; // Title of the page/video/paper etc.
url: string; // URL
description: string; // Why this reference was added
}
My first question was whether I needed to change this. In other words, whether there are other fields that are important, but I never listed on my posts. The description stating why this reference was added always feels slightly weird to me. Maybe it needs a replacement.
As a tangent, I attempted to apply for several PhD programmes over the past year, most of which asked for a research proposal. While writing those, I learned of a citation management tool called Zotero. It generates citation based on a URL, and converts it to citation text based on a specified format. It also has a browser extension to be used with their desktop tool. The fields it collects from pages can be useful for this problem.
So I listed all the kinds of things I think I will ever refer to in my posts.
A paper (like this one)
A documentation page (like this one)
A Kaggle dataset (like this one)
A web-based game (like this one)
A conference talk on YouTube (like this one)
A GitHub repository (like this one)
A song (like this one)
I then saved them to Zotero and checked what information it saved for each. I also checked the citation it generated to see which of the fields it collected are more important. I chose IEEE as the reference format, only because I'm more familiar with it. For example, for the YouTube video I chose, Zotero generated the citation in IEEE format as
[1] PyData, Raymond Hettinger: Numerical Marvels Inside Python - Keynote | PyData Tel Aviv 2022, (Jan. 11, 2023). Accessed: Mar. 17, 2025. [Online Video]. Available: https://www.youtube.com/watch?v=wiGkV37Kbxk
Although Zotero collected many more fields, it seemed only the channel, title and URL were important to the IEEE format.
I did this for all the seven items above. Here are the results. Note that the fields are not all possible fields Zotero can collect, but rather, all fields that were not empty in my experiment.
For the paper, Zotero collected the item as "Preprint". It also collected the title, authors, repository (Arxiv, in this case), DOI (Digital Object Identifier) and the URL.
For the documentation page, dataset, the game and the song, Zotero collected all of them as "Web Page", with their title, author, website title and URL. In particular, because the song was collected from YouTube Music, which was both a complex web application and a Premium-only feature, the URL was incorrect.
For the conference talk, Zotero collected it as "Video Recording", with title, director, URL, date and running time. Surprisingly, it seemed to list the name of the YouTube channel as "Director".
For the GitHub repository, Zotero collected it as "Software", with the repo title, library catalogue ("GitHub"), programming language. It also somehow collected Panda3D as "Compa"
}
</script>
<footer id="footer">
<div class="footer-inner">
<div class="container-xl">
<div class="row justify-content-between">
<div class="col-sm-12 col-md-6 col-lg-4 footer-widget footer-widget-about">
<div class="footer-logo">
<img src="https://techdailyfeed.com/assets/img/logo-footer.svg" alt="logo" class="logo" width="240" height="90">
</div>
<div class="footer-about">
TechDailyFeed.com is your one-stop news aggregator, delivering the latest tech happenings from around the web. We curate top stories in technology, AI, programming, gaming, entrepreneurship, blockchain, and more, ensuring you stay informed with minimal effort. Our mission is to simplify your tech news consumption, providing relevant insights in a clean and user-friendly format. </div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 footer-widget">
<h4 class="widget-title">Most Viewed Posts</h4>
<div class="footer-posts">
<div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/googles-stronghold-on-search-is-loosening-ever-so-lightly-report-finds-but-dont-expect-it-to-crumble-down-overnight">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://cdn.mos.cms.futurecdn.net/UF9NTzVoVsmM493VfjcJDn.png?#" alt="Google's stronghold on search is loosening ever so lightly, report finds, but don't expect it to crumble down overnight" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/googles-stronghold-on-search-is-loosening-ever-so-lightly-report-finds-but-dont-expect-it-to-crumble-down-overnight">Google's stronghold on search is loosening ever so...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> <div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/the-opportunity-at-home-can-ai-drive-innovation-in-personal-assistant-devices-and-sign-language-527">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://blogs.microsoft.com/wp-content/uploads/prod/sites/172/2022/05/Screenshot-2022-05-26-160953.png" alt="The opportunity at home – can AI drive innovation in personal assistant devices and sign language?" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/the-opportunity-at-home-can-ai-drive-innovation-in-personal-assistant-devices-and-sign-language-527">The opportunity at home – can AI drive innovation ...</a></h3>
<p class="small-post-meta"> <span>Feb 11, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> <div class="tbl-container post-item-small">
<div class="tbl-cell left">
<div class="image">
<a href="https://techdailyfeed.com/built-a-nextjs-headless-shopify-boilerplate">
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==" data-src="https://media2.dev.to/dynamic/image/width%3D1000,height%3D500,fit%3Dcover,gravity%3Dauto,format%3Dauto/https:%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fuuasf5zxeh6fuhdmjpfz.png" alt="Built a NextJS headless Shopify boilerplate" class="img-fluid lazyload" width="130" height="91"/>
</a>
</div>
</div>
<div class="tbl-cell right">
<h3 class="title"><a href="https://techdailyfeed.com/built-a-nextjs-headless-shopify-boilerplate">Built a NextJS headless Shopify boilerplate</a></h3>
<p class="small-post-meta"> <span>Mar 5, 2025</span>
<span><i class="icon-comment"></i> 0</span>
</p>
</div>
</div> </div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 footer-widget">
<h4 class="widget-title">Newsletter</h4>
<div class="newsletter">
<p class="description">Join our subscribers list to get the latest news, updates and special offers directly in your inbox</p>
<form id="form_newsletter_footer" class="form-newsletter">
<div class="newsletter-inputs">
<input type="email" name="email" class="form-control form-input newsletter-input" maxlength="199" placeholder="Email">
<button type="submit" name="submit" value="form" class="btn btn-custom newsletter-button">Subscribe</button>
</div>
<input type="text" name="url">
<div id="form_newsletter_response"></div>
</form>
</div>
<div class="footer-social-links">
<ul>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container-xl">
<div class="row align-items-center">
<div class="col-sm-12 col-md-6">
<div class="copyright text-start">
© 2025 TechDailyFeed.com - All rights reserved. </div>
</div>
<div class="col-sm-12 col-md-6">
<div class="nav-footer text-end">
<ul>
<li><a href="https://techdailyfeed.com/terms-conditions">Terms & Conditions </a></li>
<li><a href="https://techdailyfeed.com/privacy-policy">Privacy Policy </a></li>
<li><a href="https://techdailyfeed.com/publish-with-us">Publish with us </a></li>
<li><a href="https://techdailyfeed.com/download-app">Get the App Now </a></li>
<li><a href="https://techdailyfeed.com/delete-your-account">Delete Your Account </a></li>
<li><a href="https://techdailyfeed.com/cookies-policy">Cookies Policy </a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</footer>
<a href="#" class="scrollup"><i class="icon-arrow-up"></i></a>
<div class="cookies-warning">
<button type="button" aria-label="close" class="close" onclick="closeCookiesWarning();">
<svg xmlns="http://www.w3.org/2000/svg" width="20" height="20" fill="currentColor" class="bi bi-x" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z"/>
</svg>
</button>
<div class="text">
<p>This site uses cookies. By continuing to browse the site you are agreeing to our use of cookies.</p> </div>
<button type="button" class="btn btn-md btn-block btn-custom" aria-label="close" onclick="closeCookiesWarning();">Accept Cookies</button>
</div>
<script src="https://techdailyfeed.com/assets/themes/magazine/js/jquery-3.6.1.min.js "></script>
<script src="https://techdailyfeed.com/assets/vendor/bootstrap/js/bootstrap.bundle.min.js "></script>
<script src="https://techdailyfeed.com/assets/themes/magazine/js/plugins-2.3.js "></script>
<script src="https://techdailyfeed.com/assets/themes/magazine/js/script-2.3.min.js "></script>
<script>$("form[method='post']").append("<input type='hidden' name='sys_lang_id' value='1'>");</script>
<script>if ('serviceWorker' in navigator) {window.addEventListener('load', function () {navigator.serviceWorker.register('https://techdailyfeed.com/pwa-sw.js').then(function (registration) {}, function (err) {console.log('ServiceWorker registration failed: ', err);}).catch(function (err) {console.log(err);});});} else {console.log('service worker is not supported');}</script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//analytics.djaz.one/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '20']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code --> </body>
</html>











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)






































































































.png?#)




.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)