React CDN, First choice for building simple web app
Using standard Ajax and JQuery CDN for building simple website? ahh..it's so common, how about using CDN for React.js? That sounds interesting, doesn't it? Using React via a CDN (Content Delivery Network) is a simple way to get started without setting up a full project with tools like Webpack or Vite (especially when you need to build simple and fast landing page). Here’s a prerequisite and a step-by-step guide to using React with a CDN. Prerequisites Basic knowledge of HTML, JavaScript, and React. A text editor (e.g., VS Code, Sublime, Notepad++). A modern web browser (Chrome, Firefox, Edge). An internet connection (since CDNs load resources from the web). Step-by-Step Guide to Using React via CDN Step 1: Create an HTML File. Open your text editor and create a file named index.html. Step 2: Add React and ReactDOM via CDN Under the section of your index.html, add the React and ReactDOM libraries. !-- React and ReactDOM from CDN --> Step 3: Adding Components You can define multiple React components inside the tag under those React script tags we have defined previously. function Header() { return Welcome to My React App; } function App() { return ( Welcome fellas.. ); } const root = ReactDOM.createRoot(document.getElementById("root")); root.render(); This is the full version: React with CDN function Header() { return Welcome to My React App; } function App() { return ( Welcome fellas.. ); } const root = ReactDOM.createRoot(document.getElementById("root")); root.render(); Step 4: Open the HTML File in a Browser Simply double-click the index.html file or open it in a browser and voila! you will see Hello, React with CDN! displayed on the page So this is the end? I don't think so

Using standard Ajax and JQuery CDN for building simple website? ahh..it's so common, how about using CDN for React.js? That sounds interesting, doesn't it?
Using React via a CDN (Content Delivery Network) is a simple way to get started without setting up a full project with tools like Webpack or Vite (especially when you need to build simple and fast landing page). Here’s a prerequisite and a step-by-step guide to using React with a CDN.
Prerequisites
- Basic knowledge of HTML, JavaScript, and React.
- A text editor (e.g., VS Code, Sublime, Notepad++).
- A modern web browser (Chrome, Firefox, Edge).
- An internet connection (since CDNs load resources from the web).
Step-by-Step Guide to Using React via CDN
Step 1: Create an HTML File.
Open your text editor and create a file namedindex.html.Step 2: Add React and ReactDOM via CDN Under the
section of yourindex.html, add the React and ReactDOM libraries.
!-- React and ReactDOM from CDN -->
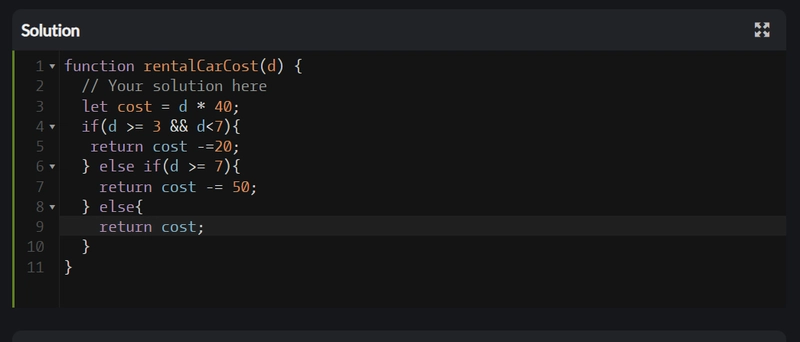
- Step 3: Adding Components
You can define multiple React components inside the
This is the full version:
React with CDN
- Step 4: Open the
HTMLFile in a Browser Simply double-click theindex.htmlfile or open it in a browser and voila! you will see Hello, React with CDN! displayed on the page
So this is the end? I don't think so









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)




















 (1).webp?#)











_Christophe_Coat_Alamy.jpg?#)








































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)