My 3hr Landing Page Build Strategy in 2025
Today I built a wait list landing page for a new project of mine. I did it in around 2 hr 55 min. This is a PB for me. I could definitely have done it faster, but with the trade offs I wanted, I am quite happy. The Strategy Note: I'm not affiliated with the brands mentioned. 1. Audit current state of drag-and-drop website builders Time: 45 min | Cost: $0 I really wanted to find one but couldn't find anything that felt slick and cheap out of the box for a developer tool. I still don't enjoy wordpress. I will use Webflow for the landing page if I get big enough, due to the sheer value of quick landing page iteration, but I cannot will myself to pay $18 /month rn. 2. Find an html/tailwind template Time: 20 min | Cost: $0 I found this cute 5 y/o tailwind template from tailwindtoolbox. I can work really fast in tailwind, and just wanted some static html site so I didn't lock myself into any engineering decisions and could host it on a CDN. 3. Customize the template Time: 1 hr | Cost: $0 Haven't done much pure HTML in a while, makes you realize me nice components are. I wanted to have a code snippet hero image and found this neat little web app. Another nice web app to get an emoji as a png for my temporary logo. I added a little extra to the landing page with the planned features. 4. Buy a domain Time: 15 min | Cost: $10.16 I went with PorkBun, which is my first time using them. They're really neat and dev friendly. I probably will stick with them now over Namecheap. They have a free email forwarder built in, which is super nice. It's great for signing up for services that you'll want to use for the new project. Note: Found a $1 dollar coupon code: VIKAS for .com domains. Probably not worth the time looking for it, but whatever. 5. Sign up / Configure an email tool Time: 15 min | Cost: $0 Signed up to EmailOctopus with new custom domain email address. I knew I'd use EmailOctopus, they're great for indie hackers, nice free tier, and really simple. Generated a form to collect emails into the list 6. Add email form to HTML & Test email sign up Time: 5 min | Cost: $0 7. Deploy Webpage Time: 15 min | Cost: $0 I used Github Pages, where I host this website already. Super easy to post a static site and point a custom domain at it. PorkBun can actually autofill Github's DNS into its DNS settings, which was so cool. Saved me some time. Let's ignore the few minutes I waited for DNS propagation and my SSL cert loading. Results Time Spent: 2 hrs 55 min Cost: $10.16 Deliverables: My own website Customizable code / theme Functioning Email list No hosting / email fees Thoughts This would be easy to speed up if repeated. I could get it down to 1 hr if I did an exact copy with a different idea. Let me know if you've any tips or tools to check out! This was originally posted on my own blog, c0n0.com, if you'd like to get emails about my posts. I also wrote another 2nd part to this on why I make waitlists for side projects.

Today I built a wait list landing page for a new project of mine.
I did it in around 2 hr 55 min. This is a PB for me.
I could definitely have done it faster, but with the trade offs I wanted, I am quite happy.
The Strategy
Note: I'm not affiliated with the brands mentioned.
1. Audit current state of drag-and-drop website builders
Time: 45 min | Cost: $0
- I really wanted to find one but couldn't find anything that felt slick and cheap out of the box for a developer tool.
- I still don't enjoy wordpress.
- I will use Webflow for the landing page if I get big enough, due to the sheer value of quick landing page iteration, but I cannot will myself to pay $18 /month rn.
2. Find an html/tailwind template
Time: 20 min | Cost: $0
- I found this cute 5 y/o tailwind template from tailwindtoolbox.
- I can work really fast in tailwind, and just wanted some static html site so I didn't lock myself into any engineering decisions and could host it on a CDN.
3. Customize the template
Time: 1 hr | Cost: $0
- Haven't done much pure HTML in a while, makes you realize me nice components are.
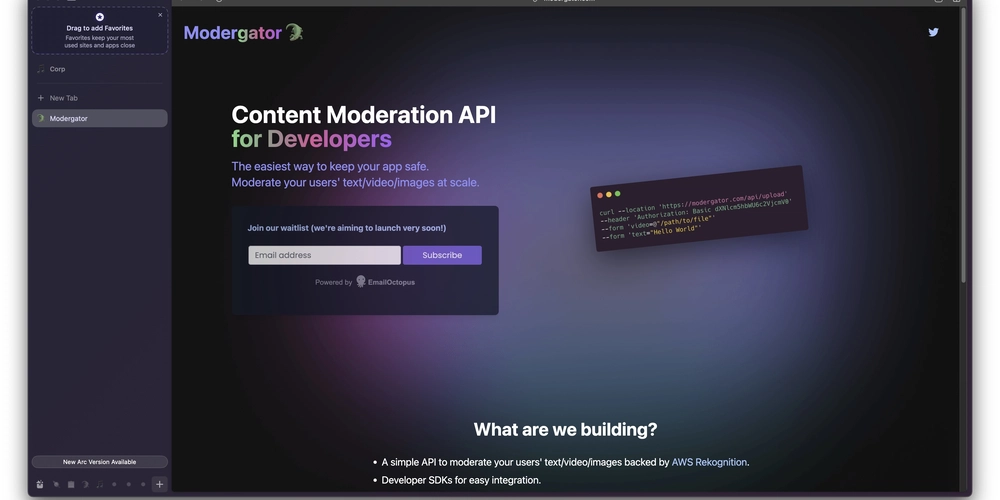
- I wanted to have a code snippet hero image and found this neat little web app.
- Another nice web app to get an emoji as a png for my temporary logo.
- I added a little extra to the landing page with the planned features.
4. Buy a domain
Time: 15 min | Cost: $10.16
- I went with PorkBun, which is my first time using them. They're really neat and dev friendly. I probably will stick with them now over Namecheap.
- They have a free email forwarder built in, which is super nice. It's great for signing up for services that you'll want to use for the new project.
- Note: Found a $1 dollar coupon code:
VIKASfor .com domains. Probably not worth the time looking for it, but whatever.
5. Sign up / Configure an email tool
Time: 15 min | Cost: $0
- Signed up to EmailOctopus with new custom domain email address.
- I knew I'd use EmailOctopus, they're great for indie hackers, nice free tier, and really simple.
- Generated a form to collect emails into the list
6. Add email form to HTML & Test email sign up
Time: 5 min | Cost: $0
7. Deploy Webpage
Time: 15 min | Cost: $0
- I used Github Pages, where I host this website already.
- Super easy to post a static site and point a custom domain at it.
- PorkBun can actually autofill Github's DNS into its DNS settings, which was so cool. Saved me some time.
- Let's ignore the few minutes I waited for DNS propagation and my SSL cert loading.
Results
Time Spent:
2 hrs 55 min
Cost:
$10.16
Deliverables:
- My own website
- Customizable code / theme
- Functioning Email list
- No hosting / email fees
Thoughts
This would be easy to speed up if repeated. I could get it down to 1 hr if I did an exact copy with a different idea.
Let me know if you've any tips or tools to check out!
This was originally posted on my own blog, c0n0.com, if you'd like to get emails about my posts.
I also wrote another 2nd part to this on why I make waitlists for side projects.










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)





.jpg?#)






























_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)