MERN - Html (Day 6)
HTML Semantic Tags | Intro What are Semantic Tags? Semantic tags in HTML give meaning to the content they wrap. Instead of using generic and , semantic tags help structure the webpage properly, making it easier for browsers, developers, and search engines to understand. For example, instead of writing: My Website We use: My Website This improves accessibility, SEO, and code readability. 1. Structural Semantic Tags These tags define the layout of a webpage. Tag Meaning Represents the header section of a webpage or section. Contains navigation links (menus, site links). Defines the main content of the webpage. Represents independent content (blog post, news). Groups related content together. Holds side content like ads, links, or extra info. Defines the footer of a page or section. Example: Basic Structure of a Webpage Semantic HTML Example My Website Home | About | Contact Blog Post This is an article about semantic tags. Related Links More articles on HTML. © 2025 My Website 2. Text-Level Semantic Tags These tags are used to enhance text meaning and improve readability. Tag Meaning Example to Headings from largest to smallest. Main Title Defines a paragraph. This is a paragraph. A long quote from another source. Famous quote... Specifies the source of a quote. Book Name Short inline quote. Inline quote. Represents a date or time. June 15, 2025 Example: Using Text-Level Tags HTML Semantic Tags Semantic tags improve website structure and SEO. "Semantic HTML is important for accessibility." As Tim Berners-Lee said, The web is for everyone. Published on June 15, 2025. 3. Grouping & Media Semantic Tags These tags help organize content & multimedia elements. Tag Meaning Example A generic container for grouping elements. Content Used for styling inline text. Important Groups an image with a caption. Caption for an image inside . Image Caption Example: Using Grouping & Media Tags This is a descriptive caption. 4. List Semantic Tags Lists help organize content efficiently. Tag Meaning Example Defines an unordered list (bullets). Item Defines an ordered list (numbers). First List item inside or . Item Defines a description list. TermDefinition Term inside a description list. HTML Description inside a description list. Hypertext Markup Language Example: Using List Tags HTML CSS JavaScript HTML Hypertext Markup Language 5. Form Semantic Tags These tags improve form accessibility and usability. Tag Meaning Example Defines an input form. ... Labels an input field. Name: Defines an input field. Multi-line text input. Defines a clickable button. Submit Example: Using Form Tags Name: Submit

HTML Semantic Tags | Intro
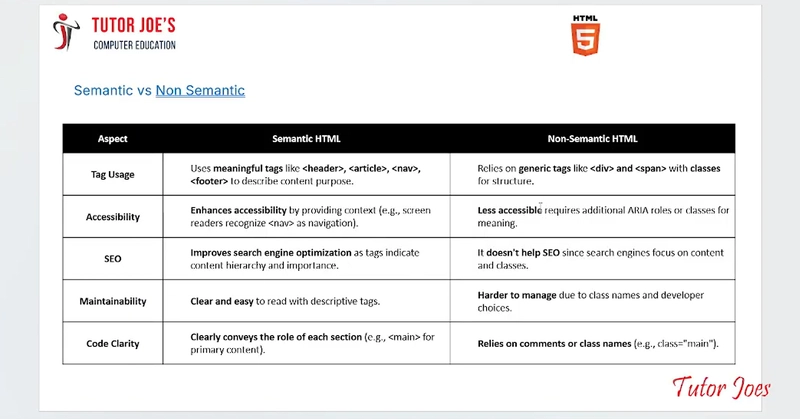
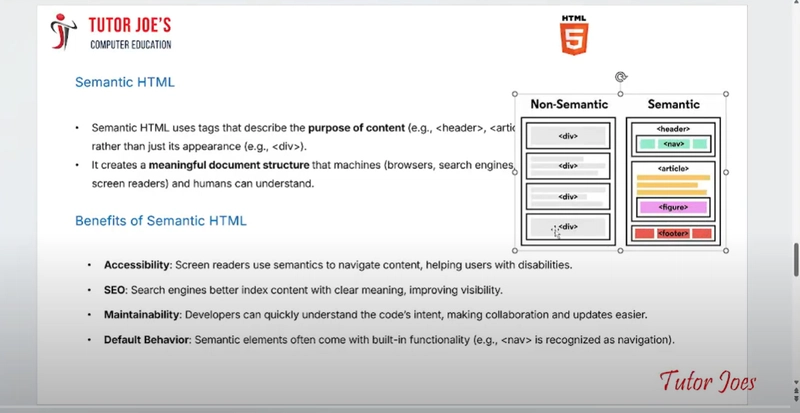
What are Semantic Tags?
Semantic tags in HTML give meaning to the content they wrap. Instead of using generic For example, instead of writing: We use: This improves accessibility, SEO, and code readability.
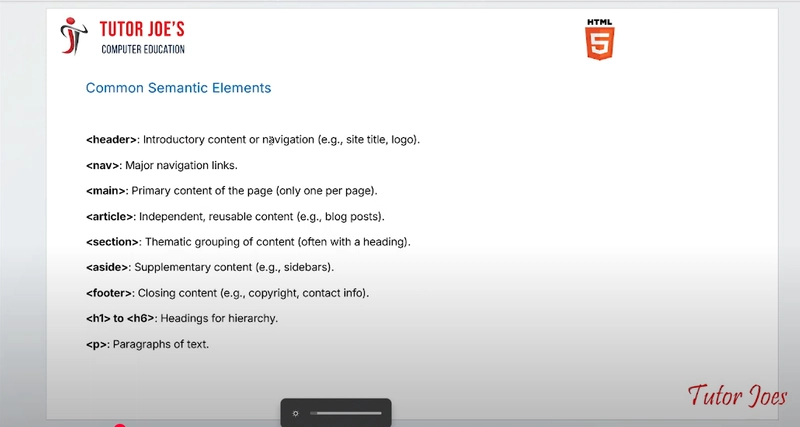
1. Structural Semantic Tags
These tags define the layout of a webpage.
Example: Basic Structure of a Webpage, semantic tags help structure the webpage properly, making it easier for browsers, developers, and search engines to understand.
Tag
Meaning
Represents the header section of a webpage or section.
Contains navigation links (menus, site links).
Defines the main content of the webpage.
Represents independent content (blog post, news).
Groups related content together.
Holds side content like ads, links, or extra info.
Defines the footer of a page or section.













































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































































































.png?#)





.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)










































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)