Lynx: El Framework móvil para web devs
Cada semana sale un nuevo framework para JavaScript, al punto de haber una saturación de los mismos. Aún así los reyes siguen siendo React, Angular, Vue y Svelte que ha estado en crecimiento. Sin embargo, para apps móviles solo tenemos una alternativa (que sea popular) y es React Native. Lo cuál supone algunos inconvenientes por lo monopolizado que está (expo), las restricciones de usar React, entre otras cosas. Lynx se anuncia en Marzo de 2025 en su blog oficial. Donde lo definen como una familia de tecnologías para crear experiencias web y móviles nativas, de una misma base de código (al igual que React Native), destacando el performance, versatilidad, modernidad, etc. Una verdadera alternativa web Si bien es cierto que React Native es casi como desarrollo web, no es del todo así, ya que no podemos usar CSS de manera nativa (y esto nos limita con ciertas librerías como Tailwind, shadcn, etc). Mientras que Lynx sí soporta CSS de manera nativa, animaciones, transiciones, etc. Rendimiento El excelente rendimiento de Lynx se debe a que su arquitectura se divide en dos entornos de ejecución distintos: 1. main-thread runtime: Una librería específicamente optimizada para Lynx, dedicada a los eventos de mayor prioridad. 2. background runtime: Garantiza que el hilo principal mantenga una carga de trabajo baja y sin bloqueos. Gracias a lo anteriormente mencionado, se obtienen dos características claves de Lynx: - Renderizado Instantáneo: Instant First-Frame Rendering (IFR) define que si el renderizado es lo suficientemente rápido Lynx elimina las pantallas en blanco, creando una experiencia instantánea. - Scripting de subproceso: Main-Thread Scripting (MTS) se encarga de manejar eventos y gestos de alta prioridad, lo que permite interfaces fluidas y de gran capacidad de respuesta que parecen nativas. No todo es perfecto Hasta ahora Lynx suena como una excelente alternativa si vienes de desarrollo web, sin embargo, tiene una particularidad que nos va a limitar en muchos sentidos. Algo excelente del desarrollo web es que tenemos muchas librerías de componentes que nos permiten desarrollar más rápido nuestras apps, librerías las cuáles puede que no sean compatibles con Lynx, ya que el framework solo permite algunos elementos, como ser: view, text, image, etc. Por lo tanto si importamos un botón de una librería de componentes no será compatible y nos mostrará un error, ya que lo más probable es que utilice la etiqueta por debajo. Por lo tanto, aunque podamos integrar tailwind de manera sencilla, no podríamos utilizar librerías como shadcn o similares. Código: Simplemente React Simplemente cambiamos el import y podemos seguir usando react como estamos acostumbrados. import { useState } from '@lynx-js/react'; Ahora un ejemplo en el cuál se cambia de imagen al hacer tap en el logo: import { useCallback, useEffect, useState } from '@lynx-js/react' import './App.css' import arrow from './assets/arrow.png' import lynxLogo from './assets/lynx-logo.png' import reactLynxLogo from './assets/react-logo.png' export function App() { const [alterLogo, setAlterLogo] = useState(false) useEffect(() => { console.info('Hello, ReactLynx') }, []) const onTap = useCallback(() => { 'background only' setAlterLogo(!alterLogo) }, [alterLogo]) return ( {alterLogo ? : } React on Lynx Tap the logo and have fun! Edit{' src/App.tsx '} to see updates! ) } El código de arriba se renderiza a lo siguiente: Conclusiones Lynx tiene poco de haber salido como open source, sin embargo la comunidad está creciendo bastante rápido, dando mucho apoyo al proyecto y se le ve un gran potencial. Aún así le queda mucho por delante para ganar la robustez y ecosistema que tiene React Native. Foros, artículos, tutoriales e incluso los modelos de IA carecen de información y conocimiento que nos ayuden a resolver las dudas y errores que nos puedan ir surgiendo. Sugiero que para un MVP, side project o simplemente diversión Lynx es excelente, pero de momento, para algo robusto a gran escala lo mejor es React Native. ¿Y a ti qué te parece este framework?

Cada semana sale un nuevo framework para JavaScript, al punto de haber una saturación de los mismos. Aún así los reyes siguen siendo React, Angular, Vue y Svelte que ha estado en crecimiento. Sin embargo, para apps móviles solo tenemos una alternativa (que sea popular) y es React Native. Lo cuál supone algunos inconvenientes por lo monopolizado que está (expo), las restricciones de usar React, entre otras cosas.
Lynx se anuncia en Marzo de 2025 en su blog oficial. Donde lo definen como una familia de tecnologías para crear experiencias web y móviles nativas, de una misma base de código (al igual que React Native), destacando el performance, versatilidad, modernidad, etc.
Una verdadera alternativa web
Si bien es cierto que React Native es casi como desarrollo web, no es del todo así, ya que no podemos usar CSS de manera nativa (y esto nos limita con ciertas librerías como Tailwind, shadcn, etc). Mientras que Lynx sí soporta CSS de manera nativa, animaciones, transiciones, etc.
Rendimiento
El excelente rendimiento de Lynx se debe a que su arquitectura se divide en dos entornos de ejecución distintos:
1. main-thread runtime: Una librería específicamente optimizada para Lynx, dedicada a los eventos de mayor prioridad.
2. background runtime: Garantiza que el hilo principal mantenga una carga de trabajo baja y sin bloqueos.
Gracias a lo anteriormente mencionado, se obtienen dos características claves de Lynx:
- Renderizado Instantáneo: Instant First-Frame Rendering (IFR) define que si el renderizado es lo suficientemente rápido Lynx elimina las pantallas en blanco, creando una experiencia instantánea.
- Scripting de subproceso: Main-Thread Scripting (MTS) se encarga de manejar eventos y gestos de alta prioridad, lo que permite interfaces fluidas y de gran capacidad de respuesta que parecen nativas.
No todo es perfecto
Hasta ahora Lynx suena como una excelente alternativa si vienes de desarrollo web, sin embargo, tiene una particularidad que nos va a limitar en muchos sentidos.
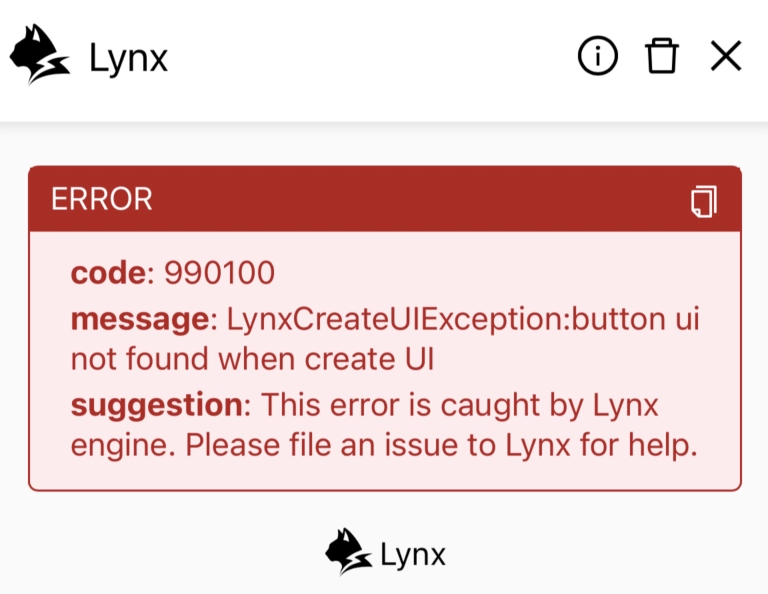
Algo excelente del desarrollo web es que tenemos muchas librerías de componentes que nos permiten desarrollar más rápido nuestras apps, librerías las cuáles puede que no sean compatibles con Lynx, ya que el framework solo permite algunos elementos, como ser: view, text, image, etc. Por lo tanto si importamos un botón de una librería de componentes no será compatible y nos mostrará un error, ya que lo más probable es que utilice la etiqueta por debajo.
Por lo tanto, aunque podamos integrar tailwind de manera sencilla, no podríamos utilizar librerías como shadcn o similares.
Código: Simplemente React
Simplemente cambiamos el import y podemos seguir usando react como estamos acostumbrados.
import { useState } from '@lynx-js/react';
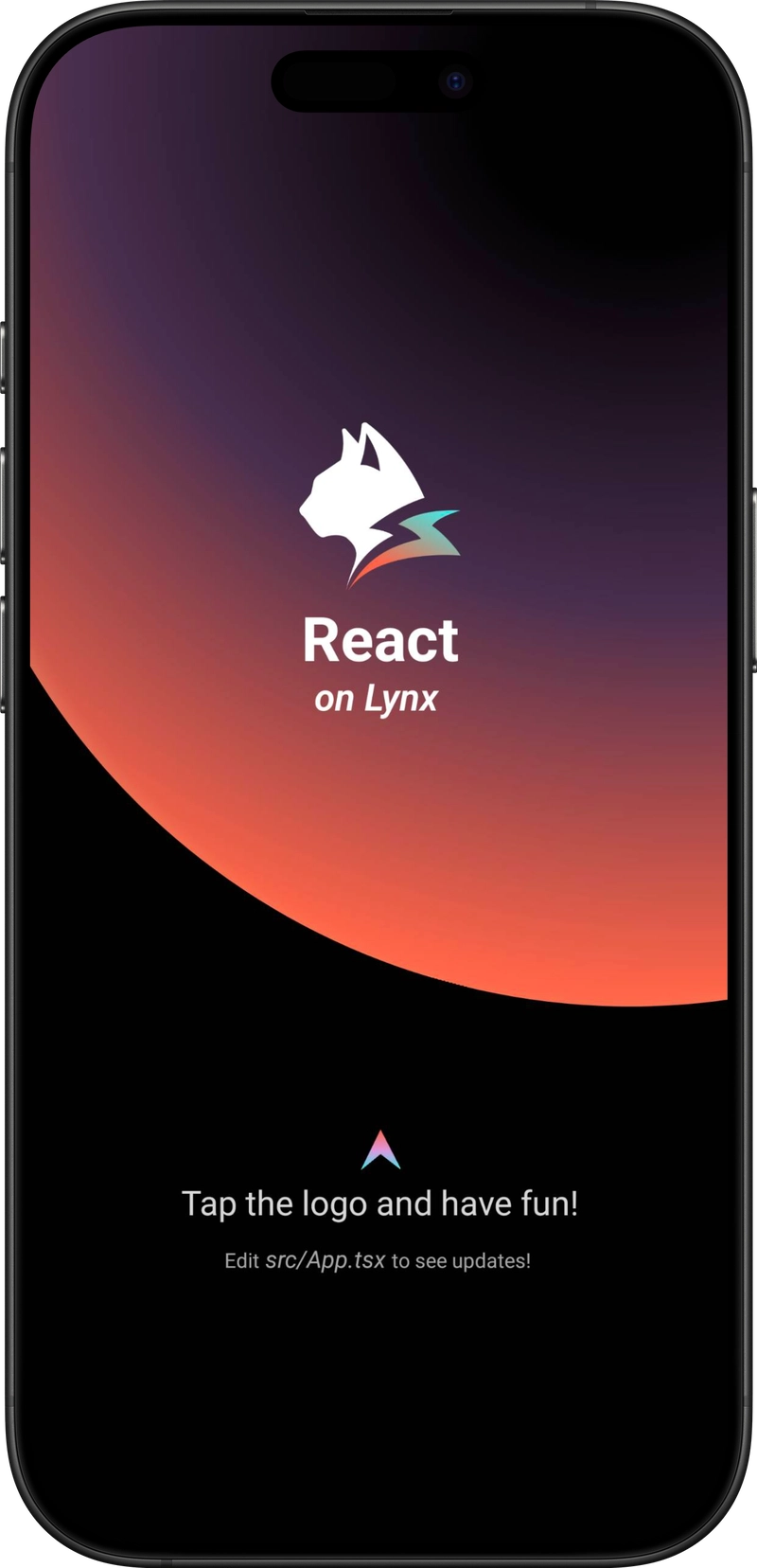
Ahora un ejemplo en el cuál se cambia de imagen al hacer tap en el logo:
import { useCallback, useEffect, useState } from '@lynx-js/react'
import './App.css'
import arrow from './assets/arrow.png'
import lynxLogo from './assets/lynx-logo.png'
import reactLynxLogo from './assets/react-logo.png'
export function App() {
const [alterLogo, setAlterLogo] = useState(false)
useEffect(() => {
console.info('Hello, ReactLynx')
}, [])
const onTap = useCallback(() => {
'background only'
setAlterLogo(!alterLogo)
}, [alterLogo])
return (
<view>
<view className='Background' />
<view className='App'>
<view className='Banner'>
<view className='Logo' bindtap={onTap}>
{alterLogo
? <image src={reactLynxLogo} className='Logo--react' />
: <image src={lynxLogo} className='Logo--lynx' />}
</view>
<text className='Title'>React</text>
<text className='Subtitle'>on Lynx</text>
</view>
<view className='Content'>
<image src={arrow} className='Arrow' />
<text className='Description'>Tap the logo and have fun!</text>
<text className='Hint'>
Edit<text style={{ fontStyle: 'italic' }}>{' src/App.tsx '}</text>
to see updates!
</text>
</view>
<view style={{ flex: 1 }}></view>
</view>
</view>
)
}
El código de arriba se renderiza a lo siguiente:

Conclusiones
Lynx tiene poco de haber salido como open source, sin embargo la comunidad está creciendo bastante rápido, dando mucho apoyo al proyecto y se le ve un gran potencial. Aún así le queda mucho por delante para ganar la robustez y ecosistema que tiene React Native. Foros, artículos, tutoriales e incluso los modelos de IA carecen de información y conocimiento que nos ayuden a resolver las dudas y errores que nos puedan ir surgiendo. Sugiero que para un MVP, side project o simplemente diversión Lynx es excelente, pero de momento, para algo robusto a gran escala lo mejor es React Native.
¿Y a ti qué te parece este framework?




























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)











































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





























































































































![[FREE EBOOKS] Machine Learning Hero, AI-Assisted Programming for Web and Machine Learning & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)








































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)








































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)





























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)