Learn Markdown in less than 5 minutes.
Short introduction of Markdown Markdown is a lightweight markup language created by John Gruber and Aaron Swartz in 2004. It is widely used for blogging, instant messaging, online forums, collaborative software, documentation pages, and readme files. Markdown was inspired by pre-existing conventions for marking up plain text in email and Usenet posts, such as the earlier markup languages setext, Textile, and reStructuredText. Learning Markdown is very essential in open source because you'll see README.md file on GitHub in every project, so you must have to learn it. In the above picture, you can see the README.md file which is here a profile's special readme file that everyone gets with the same username repository.  This is for the images  Checked and unchecked lists - GitHub's extra flavor - [x] checked - [ ] unchecked Adding emoji Try it on GitHub or if you want to use it in VS Code install the :joy: Recommended

Short introduction of Markdown
Markdown is a lightweight markup language created by John Gruber and Aaron Swartz in 2004. It is widely used for blogging, instant messaging, online forums, collaborative software, documentation pages, and readme files. Markdown was inspired by pre-existing conventions for marking up plain text in email and Usenet posts, such as the earlier markup languages setext, Textile, and reStructuredText.
Learning Markdown is very essential in open source because you'll see README.md file on GitHub in every project, so you must have to learn it.
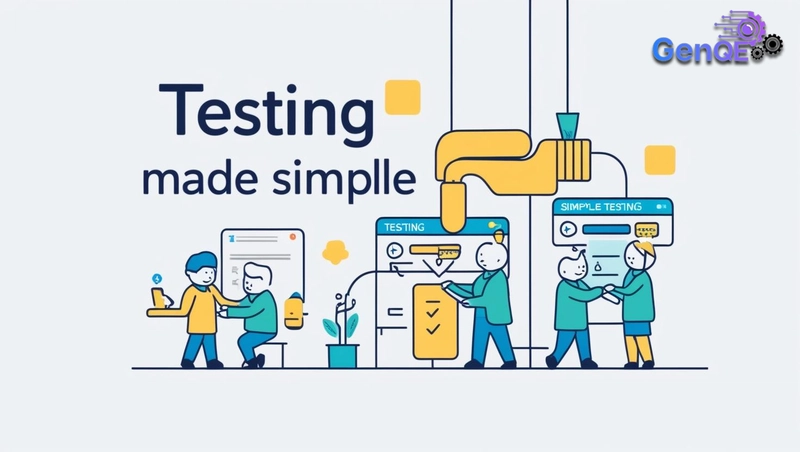
In the above picture, you can see the README.md file which is here a profile's special readme file that everyone gets with the same username repository.

This is for the images

- Checked and unchecked lists - GitHub's extra flavor
- [x] checked
- [ ] unchecked
-
Adding emoji
Try it on GitHub or if you want to use it in VS Code install the
:joy:
Recommended













































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































































































.png?#)





.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)










































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)