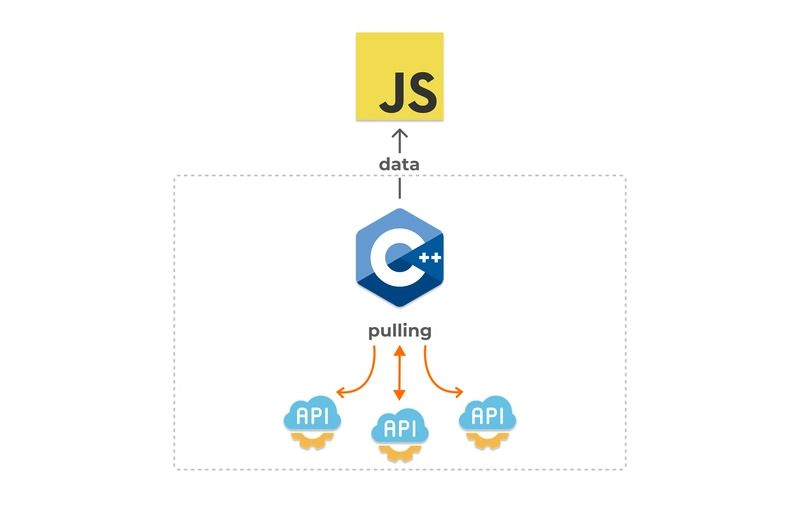
Have you ever needed to periodically fetch data from a remote API in your React Native app? Maybe you're building a chat client that needs to poll for new messages, or a dashboard that refreshes every few seconds with updated metrics? Most developers end up writing something like this: useEffect(() => { const interval = setInterval(async () => { const response = await fetch("https://your-api.com/status"); const data = await response.json(); // do something }, 1000); return () => clearInterval(interval); }, []); This works... until it doesn’t: Multiple polling tasks run in parallel and get messy ☠️ You start hitting battery and performance issues


Have you ever needed to periodically fetch data from a remote API in your React Native app? Maybe you're building a chat client that needs to poll for new messages, or a dashboard that refreshes every few seconds with updated metrics?
Most developers end up writing something like this:
useEffect(() => {
const interval = setInterval(async () => {
const response = await fetch("https://your-api.com/status");
const data = await response.json();
// do something
}, 1000);
return () => clearInterval(interval);
}, []);
This works... until it doesn’t:
- Multiple polling tasks run in parallel and get messy ☠️
- You start hitting battery and performance issues





























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)












































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)





































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)







































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)









































































































![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)