Implementing SSO In Your Django Project
For some developers, SSO might still be new to hear on daily purpose, whereas this has been there for a while and we keep using it daily whatever device we use. Google is one of the greatest organization relying on SSO for most services. SSO is an important aspect when it comes to improvement of UX (User Experience). So now the question you should ask yourself is: What is SSO? Single sign-on (SSO) is an authentication method that allows users to log in to multiple applications and websites with one set of credentials. SSO Case Study (Google) Before saying a word here, understand that this is just a shallow implementation of the system, I will like this to be a way for you to understand this better and know how to implement something similar to your own usecase. Pay attention to the direction of the arrows and the different services we are pointing to. Without further ado, LET'S CRAFT THIS!!! Implementation This tutorial will cover the implementation of SSO in Django using Google SSO. We will have a few libraries to depend on and the code will be found in a GitHub repo later. Project creation and dependencies installation mkdir django_sso cd django_sso python -m venv .venv source .vevn/bin/activate pip install python-social-auth social-auth-app-django django-admin startproject django_sso . python manage.py startapp accounts touch accounts/urls.py Configuration of settings # django_sso/settings.py INSTALLED_APPS = [ ... 'social_django', ] TEMPLATES = [ #... 'DIRS': [ BASE_DIR / 'templates', ], #... ] AUTHENTICATION_BACKENDS = ( 'social_core.backends.google.GoogleOAuth2', 'django.contrib.auth.backends.ModelBackend', ) SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'your-client-id' SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'your-client-secret' LOGIN_URL = 'login' LOGOUT_URL = 'logout' LOGIN_REDIRECT_URL = 'home'= Views and URLs configurations # accounts/urls.py from django.urls import path, include from accounts.views import login_view, logout_view, home_view, generate_sso_token urlpatterns = [ path('auth/', include('social_django.urls', namespace='social')), path('login/', login_view, name='login'), path('logout/', logout_view, name='logout'), path('home/', home_view, name='home'), path('generate-sso-token/', generate_sso_token, name='generate_sso_token'), ] # django_sso/urls.py from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('', include('accounts.urls')), ] # accounts/views.py from django.shortcuts import render, redirect from django.contrib.auth import logout from django.contrib.auth.decorators import login_required from django.utils import timezone from .models import SSOUserToken import uuid def login_view(request): if request.user.is_authenticated: return redirect('home') return render(request, 'login.html') def logout_view(request): logout(request) return redirect('login') @login_required def home_view(request): return render(request, 'home.html') @login_required def generate_sso_token(request): if request.method == 'POST': user = request.user expires_at = timezone.now() + timezone.timedelta(hours=1) token = str(uuid.uuid4()) SSOUserToken.objects.create( user=user, token=token, expires_at=expires_at ) return render(request, 'sso_token.html', {'token': token}) return redirect('home') Let's have a look at the HTML files now. HTML contents Login Login Login with Google Home Welcome, {{ user.username }}! Generate SSO Token Logout SSO Token Your SSO Token {{ token }} Back to Home Results The result might not look same at the time you see this tutorial, the source code has been updates with some more styles. Conclusion I hope you enjoyed crafting Django SSO and understood how much impact it has on UX. Happy CRAFTing. Don't forget to follow for more. Drop your thoughts in the comments section.

For some developers, SSO might still be new to hear on daily purpose, whereas this has been there for a while and we keep using it daily whatever device we use. Google is one of the greatest organization relying on SSO for most services. SSO is an important aspect when it comes to improvement of UX (User Experience). So now the question you should ask yourself is:
What is SSO?
Single sign-on (SSO) is an authentication method that allows users to log in to multiple applications and websites with one set of credentials.
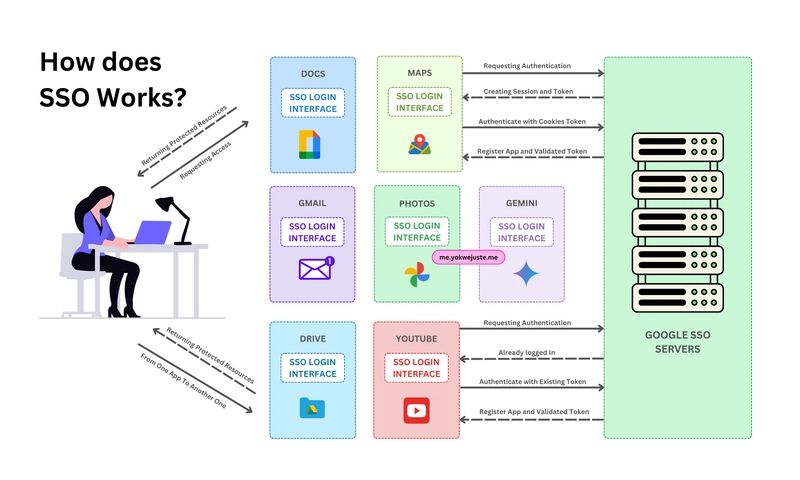
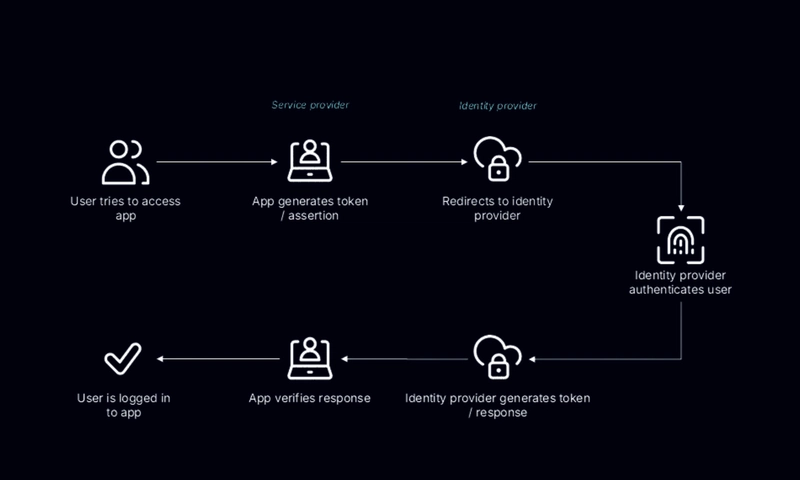
SSO Case Study (Google)
Before saying a word here, understand that this is just a shallow implementation of the system, I will like this to be a way for you to understand this better and know how to implement something similar to your own usecase.
Pay attention to the direction of the arrows and the different services we are pointing to. Without further ado, LET'S CRAFT THIS!!!
Implementation
This tutorial will cover the implementation of SSO in Django using Google SSO. We will have a few libraries to depend on and the code will be found in a GitHub repo later.
- Project creation and dependencies installation
mkdir django_sso
cd django_sso
python -m venv .venv
source .vevn/bin/activate
pip install python-social-auth social-auth-app-django
django-admin startproject django_sso .
python manage.py startapp accounts
touch accounts/urls.py
- Configuration of settings
# django_sso/settings.py
INSTALLED_APPS = [
...
'social_django',
]
TEMPLATES = [
#...
'DIRS': [
BASE_DIR / 'templates',
],
#...
]
AUTHENTICATION_BACKENDS = (
'social_core.backends.google.GoogleOAuth2',
'django.contrib.auth.backends.ModelBackend',
)
SOCIAL_AUTH_GOOGLE_OAUTH2_KEY = 'your-client-id'
SOCIAL_AUTH_GOOGLE_OAUTH2_SECRET = 'your-client-secret'
LOGIN_URL = 'login'
LOGOUT_URL = 'logout'
LOGIN_REDIRECT_URL = 'home'=
- Views and URLs configurations
# accounts/urls.py
from django.urls import path, include
from accounts.views import login_view, logout_view, home_view, generate_sso_token
urlpatterns = [
path('auth/', include('social_django.urls', namespace='social')),
path('login/', login_view, name='login'),
path('logout/', logout_view, name='logout'),
path('home/', home_view, name='home'),
path('generate-sso-token/', generate_sso_token, name='generate_sso_token'),
]
# django_sso/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('accounts.urls')),
]
# accounts/views.py
from django.shortcuts import render, redirect
from django.contrib.auth import logout
from django.contrib.auth.decorators import login_required
from django.utils import timezone
from .models import SSOUserToken
import uuid
def login_view(request):
if request.user.is_authenticated:
return redirect('home')
return render(request, 'login.html')
def logout_view(request):
logout(request)
return redirect('login')
@login_required
def home_view(request):
return render(request, 'home.html')
@login_required
def generate_sso_token(request):
if request.method == 'POST':
user = request.user
expires_at = timezone.now() + timezone.timedelta(hours=1)
token = str(uuid.uuid4())
SSOUserToken.objects.create(
user=user,
token=token,
expires_at=expires_at
)
return render(request, 'sso_token.html', {'token': token})
return redirect('home')
Let's have a look at the HTML files now.
- HTML contents
</span>Login<span class="nt">
Login
href="{% url 'social:begin' 'google-oauth2' %}">Login with Google
</span>Home<span class="nt">
Welcome, {{ user.username }}!
href="{% url 'generate_sso_token' %}">Generate SSO Token
href="{% url 'logout' %}">Logout
</span>SSO Token<span class="nt">
Your SSO Token
{{ token }}
href="{% url 'home' %}">Back to Home
Results
The result might not look same at the time you see this tutorial, the source code has been updates with some more styles.
Conclusion
I hope you enjoyed crafting Django SSO and understood how much impact it has on UX. Happy CRAFTing. Don't forget to follow for more. Drop your thoughts in the comments section.










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)






































































































![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)