How To Build An Interactive Quiz Project Using Vanilla JavaScript
Introduction One fun thing about JavaScript is that it can be used to do a lot of mind-blowing things. Now, for educational purposes, I’ve always longed for an Interactive Quiz Project that beginners can easily follow. So for this Guide, we’ll be looking at how To Build An Interactive Quiz Project. After following the step-by-step guide in this tutorial, the Interactive Quiz Project will be up and running in your browser interface. Without wasting much of your time, let’s jump into this tutorial. Prerequisite To achieve the Interactive Quiz Project, you should be familiar with the following languages: HTML CSS JavaScript Step-by-Step Process Of Making An Interactive Quiz Session So, we’re about to dive into the process of making a quiz session for this project! Note. We’ll be using basic arithmetic as our example. Without further delay, let’s head on. First, you’ll create a folder. In our case, we’re calling it Quiz_Tutorial Then you’ll create a file inside of this folder and name it index.html Then you’ll open it in your code editor. so the index.html will contain codes like this Quiz Tutorial Get Results After doing this, your interface will look something like this

Introduction
One fun thing about JavaScript is that it can be used to do a lot of mind-blowing things. Now, for educational purposes, I’ve always longed for an Interactive Quiz Project that beginners can easily follow.
So for this Guide, we’ll be looking at how To Build An Interactive Quiz Project.
After following the step-by-step guide in this tutorial, the Interactive Quiz Project will be up and running in your browser interface. Without wasting much of your time, let’s jump into this tutorial.
Prerequisite
To achieve the Interactive Quiz Project, you should be familiar with the following languages:
- HTML
- CSS
- JavaScript
Step-by-Step Process Of Making An Interactive Quiz Session
So, we’re about to dive into the process of making a quiz session for this project! Note. We’ll be using basic arithmetic as our example.
Without further delay, let’s head on.
First, you’ll create a folder. In our case, we’re calling it Quiz_Tutorial Then you’ll create a file inside of this folder and name it index.html Then you’ll open it in your code editor.
so the index.html will contain codes like this
Quiz Tutorial
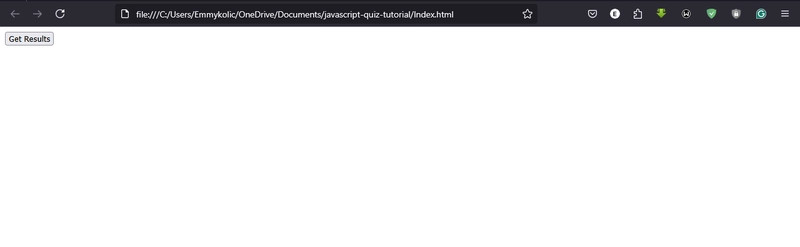
After doing this, your interface will look something like this









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)



.webp?#)






































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)