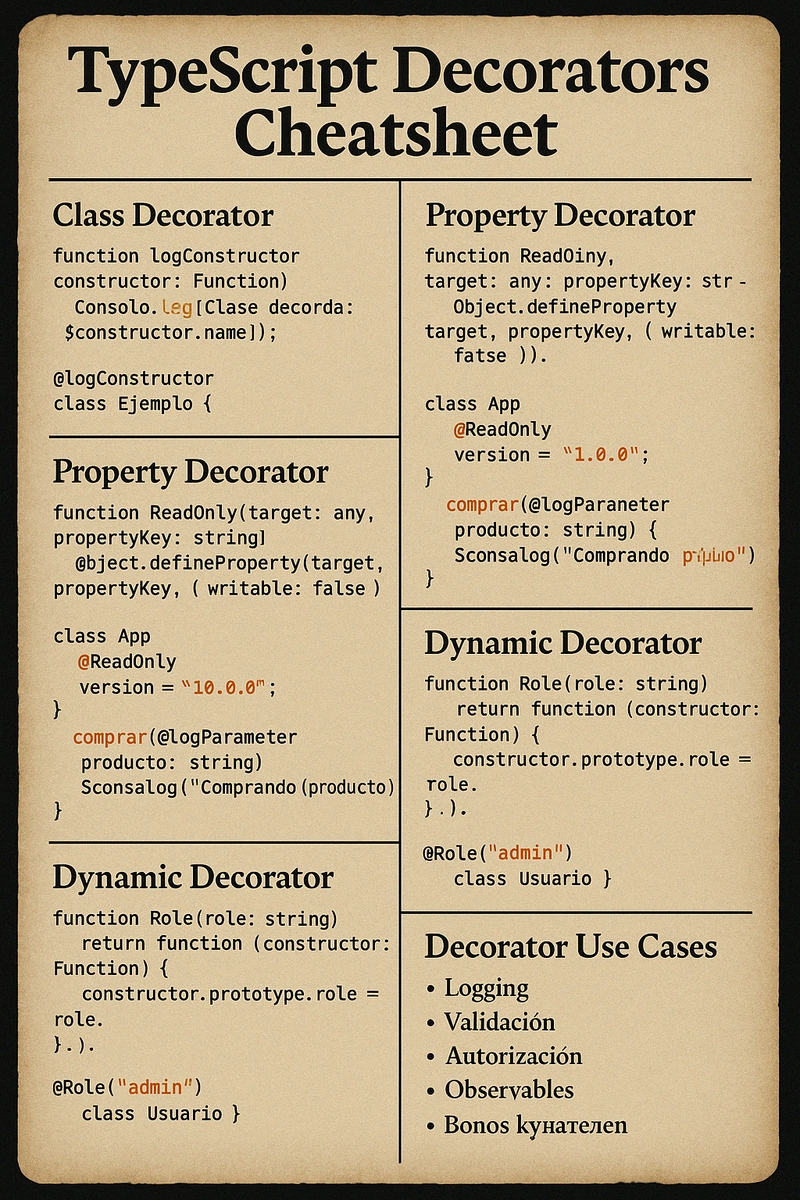
Decorators - Decoradores
Los decoradores en TypeScript solo pueden aplicarse a elementos relacionados con clases. No puedes decorar funciones sueltas o variables fuera de clases. Puntos clave: Son funciones que se ejecutan en tiempo de definición, no de ejecución. El orden de ejecución importa. Si usas múltiples decoradores, se ejecutan de abajo hacia arriba. Decoradores modernos (context) aún no están 100% estables. Demasiados decoradores mal organizados pueden volver el código menos claro. Función especial que se aplica con @. function Log(constructor: Function) { console.log(`Clase decorada: ${constructor.name}`); } @Log class App { constructor() { console.log("App iniciada"); } } new App(); Esto nos mostrara en consola lo siguiente: También podemos agregar decoradores a las propiedades de la clase function ReadOnly(target: any, propertyKey: string) { Object.defineProperty(target, propertyKey, { writable: false, configurable: false }); } class App { @ReadOnly version = "1.0.0"; constructor() { console.log("App iniciada"); } } const app = new App(); console.log(app.version); app.version = "2.0.0"; // No cambia console.log(app.version); Si definimos decoradores personalizados, agregando parámetros, es necesario retornar un decorador para que interactúe con las ejecuciones de la clase function Role(role: string) { return function (constructor: Function) { constructor.prototype.rol = role; }; } @Role("admin") class App {} const app = new App() as any; console.log(app.rol); Algunos casos en donde utilizarlos: Útil para debugging y trazabilidad Validar antes de asignar un valor Controlar qué método puede ejecutar cada rol Usado por frameworks como Angular y NestJS Evitar repetir cálculos costosos Transformación automática de datos

Los decoradores en TypeScript solo pueden aplicarse a elementos relacionados con clases.
No puedes decorar funciones sueltas o variables fuera de clases.
Puntos clave:
- Son funciones que se ejecutan en tiempo de definición, no de ejecución.
- El orden de ejecución importa. Si usas múltiples decoradores, se ejecutan de abajo hacia arriba.
- Decoradores modernos (
context) aún no están 100% estables. - Demasiados decoradores mal organizados pueden volver el código menos claro.
Función especial que se aplica con @.
function Log(constructor: Function) {
console.log(`Clase decorada: ${constructor.name}`);
}
@Log
class App {
constructor() {
console.log("App iniciada");
}
}
new App();
Esto nos mostrara en consola lo siguiente:
También podemos agregar decoradores a las propiedades de la clase
function ReadOnly(target: any, propertyKey: string) {
Object.defineProperty(target, propertyKey, {
writable: false,
configurable: false
});
}
class App {
@ReadOnly
version = "1.0.0";
constructor() {
console.log("App iniciada");
}
}
const app = new App();
console.log(app.version);
app.version = "2.0.0"; // No cambia
console.log(app.version);
Si definimos decoradores personalizados, agregando parámetros, es necesario retornar un decorador para que interactúe con las ejecuciones de la clase
function Role(role: string) {
return function (constructor: Function) {
constructor.prototype.rol = role;
};
}
@Role("admin")
class App {}
const app = new App() as any;
console.log(app.rol);
Algunos casos en donde utilizarlos:
- Útil para debugging y trazabilidad
- Validar antes de asignar un valor
- Controlar qué método puede ejecutar cada rol
- Usado por frameworks como Angular y NestJS
- Evitar repetir cálculos costosos
- Transformación automática de datos









































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




























































































































![[DEALS] The All-in-One Microsoft Office Pro 2019 for Windows: Lifetime License + Windows 11 Pro Bundle (89% off) & Other Deals Up To 98% Off](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)




























![Is this too much for a modular monolith system? [closed]](https://i.sstatic.net/pYL1nsfg.png)






















































































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)






























































































![What features do you get with Gemini Advanced? [April 2025]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2024/02/gemini-advanced-cover.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Shares Official Trailer for 'Long Way Home' Starring Ewan McGregor and Charley Boorman [Video]](https://www.iclarified.com/images/news/97069/97069/97069-640.jpg)
![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)