Déclarative & réactive Angular resource signal server-state management [FR]
En utilisant seulement les signal & resource / httpResource/ rxResource fourni par Angular, on peut faire une solution de server-state management optimisée, fiable, scalable et propre. Que signifie server-state management ? Pour moi, c'est principalement permettre de connaître l'état de chargement d'une requête au backend. C'est-à-dire quand on récupère une liste d'utilisateur, je veux savoir si c'est en train de charger, si c'est chargé, s'il y a eu une erreur... De même, si je mets à jour un utilisateur, je veux savoir l'état de chargement de la mise à jour de mon utilisateur. C'est grâce aux nouvelles méthodes resource introduites par l'équipe Angular que l'on va pouvoir connaître le statut de chargement de chaque action (requête) que l'on va mettre en place. Je te présente dans un premier temps la solution minimaliste que j'ai développée & comment l'utiliser, Les limites de ce qu'il est possible de faire, et enfin le fonctionnement interne de l'outil et les problématiques que j'ai rencontré. Comment utiliser un server-state management avec les resource d'Angular ?
![Déclarative & réactive Angular resource signal server-state management [FR]](https://media2.dev.to/dynamic/image/width=800%2Cheight=%2Cfit=scale-down%2Cgravity=auto%2Cformat=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Ffjrfb13qjrvdfxaz8bca.gif)
En utilisant seulement les signal & resource / httpResource/ rxResource fourni par Angular, on peut faire une solution de server-state management optimisée, fiable, scalable et propre.
Que signifie server-state management ? Pour moi, c'est principalement permettre de connaître l'état de chargement d'une requête au backend.
C'est-à-dire quand on récupère une liste d'utilisateur, je veux savoir si c'est en train de charger, si c'est chargé, s'il y a eu une erreur...
De même, si je mets à jour un utilisateur, je veux savoir l'état de chargement de la mise à jour de mon utilisateur.
C'est grâce aux nouvelles méthodes resource introduites par l'équipe Angular que l'on va pouvoir connaître le statut de chargement de chaque action (requête) que l'on va mettre en place.
Je te présente dans un premier temps la solution minimaliste que j'ai développée & comment l'utiliser, Les limites de ce qu'il est possible de faire, et enfin le fonctionnement interne de l'outil et les problématiques que j'ai rencontré.











































































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)

































































































































![From fast food worker to cybersecurity engineer with Tae'lur Alexis [Podcast #169]](https://cdn.hashnode.com/res/hashnode/image/upload/v1745242807605/8a6cf71c-144f-4c91-9532-62d7c92c0f65.png?#)

























![BPMN-procesmodellering [closed]](https://i.sstatic.net/l7l8q49F.png)























.jpg?#)
































































































_Tanapong_Sungkaew_via_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)


.png?#)

































































































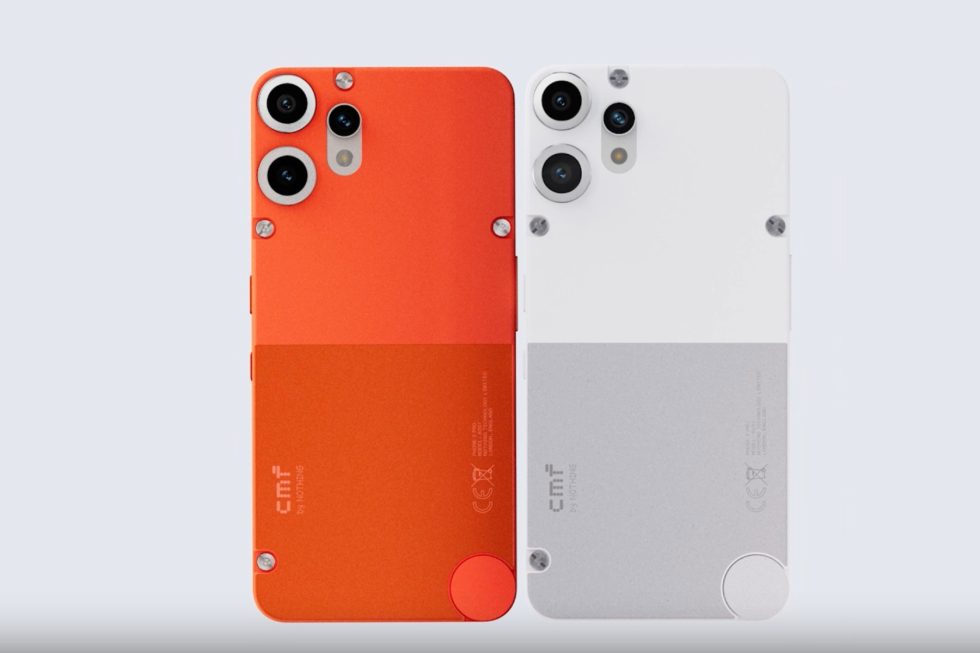
![CMF Phone 2 Pro has a dual-tone design and improved camera in latest teasers [Gallery]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/04/cmf-phone-2-pro-camera-tease.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)












![Apple Releases iOS 18.5 Beta 3 and iPadOS 18.5 Beta 3 [Download]](https://www.iclarified.com/images/news/97076/97076/97076-640.jpg)
![Apple Seeds visionOS 2.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97077/97077/97077-640.jpg)
![Apple Seeds tvOS 18.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97078/97078/97078-640.jpg)
![Apple Seeds watchOS 11.5 Beta 3 to Developers [Download]](https://www.iclarified.com/images/news/97079/97079/97079-640.jpg)





























![Mobile Legends: Bang Bang [MLBB] Free Redeem Codes April 2025](https://www.talkandroid.com/wp-content/uploads/2024/07/Screenshot_20240704-093036_Mobile-Legends-Bang-Bang.jpg)