Day 4 & 5: Exploring Data Structures and Building Dynamic Visualizations
What a busy few days it's been! Today, I really got into linked lists and stacks, and I also learned to use D3.js for creating dynamic content. It's been a mix of exploring and trying things out—a great way to learn and grow through projects. _________________________________________________________________ Linked Lists & Stacks: Basics of New Ideas Day 4: Mastering the Linked List Today, I focused on working with linked lists. I knew they were important in computer science, but creating one from scratch showed me how simple and beautiful they can be when you understand how they work. Understanding the Concept: A linked list is more than just a list; it's a chain of elements where each node points to the next one. This smart design allows for flexible memory use, making it efficient when the size of the data structure changes over time. Implementation Challenges: I ran into a few hurdles, like getting the hang of managing pointers correctly. It's a bit like trying to keep track of a bunch of strings tied together one wrong move, and everything gets tangled! And then there was the adventure of creating dynamic components with D3.js for visualization. Imagine trying to paint a moving picture while riding a roller coaster that's how hectic it felt! But every twist and turn taught me something new, and by the end, I was able to enjoy the ride. Key Takeaway: This exercise made me appreciate the basics even more. It showed me that even simple structures, when done right, can be very powerful and efficient. It's like learning the rhythm of a new language that connects directly with the core of computational logic. _________________________________________________________________ Day 5: Growing with Stacks The shift to stacks felt like a natural next step. If linked lists are like flowing rivers of data, stacks are the mountain climbers, handling data with precision using the LIFO (Last In, First Out) method. Implementation Highlights: Push Operation: Adding elements to the stack is like layering a cake, each new layer making it stronger and more delicious. Pop & Peek Operations: Taking out and checking elements taught me the importance of precision and timing. Even a tiny mistake in indexing (those pesky off-by-one errors!) can turn a smooth process into a debugging mess. Reflection: These exercises highlighted the importance of focusing on the small details. In coding, just like in life, the little things matter a small oversight can lead to bigger problems later on. _________________________________________________________________ D3.js: Painting Data with Code Alongside working on data structures, I dove into D3.js for creating dynamic content. This amazing library is like a digital paintbrush that brings data to life but can also give some serious headaches for newcommers like me. I have to say, making the dynamic parts for both the stack and linked list was quite a ride—especially the stack animations. Every time I thought I had it right, the code would act up, making things really tough. Debugging those animations felt like dealing with a tricky problem that kept confusing me. There were times I wondered if I'd ever get a smooth push or pop animation, or if I'd just keep getting frustrated. But through all the chaos and many facepalm moments, I've learned a lot about being patient, sticking with it, and not letting the code get the best of me—even if it made me question my sanity a few times. _________________________________________________________________ Final Thoughts These days have shown me how powerful curiosity is and how fun learning can be. As I keep working on the DSL Visualizer, I'm thrilled about all the possibilities ahead. Combining solid data structures with dynamic visuals is just the start—there's much more exciting innovation to come. Stay tuned, keep coding, and remember: every line of code brings us closer to a brighter, more dynamic future. _________________________________________________________________ Open for Comments and Suggestions I am eager to hear your thoughts and feedback on my journey of creating a DSA Visualizer. Whether it’s about the tech stack, design choices, or any other aspect of the project, your insights are invaluable. Please feel free to share your comments and suggestions! _________________________________________________________________ Connect with Me I’m excited to connect with fellow developers and potential collaborators! You can find the project and follow my journey on GitHub and other social platforms: GitHub: https://github.com/Shravan250/DSA-Visualizer LinkedIn: https://www.linkedin.com/in/shravan-bobade/ Feel free to reach out, share your thoughts, or collaborate on this exciting project! _________________________________________________________________ Stay Tuned The adventure continues! Keep an eye out for more updates as I explore new data structures and refine my visualizer’s capabilities. Keep coding, kee

What a busy few days it's been! Today, I really got into linked lists and stacks, and I also learned to use D3.js for creating dynamic content. It's been a mix of exploring and trying things out—a great way to learn and grow through projects.
_________________________________________________________________
Linked Lists & Stacks: Basics of New Ideas
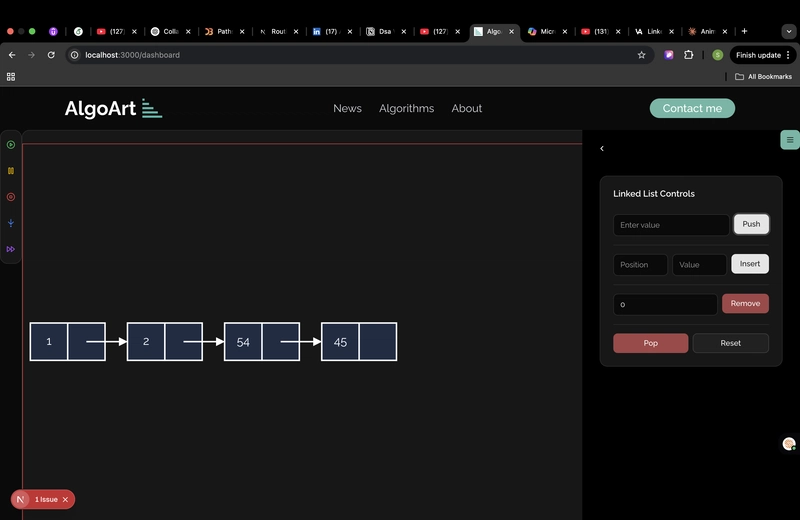
Day 4: Mastering the Linked List
Today, I focused on working with linked lists. I knew they were important in computer science, but creating one from scratch showed me how simple and beautiful they can be when you understand how they work.
Understanding the Concept:
A linked list is more than just a list; it's a chain of elements where each node points to the next one. This smart design allows for flexible memory use, making it efficient when the size of the data structure changes over time.
Implementation Challenges:
I ran into a few hurdles, like getting the hang of managing pointers correctly. It's a bit like trying to keep track of a bunch of strings tied together one wrong move, and everything gets tangled! And then there was the adventure of creating dynamic components with D3.js for visualization. Imagine trying to paint a moving picture while riding a roller coaster that's how hectic it felt! But every twist and turn taught me something new, and by the end, I was able to enjoy the ride.
Key Takeaway:
This exercise made me appreciate the basics even more. It showed me that even simple structures, when done right, can be very powerful and efficient. It's like learning the rhythm of a new language that connects directly with the core of computational logic.
_________________________________________________________________
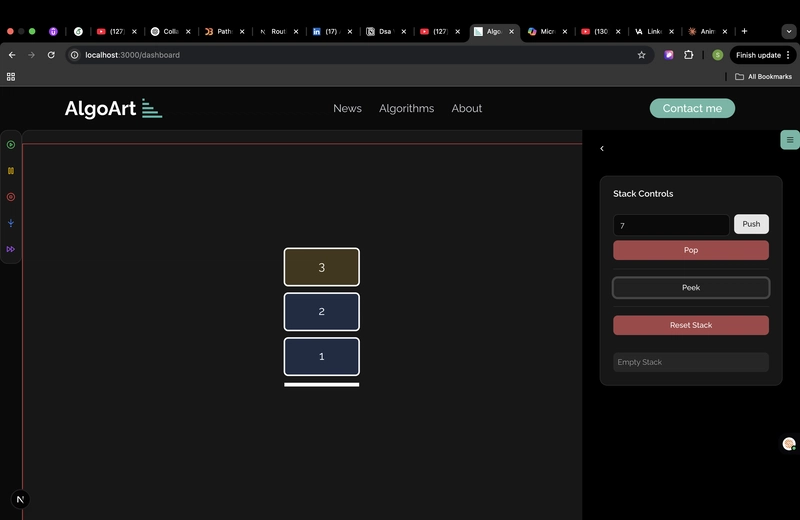
Day 5: Growing with Stacks
The shift to stacks felt like a natural next step. If linked lists are like flowing rivers of data, stacks are the mountain climbers, handling data with precision using the LIFO (Last In, First Out) method.
Implementation Highlights:
- Push Operation: Adding elements to the stack is like layering a cake, each new layer making it stronger and more delicious.
- Pop & Peek Operations: Taking out and checking elements taught me the importance of precision and timing. Even a tiny mistake in indexing (those pesky off-by-one errors!) can turn a smooth process into a debugging mess.
Reflection:
These exercises highlighted the importance of focusing on the small details. In coding, just like in life, the little things matter a small oversight can lead to bigger problems later on.
_________________________________________________________________
D3.js: Painting Data with Code
Alongside working on data structures, I dove into D3.js for creating dynamic content. This amazing library is like a digital paintbrush that brings data to life but can also give some serious headaches for newcommers like me.
I have to say, making the dynamic parts for both the stack and linked list was quite a ride—especially the stack animations. Every time I thought I had it right, the code would act up, making things really tough. Debugging those animations felt like dealing with a tricky problem that kept confusing me. There were times I wondered if I'd ever get a smooth push or pop animation, or if I'd just keep getting frustrated. But through all the chaos and many facepalm moments, I've learned a lot about being patient, sticking with it, and not letting the code get the best of me—even if it made me question my sanity a few times.
_________________________________________________________________
Final Thoughts
These days have shown me how powerful curiosity is and how fun learning can be. As I keep working on the DSL Visualizer, I'm thrilled about all the possibilities ahead. Combining solid data structures with dynamic visuals is just the start—there's much more exciting innovation to come.
Stay tuned, keep coding, and remember: every line of code brings us closer to a brighter, more dynamic future.
_________________________________________________________________
Open for Comments and Suggestions
I am eager to hear your thoughts and feedback on my journey of creating a DSA Visualizer. Whether it’s about the tech stack, design choices, or any other aspect of the project, your insights are invaluable. Please feel free to share your comments and suggestions!
_________________________________________________________________
Connect with Me
I’m excited to connect with fellow developers and potential collaborators! You can find the project and follow my journey on GitHub and other social platforms:
GitHub: https://github.com/Shravan250/DSA-Visualizer
LinkedIn: https://www.linkedin.com/in/shravan-bobade/
Feel free to reach out, share your thoughts, or collaborate on this exciting project!
_________________________________________________________________
Stay Tuned
The adventure continues! Keep an eye out for more updates as I explore new data structures and refine my visualizer’s capabilities.
Keep coding, keep innovating, and never let a setback dim your creative spark!











































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)




























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)





































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)