CSS Grid: La guía completa para principiantes y avanzados
CSS Grid Layout (o simplemente CSS Grid) es un sistema de diseño bidimensional que ha cambiado por completo la forma en que creamos interfaces web. Durante años, CSS nos ha permitido maquetar páginas, pero siempre con soluciones improvisadas: primero con tablas, luego con flotados (floats), posicionamiento y inline-block. Ninguno de estos métodos fue diseñado específicamente para la maquetación y, por eso, tenían muchas limitaciones (como la falta de alineación vertical). Flexbox es un gran avance en diseño web, pero su enfoque unidimensional hace que no siempre sea la mejor opción. Aquí es donde CSS Grid brilla: es el primer módulo creado con el propósito exclusivo de resolver los problemas de diseño web, permitiéndonos estructurar nuestras interfaces de manera más intuitiva y eficiente. En esta guía, exploraremos los conceptos clave de Grid según la versión más reciente de la especificación. No abordaremos la sintaxis obsoleta de Internet Explorer, aunque Grid sigue siendo compatible con IE 11. Conceptos básicos de CSS Grid Desde marzo de 2017, la mayoría de los navegadores incorporaron soporte nativo y sin prefijos para CSS Grid, incluyendo Chrome, Firefox, Safari (también en iOS) y Opera. Por otro lado, Internet Explorer 10 y 11 lo admiten, pero con una implementación antigua y una sintaxis obsoleta. ¡El momento de empezar a usar Grid es ahora! Para comenzar, lo primero es definir un contenedor como una cuadrícula con display: grid. Luego, se establecen las dimensiones de las filas y columnas con grid-template-columns y grid-template-rows. Finalmente, se ubican los elementos hijos dentro de la cuadrícula con grid-column y grid-row. Al igual que Flexbox, el orden en el código fuente no afecta la posición de los elementos en la cuadrícula. Esto significa que puedes reordenar tu diseño fácilmente con media queries, adaptándolo a distintos tamaños de pantalla con solo unas pocas líneas de CSS. Imagina definir toda la estructura de una página y luego reorganizarla completamente para dispositivos móviles sin modificar el HTML. CSS Grid es uno de los módulos más potentes que se han incorporado a CSS, brindando flexibilidad y control total sobre el diseño de nuestras interfaces. Te dejo una gráfica para que sea más visual: Imagen tomada de platzi. Términos clave en CSS Grid Contenedor: El elemento padre que define la cuadrícula. Ítem: Cada elemento hijo dentro de la cuadrícula. Línea (grid line): Las líneas horizontales y verticales que separan las celdas. Celda (grid cell): La unidad mínima de la cuadrícula, equivalente a un solo "cuadro". Banda (grid track): Una fila o columna completa dentro de la cuadrícula. Área (grid area): Un conjunto de celdas que forman una región dentro de la cuadrícula. Grid Container Es el elemento al que se le aplica display: grid; y actúa como el contenedor principal de todos los elementos de la cuadrícula. En este ejemplo, el contenedor es el grid container. Grid Item Son los elementos hijos directos del contenedor de la cuadrícula. En este ejemplo, los elementos item son grid items, pero sub-item no lo es. Grid Line Son las líneas divisorias que conforman la estructura de la cuadrícula. Pueden ser verticales (líneas de columna) o horizontales (líneas de fila) y se encuentran a ambos lados de una fila o columna. En este ejemplo, la línea amarilla representa una línea de columna. Grid Cell Es el espacio comprendido entre dos líneas de fila y dos líneas de columna adyacentes. Representa la unidad más pequeña dentro de la cuadrícula. En este ejemplo, la grid cell está ubicada entre las líneas de fila 1 y 2 y las líneas de columna 2 y 3. Grid Track Es el espacio comprendido entre dos líneas de la cuadrícula adyacentes. Puede representar una fila o una columna dentro de la cuadrícula. En este ejemplo, el grid track se encuentra entre la segunda y tercera línea de fila. Grid Area Es el espacio total delimitado por cuatro líneas de la cuadrícula. Puede estar compuesto por una o varias grid cells. En este ejemplo, el grid area se encuentra entre las líneas de fila 1 y 3 y las líneas de columna 1 y 3. Propiedades de CSS Grid CSS Grid se compone de una serie de propiedades que se aplican tanto al contenedor de la cuadrícula (grid container) como a los elementos de la cuadrícula (grid items). Propiedades del Grid Container Estas propiedades se aplican al elemento padre que define la cuadrícula: display: grid / display: inline-grid Define el contenedor como una cuadrícula. grid-template-columns Especifica el tamaño y número de columnas. grid-template-rows Define el tamaño y número de filas. grid-template-areas Permite nombrar áreas dentro de la cuadrícula. grid-column-gap / column-gap Espacio entre columnas. grid-row-gap / row-gap Espacio entre filas. grid-gap / gap Espacio entre filas y columnas.

CSS Grid Layout (o simplemente CSS Grid) es un sistema de diseño bidimensional que ha cambiado por completo la forma en que creamos interfaces web.
Durante años, CSS nos ha permitido maquetar páginas, pero siempre con soluciones improvisadas: primero con tablas, luego con flotados (floats), posicionamiento y inline-block. Ninguno de estos métodos fue diseñado específicamente para la maquetación y, por eso, tenían muchas limitaciones (como la falta de alineación vertical).
Flexbox es un gran avance en diseño web, pero su enfoque unidimensional hace que no siempre sea la mejor opción. Aquí es donde CSS Grid brilla: es el primer módulo creado con el propósito exclusivo de resolver los problemas de diseño web, permitiéndonos estructurar nuestras interfaces de manera más intuitiva y eficiente.
En esta guía, exploraremos los conceptos clave de Grid según la versión más reciente de la especificación. No abordaremos la sintaxis obsoleta de Internet Explorer, aunque Grid sigue siendo compatible con IE 11.
Conceptos básicos de CSS Grid
Desde marzo de 2017, la mayoría de los navegadores incorporaron soporte nativo y sin prefijos para CSS Grid, incluyendo Chrome, Firefox, Safari (también en iOS) y Opera.
Por otro lado, Internet Explorer 10 y 11 lo admiten, pero con una implementación antigua y una sintaxis obsoleta. ¡El momento de empezar a usar Grid es ahora!
Para comenzar, lo primero es definir un contenedor como una cuadrícula con display: grid. Luego, se establecen las dimensiones de las filas y columnas con grid-template-columns y grid-template-rows. Finalmente, se ubican los elementos hijos dentro de la cuadrícula con grid-column y grid-row.
Al igual que Flexbox, el orden en el código fuente no afecta la posición de los elementos en la cuadrícula.
Esto significa que puedes reordenar tu diseño fácilmente con media queries, adaptándolo a distintos tamaños de pantalla con solo unas pocas líneas de CSS.
Imagina definir toda la estructura de una página y luego reorganizarla completamente para dispositivos móviles sin modificar el HTML.
CSS Grid es uno de los módulos más potentes que se han incorporado a CSS, brindando flexibilidad y control total sobre el diseño de nuestras interfaces.
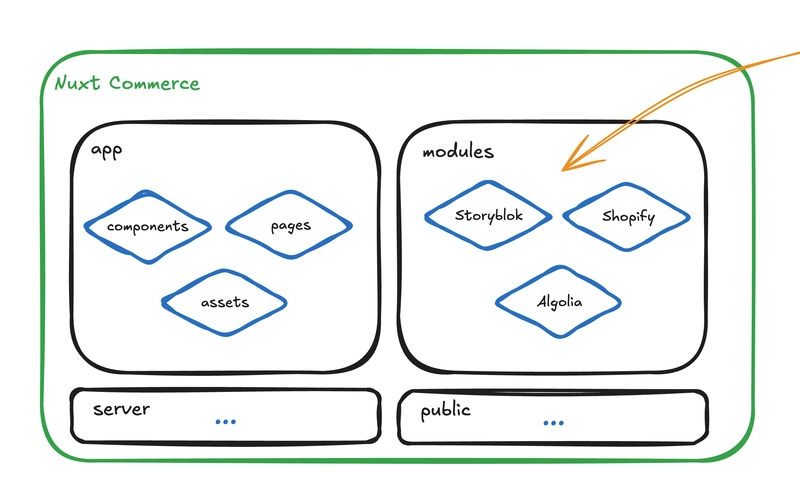
Te dejo una gráfica para que sea más visual:
Términos clave en CSS Grid
Contenedor: El elemento padre que define la cuadrícula.
Ítem: Cada elemento hijo dentro de la cuadrícula.
Línea (grid line): Las líneas horizontales y verticales que separan las celdas.
Celda (grid cell): La unidad mínima de la cuadrícula, equivalente a un solo "cuadro".
Banda (grid track): Una fila o columna completa dentro de la cuadrícula.
Área (grid area): Un conjunto de celdas que forman una región dentro de la cuadrícula.
Grid Container
Es el elemento al que se le aplica display: grid; y actúa como el contenedor principal de todos los elementos de la cuadrícula. En este ejemplo, el contenedor es el grid container.
class="contenedor">
class="item item-1"> 








































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)








































































































.png?#)


































_Christophe_Coat_Alamy.jpg?#)



.webp?#)






































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)