Celebrating Voices in Tech: Building the WeCoded Landing Page to Inspire Change
This is a submission for the WeCoded Challenge: Celebrate in Code My WeCoded Landing Page Demo How I Built It Introduction The tech industry thrives on innovation, but true progress comes when diverse voices are heard and celebrated. WeCoded is a powerful initiative that highlights the stories of underrepresented individuals in tech—those who have overcome barriers, achieved remarkable milestones, and paved the way for others. This challenge invites developers to create a dynamic and engaging landing page for dev.to/wecoded, a permanent home for this annual celebration. In this blog, I’ll share a step-by-step guide to crafting a landing page that not only showcases inspiring stories but also fosters inclusivity and empowerment. Whether you’re an ally or part of an underrepresented group, this project is an opportunity to amplify voices that deserve recognition. Understanding the Mission The WeCoded initiative is more than just a collection of stories—it’s a movement that celebrates resilience, diversity, and progress in the tech industry. The landing page should serve as: A hub for inspiration: Highlight past WeCoded and SheCoded submissions to showcase triumphs and challenges. A resource center: Provide links to additional resources, such as mentorship programs, diversity initiatives, and educational content. A call to action: Encourage participation in future celebrations and foster allyship within the tech community. Designing for Impact To create a compelling landing page, focus on these key elements: 1. Visual Identity Leverage the official WeCoded design assets to ensure consistency with the initiative’s branding: Colors: Use the provided palette—Blue (#4531EA), Green (#CCEA71), Purple (#9D00E5)—to create an inviting yet professional aesthetic. Gradient: Incorporate gradients strategically to add depth and vibrancy to the design. Icons: Use provided icons to enhance visual storytelling and highlight key sections of the page. 2. Dynamic Content Integration Utilize the DEV Articles API to dynamically display WeCoded posts directly on the landing page. This ensures that content remains fresh and relevant over time. Here’s an example code snippet for fetching posts: javascript window.fetch('https://dev.to/api/articles?tag=wecoded') .then(response => response.json()) // Parse the JSON from the response .then(data => { // Render articles dynamically console.log(data); }); Display these stories in an engaging format—such as cards or grids—with filters for categories like "Challenges," "Triumphs," or "Insights." 3. Accessibility First Ensure your design is inclusive by adhering to accessibility standards: Use high-contrast color combinations for readability. Include alt text for images and icons. Make navigation intuitive with clear headings and interactive elements. 4. Celebrate Diversity Through Storytelling Dedicate sections of the page to highlight inspiring stories from past submissions. Include quotes or excerpts from individuals who’ve shared their journeys, accompanied by their photos or avatars (with permission). Features to Include To make your submission stand out, consider incorporating these features: Interactive Timeline: Showcase milestones in WeCoded history, such as key submissions or notable achievements. Resource Library: Provide links to organizations supporting diversity in tech, such as Girls Who Code or Black Girls Code. Call-to-Action Section: Encourage visitors to share their own stories or participate in upcoming celebrations with submission guidelines prominently displayed. Recognition Banner: Include your name and contact information as the creator of the page at the bottom (as per challenge requirements). Technical Considerations Since submissions should be frontend-only outside of DEV API requests, focus on creating a responsive design using modern web technologies like HTML5, CSS3, and JavaScript frameworks (e.g., React or Vue.js). Ensure cross-browser compatibility and optimize performance by minimizing asset sizes and leveraging lazy loading for dynamic content. Example Layout Structure Here’s a suggested layout structure for your landing page: Final Thoughts The WeCoded landing page is more than just a project—it’s an opportunity to celebrate underrepresented voices in tech while fostering inclusivity across the industry. By focusing on style, clarity, originality, and accessibility, you can create a platform that inspires change and empowers individuals worldwide. Let’s code not just for innovation but also for representation—and together build a tech community where everyone belongs!

This is a submission for the WeCoded Challenge: Celebrate in Code
My WeCoded Landing Page
Demo
How I Built It
Introduction
The tech industry thrives on innovation, but true progress comes when diverse voices are heard and celebrated. WeCoded is a powerful initiative that highlights the stories of underrepresented individuals in tech—those who have overcome barriers, achieved remarkable milestones, and paved the way for others. This challenge invites developers to create a dynamic and engaging landing page for dev.to/wecoded, a permanent home for this annual celebration.
In this blog, I’ll share a step-by-step guide to crafting a landing page that not only showcases inspiring stories but also fosters inclusivity and empowerment. Whether you’re an ally or part of an underrepresented group, this project is an opportunity to amplify voices that deserve recognition.
Understanding the Mission
The WeCoded initiative is more than just a collection of stories—it’s a movement that celebrates resilience, diversity, and progress in the tech industry. The landing page should serve as:
A hub for inspiration: Highlight past WeCoded and SheCoded submissions to showcase triumphs and challenges.
A resource center: Provide links to additional resources, such as mentorship programs, diversity initiatives, and educational content.
A call to action: Encourage participation in future celebrations and foster allyship within the tech community.
Designing for Impact
To create a compelling landing page, focus on these key elements:
1. Visual Identity
Leverage the official WeCoded design assets to ensure consistency with the initiative’s branding:
Colors: Use the provided palette—Blue (#4531EA), Green (#CCEA71), Purple (#9D00E5)—to create an inviting yet professional aesthetic.
Gradient: Incorporate gradients strategically to add depth and vibrancy to the design.
Icons: Use provided icons to enhance visual storytelling and highlight key sections of the page.
2. Dynamic Content Integration
Utilize the DEV Articles API to dynamically display WeCoded posts directly on the landing page. This ensures that content remains fresh and relevant over time. Here’s an example code snippet for fetching posts:
javascript
window.fetch('https://dev.to/api/articles?tag=wecoded')
.then(response => response.json()) // Parse the JSON from the response
.then(data => {
// Render articles dynamically
console.log(data);
});
Display these stories in an engaging format—such as cards or grids—with filters for categories like "Challenges," "Triumphs," or "Insights."
3. Accessibility First
Ensure your design is inclusive by adhering to accessibility standards:
Use high-contrast color combinations for readability.
Include alt text for images and icons.
Make navigation intuitive with clear headings and interactive elements.
4. Celebrate Diversity Through Storytelling
Dedicate sections of the page to highlight inspiring stories from past submissions. Include quotes or excerpts from individuals who’ve shared their journeys, accompanied by their photos or avatars (with permission).
Features to Include
To make your submission stand out, consider incorporating these features:
Interactive Timeline: Showcase milestones in WeCoded history, such as key submissions or notable achievements.
Resource Library: Provide links to organizations supporting diversity in tech, such as Girls Who Code or Black Girls Code.
Call-to-Action Section: Encourage visitors to share their own stories or participate in upcoming celebrations with submission guidelines prominently displayed.
Recognition Banner: Include your name and contact information as the creator of the page at the bottom (as per challenge requirements).
Technical Considerations
Since submissions should be frontend-only outside of DEV API requests, focus on creating a responsive design using modern web technologies like HTML5, CSS3, and JavaScript frameworks (e.g., React or Vue.js). Ensure cross-browser compatibility and optimize performance by minimizing asset sizes and leveraging lazy loading for dynamic content.
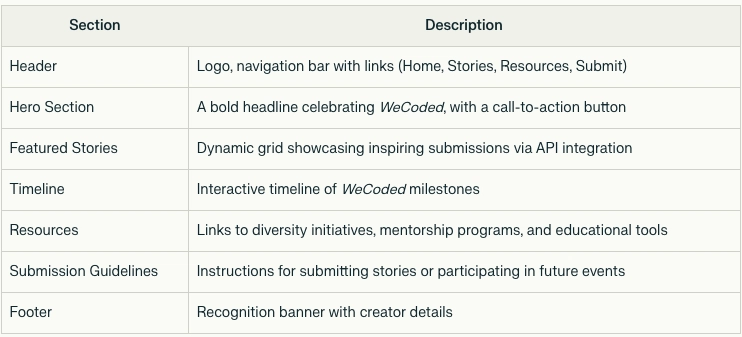
Example Layout Structure
Here’s a suggested layout structure for your landing page:
Final Thoughts
The WeCoded landing page is more than just a project—it’s an opportunity to celebrate underrepresented voices in tech while fostering inclusivity across the industry. By focusing on style, clarity, originality, and accessibility, you can create a platform that inspires change and empowers individuals worldwide.
Let’s code not just for innovation but also for representation—and together build a tech community where everyone belongs!









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)



































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)








































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)