Bridging the Gap: Low-Code for Web Developers
Since the early days of my software development career (~15 years ago), I’ve dreamed of a development approach that makes it easy to build and customize professional web applications. Many frameworks have promised to make development simple, but I personally never really found that to be true. While there have been lots of significant improvements (new web standards, TypeScript, SASS, npm, ...) and useful new frameworks, most professional web development still relies on the same languages. TypeScript extends JavaScript, SASS extends CSS and most web frameworks extend JS/TS & HTML. In addition, the setup, deployment and general tech-stack have become more complex. So the overall complexity has become higher, not lower. We keep building more and more on top with limited innovation regarding the fundamental development concepts, which now also leads to challenges for efficient collaboration between developers and AI. On the other hand there has been a rise of low- and no-code platforms and some of them are really good for certain kinds of use-cases. Unfortunately they usually cause even more headache than web frameworks once you reach the limits of their built-in functionality. But why? In code we can build core components for frameworks with the same technical concepts as high-level structures, why can’t we do that with low-code concepts? Why does low-code typically fall back to code templates for base components? I believe it's time to combine the best of both worlds, enabling low-code development that offers even more flexibility and well-defined abstraction than common web frameworks. It’s all about trees... For web UI components the solution is relatively simple. Low-code UI elements are usually defined by a component reference and component-specific attribute configurations. If we support native DOM elements as a special kind of component with generic attributes, we get the full flexibility of HTML directly within the low-code UI structure. We can also combine native DOM elements and higher level components within the same hierarchy. But that doesn't really help much if we still need JavaScript and CSS for logic and styling. While thinking through more holistic approaches I realized that DOM/UI, scripts/actions and stylesheets have one thing in common - they are all trees. And the nodes of all those trees can be defined based on the following attributes: Node type: Each tree type has its own set of node types defining different core node implementations. All other attributes depend on the chosen node type. Properties: Dynamic attributes for the node’s primary/core implementation. Parameters: Dynamic attributes for a secondary/linked node implementation (e.g. UI component or service method). Events: Actions to be executed based on events triggered by the node. Children: Default slot for child nodes. Child slots: Named slots for child nodes. With this generic structure we can support a wide variety of tree-based development concepts. ... and JSON Next we need a technical format for our generic tree structure and luckily that decision is easy: JSON! It’s simple, safe, flexible and very widely supported as the dominant data format of the web. Before diving deeper into conceptual aspects, let’s look at some examples. Greet button & service example Here's a button that calls a custom service method and passes a value from the UI's main data model: { "_ui": "view", "view": "forms:button", "params": { "label": "Say Hello" }, "events": { "click": { "_action": "service", "service": "my-project:user", "method": "greet", "params": { "name": { "_bind": "data", "ref": "fullName" } } } } } And this defines a basic implementation for the my-project:user service: { "methods": { "greet": { "action": { "_action": "script", "props": { "js": "alert(`Hello ${name}.`)" }, "params": { "name": { "_bind": "param", "ref": "name" } } } } } } But using scripts for high-level logic is exactly what we are trying to avoid with a declarative low-code approach, so here's a more advanced and suitable service example, including validation and more abstraction: { "methods": { "greet": { "action": { "_action": "condition", "props": { "if": { "_bind": "param", "ref": "name", "modifiers": ["trim"] } }, "childSlots": { "then": [ { "_action": "service", "service": "my-project:dialogs", "method": "alert", "params": { "message": { "_bind": "operation", "operator": "concat", "children": [ "Hello ",

Since the early days of my software development career (~15 years ago), I’ve dreamed of a development approach that makes it easy to build and customize professional web applications. Many frameworks have promised to make development simple, but I personally never really found that to be true. While there have been lots of significant improvements (new web standards, TypeScript, SASS, npm, ...) and useful new frameworks, most professional web development still relies on the same languages. TypeScript extends JavaScript, SASS extends CSS and most web frameworks extend JS/TS & HTML. In addition, the setup, deployment and general tech-stack have become more complex. So the overall complexity has become higher, not lower. We keep building more and more on top with limited innovation regarding the fundamental development concepts, which now also leads to challenges for efficient collaboration between developers and AI.
On the other hand there has been a rise of low- and no-code platforms and some of them are really good for certain kinds of use-cases. Unfortunately they usually cause even more headache than web frameworks once you reach the limits of their built-in functionality. But why?
In code we can build core components for frameworks with the same technical concepts as high-level structures, why can’t we do that with low-code concepts? Why does low-code typically fall back to code templates for base components?
I believe it's time to combine the best of both worlds, enabling low-code development that offers even more flexibility and well-defined abstraction than common web frameworks.
It’s all about trees...
For web UI components the solution is relatively simple. Low-code UI elements are usually defined by a component reference and component-specific attribute configurations. If we support native DOM elements as a special kind of component with generic attributes, we get the full flexibility of HTML directly within the low-code UI structure. We can also combine native DOM elements and higher level components within the same hierarchy. But that doesn't really help much if we still need JavaScript and CSS for logic and styling.
While thinking through more holistic approaches I realized that DOM/UI, scripts/actions and stylesheets have one thing in common - they are all trees. And the nodes of all those trees can be defined based on the following attributes:
- Node type: Each tree type has its own set of node types defining different core node implementations. All other attributes depend on the chosen node type.
- Properties: Dynamic attributes for the node’s primary/core implementation.
- Parameters: Dynamic attributes for a secondary/linked node implementation (e.g. UI component or service method).
- Events: Actions to be executed based on events triggered by the node.
- Children: Default slot for child nodes.
- Child slots: Named slots for child nodes.
With this generic structure we can support a wide variety of tree-based development concepts.
... and JSON
Next we need a technical format for our generic tree structure and luckily that decision is easy: JSON! It’s simple, safe, flexible and very widely supported as the dominant data format of the web.
Before diving deeper into conceptual aspects, let’s look at some examples.
Greet button & service example
Here's a button that calls a custom service method and passes a value from the UI's main data model:
{
"_ui": "view",
"view": "forms:button",
"params": {
"label": "Say Hello"
},
"events": {
"click": {
"_action": "service",
"service": "my-project:user",
"method": "greet",
"params": {
"name": {
"_bind": "data",
"ref": "fullName"
}
}
}
}
}
And this defines a basic implementation for the my-project:user service:
{
"methods": {
"greet": {
"action": {
"_action": "script",
"props": {
"js": "alert(`Hello ${name}.`)"
},
"params": {
"name": {
"_bind": "param",
"ref": "name"
}
}
}
}
}
}
But using scripts for high-level logic is exactly what we are trying to avoid with a declarative low-code approach, so here's a more advanced and suitable service example, including validation and more abstraction:
{
"methods": {
"greet": {
"action": {
"_action": "condition",
"props": {
"if": {
"_bind": "param",
"ref": "name",
"modifiers": ["trim"]
}
},
"childSlots": {
"then": [
{
"_action": "service",
"service": "my-project:dialogs",
"method": "alert",
"params": {
"message": {
"_bind": "operation",
"operator": "concat",
"children": [
"Hello ",
{
"_bind": "param",
"ref": "name"
},
"."
]
}
}
}
],
"else": [
{
"_action": "service",
"service": "my-project:validation",
"method": "missingRequiredValue",
"params": {
"key": {
"_bind": "param",
"ref": "name",
"modifiers": ["key"]
}
}
}
]
}
}
}
}
}
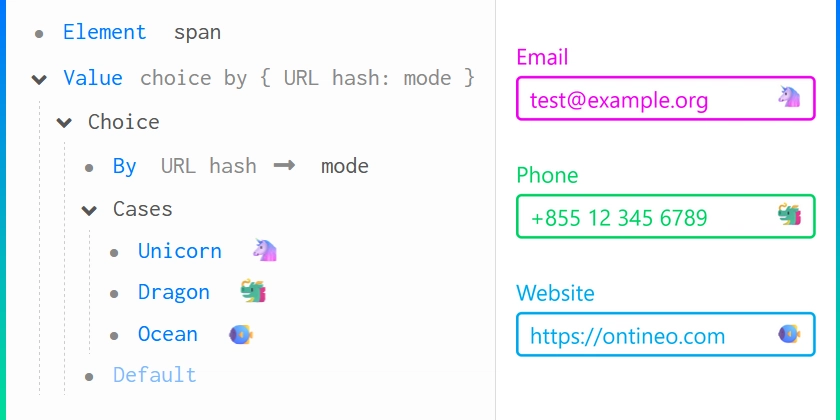
Dynamic emoji example
This example defines a native element with a dynamic value binding based on a URL hash parameter (e.g. #mode=unicorn). In this case the value property sets the text content of the element, for inputs and other editable elements it provides two-way data binding.
{
"_ui": "html",
"props": {
"element": "span",
"value": {
"_bind": "choice",
"childSlots": {
"by": {
"_bind": "url-hash",
"ref": "mode"
},
"cases": {
"unicorn": " 












































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)





































































































.png?#)





.jpg?#)
































_Christophe_Coat_Alamy.jpg?#)










































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)