Boost Your Angular Forms with a Powerful Country Picker
GitHub: https://github.com/wlucha/ng-country-select Npmjs: https://www.npmjs.com/package/@wlucha/ng-country-select In modern web development, creating dynamic and user-friendly applications often requires integrating efficient components. One common need is a country picker for forms. With a lightweight and powerful library like Angular Material Country Autocomplete, developers can implement this feature quickly and effectively. What is Angular Material Country Autocomplete? This library provides an elegant and high-performance solution for adding a country selection dropdown to Angular projects. It is fully compatible with the latest Angular versions (16-19) and designed for easy integration and extensive customization. Key Features Multilingual Support: Includes languages like English, French, Spanish, Italian, German, Arabic, Chinese, Hindi, Bengali, Portuguese and Russian. Auto-Generated Flag Emojis: Displays country flags based on ISO codes. Smart Search: Allows searching by country names, Alpha2/3 codes, or translations. Material Design Integration: Seamlessly integrates with Angular Material. Optimized Performance: Features debounce search with RxJS and virtual scrolling. Standalone Component: Can be easily added to any project. Why Use This Library? Using this library saves time and ensures a consistent user experience: Time-Saving: No need to build a custom country picker from scratch. Internationalization: Supports multiple languages and localization. Customizability: Easily styled and configured for specific requirements. Getting Started: Installation and Basic Setup Setting up the library is quick and straightforward. Step 1: Installation Install the library using the following command: ng add @wlucha/ng-country-select Alternatively, manually add the dependencies: npm install --save @angular/material @angular/cdk @angular/animations @wlucha/ng-country-select Step 2: Import and Configure Import the component into your module: import { CountrySelectComponent } from '@wlucha/ng-country-select'; @NgModule({ imports: [ CountrySelectComponent, // ... other imports ] }) Step 3: Use in Templates Add the component to your template: Advanced Customization The library offers many customization options: Styling: Override default styles using CSS classes. Parameters: Configure behavior such as default language or filters. Localization: Add translations to support international users. Real-World Use Cases E-Commerce Platforms Allow users to quickly select their shipping destination. Travel Booking Applications Provide an intuitive interface for selecting departure or destination countries. International Registration Forms Simplify the registration process with a user-friendly country picker. Supporting the Project Open-source projects thrive on community support. You can contribute by: ⭐ Starring the project on GitHub

GitHub: https://github.com/wlucha/ng-country-select
Npmjs: https://www.npmjs.com/package/@wlucha/ng-country-select
In modern web development, creating dynamic and user-friendly applications often requires integrating efficient components. One common need is a country picker for forms. With a lightweight and powerful library like Angular Material Country Autocomplete, developers can implement this feature quickly and effectively.
What is Angular Material Country Autocomplete?
This library provides an elegant and high-performance solution for adding a country selection dropdown to Angular projects. It is fully compatible with the latest Angular versions (16-19) and designed for easy integration and extensive customization.
Key Features
- Multilingual Support: Includes languages like English, French, Spanish, Italian, German, Arabic, Chinese, Hindi, Bengali, Portuguese and Russian.
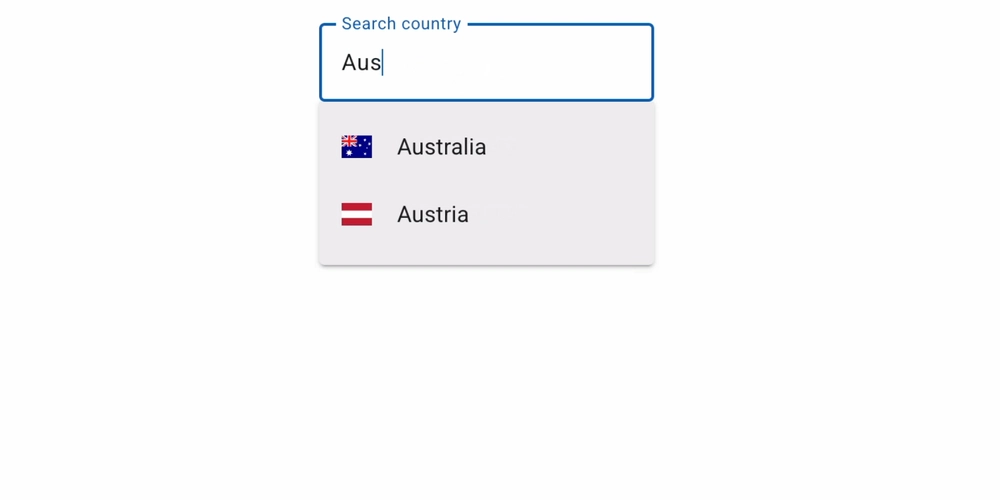
- Auto-Generated Flag Emojis: Displays country flags based on ISO codes.
- Smart Search: Allows searching by country names, Alpha2/3 codes, or translations.
- Material Design Integration: Seamlessly integrates with Angular Material.
- Optimized Performance: Features debounce search with RxJS and virtual scrolling.
- Standalone Component: Can be easily added to any project.
Why Use This Library?
Using this library saves time and ensures a consistent user experience:
- Time-Saving: No need to build a custom country picker from scratch.
- Internationalization: Supports multiple languages and localization.
- Customizability: Easily styled and configured for specific requirements.
Getting Started: Installation and Basic Setup
Setting up the library is quick and straightforward.
Step 1: Installation
Install the library using the following command:
ng add @wlucha/ng-country-select
Alternatively, manually add the dependencies:
npm install --save @angular/material @angular/cdk @angular/animations @wlucha/ng-country-select
Step 2: Import and Configure
Import the component into your module:
import { CountrySelectComponent } from '@wlucha/ng-country-select';
@NgModule({
imports: [
CountrySelectComponent,
// ... other imports
]
})
Step 3: Use in Templates
Add the component to your template:
(ngModel)=“selectedCountry”
placeholder=”‘Select a country’”>
Advanced Customization
The library offers many customization options:
- Styling: Override default styles using CSS classes.
- Parameters: Configure behavior such as default language or filters.
- Localization: Add translations to support international users.
Real-World Use Cases
E-Commerce Platforms
Allow users to quickly select their shipping destination.
Travel Booking Applications
Provide an intuitive interface for selecting departure or destination countries.
International Registration Forms
Simplify the registration process with a user-friendly country picker.
Supporting the Project
Open-source projects thrive on community support. You can contribute by:
- ⭐ Starring the project on GitHub









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)


























































































































![[FREE EBOOKS] The Kubernetes Bible, The Ultimate Linux Shell Scripting Guide & Four More Best Selling Titles](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)



![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)




.jpg?#)


















 (1).webp?#)













_Christophe_Coat_Alamy.jpg?#)







































































































![Rapidus in Talks With Apple as It Accelerates Toward 2nm Chip Production [Report]](https://www.iclarified.com/images/news/96937/96937/96937-640.jpg)








































































































































![[FR] MapData App (un terrain de jeu full-stack)](https://media2.dev.to/dynamic/image/width%3D1000,height%3D500,fit%3Dcover,gravity%3Dauto,format%3Dauto/https:%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2Fc9f5opayaz1gzmouzb4m.png)
