Best Icon Font Libraries for Developers
Looking to add icons to your web design? Iconfonts, let you add scalable, lightweight icons in a snap. Learn what icon fonts are and how to use them for web design. Icon fonts: what, why, and how Icon fonts have transformed web design by offering a scalable, lightweight, and flexible way to integrate symbols into web pages. Instead of using image-based icons, these fonts replace characters with pictorial glyphs that can be styled easily via CSS. For designers and developers, understanding what icon fonts are, their benefits, and how they compare to SVG icons is key to optimising web performance and user experience. What are icon fonts? Icon fonts are specialised font files containing symbols instead of letters and numbers. Typically found in web-friendly formats like WOFF and EOT, they are compressed for performance and widely supported across browsers. By applying icon fonts to HTML elements via class names, developers can modify them just like text using CSS, making UI customisation seamless. Benefits of icon fonts Scalability: Icons remain sharp at any size, making them ideal for responsive web design. Performance efficiency: A single HTTP request loads an entire set of icons, reducing multiple requests for separate images and improving page speed. Easy customisation: Modify icons directly with CSS (change colours, sizes, and animations) without editing source files. Cross-browser compatibility: Supported by most modern browsers, ensuring consistent rendering. Lightweight: Faster than individual image-based icons, improving mobile and desktop performance. By leveraging icon fonts, developers can create visually consistent and lightweight web interfaces effortlessly. Icon fonts vs. SVG icons Both icon fonts and SVG icons have their own advantages. Choosing the right one depends on your project’s performance needs, flexibility, and ease of integration. Comparison of icon fonts and SVG icons Scalability: Icon fonts scale well but may blur at very large sizes, while SVG icons remain infinitely scalable. Customisation: Icon fonts are easy to style using CSS, whereas SVG icons offer more flexibility for advanced styling. Performance: Icon fonts require just one file for multiple icons, reducing HTTP requests, whereas SVGs often need multiple files or inline embedding. Integration: Icon fonts are simple to implement with CSS classes, making them ideal for quick deployment, while SVGs may require additional setup, especially for larger sets. Best for: Icon fonts are great for fast-loading, simple icons, while SVG icons are best for detailed, scalable vector-based graphics. Recommendation: Use Icon Fonts for fast-loading icons with minimal setup. Use SVG Icon for precise, highly customisable graphics that require complex styling. How to Install Icon Fonts CDN Link — The easiest method; just include a stylesheet link in your HTML. NPM Package — Preferred for developers managing dependencies. Self-Hosting — Provides full control; store font files locally for better performance and customisation. Most Popular icon font libraries Here are our top picks for popular icon font libraries: Hugeicons Hugeicons by Masum Parvej is a modern and beautiful icon font library trusted by over 150,000 users for its huge collection and performance-focused design. Created to empower both designers and developers, Hugeicons offers 37,000+ icons that are easy to integrate and customise. Key features of Hugeicons: Fast & CDN hosted: Loads instantly for better performance using Cloudflare CDN for Pro users and Google Cloud CDN for Free users. Lightweight: Includes only the styles you need, ensuring faster load times and optimised performance. Easy to use icon font: Integrate icons with a single line of code, simplifying development and saving time. Customisable: Change size, colour, and effects effortlessly with CSS. Comprehensive icon set: Access 4,000+ icons for free and 37,000+ icons for Pro users across 9 styles, offering flexibility for diverse projects. Unlimited usage: Both Free and Pro versions support unlimited usage, making it cost-effective for any scale of project. AI-powered search: Advanced search tools help you find icons quickly and accurately. Regular updates: New icons and features are added frequently based on user feedback. With its focus on both quality and performance, Hugeicons is the perfect solution for projects that require reliable and high-quality icon fonts. Website: https://hugeicons.com/ Learn more about Hugeicons’ FREE icon font: https://hugeicons.com/free-icon-font Bootstrap icons Bootstrap Icons is the official icon font library for the popular Bootstrap framework, offering over 2,000 free and open-source icons. Designed to integrate seamlessly with Bootstrap components, this library provides a consistent and professional look for websites built on B

Looking to add icons to your web design? Iconfonts, let you add scalable, lightweight icons in a snap. Learn what icon fonts are and how to use them for web design.
Icon fonts: what, why, and how
Icon fonts have transformed web design by offering a scalable, lightweight, and flexible way to integrate symbols into web pages. Instead of using image-based icons, these fonts replace characters with pictorial glyphs that can be styled easily via CSS.
For designers and developers, understanding what icon fonts are, their benefits, and how they compare to SVG icons is key to optimising web performance and user experience.
What are icon fonts?
Icon fonts are specialised font files containing symbols instead of letters and numbers. Typically found in web-friendly formats like WOFF and EOT, they are compressed for performance and widely supported across browsers.
By applying icon fonts to HTML elements via class names, developers can modify them just like text using CSS, making UI customisation seamless.
Benefits of icon fonts
- Scalability: Icons remain sharp at any size, making them ideal for responsive web design.
- Performance efficiency: A single HTTP request loads an entire set of icons, reducing multiple requests for separate images and improving page speed.
- Easy customisation: Modify icons directly with CSS (change colours, sizes, and animations) without editing source files.
- Cross-browser compatibility: Supported by most modern browsers, ensuring consistent rendering.
- Lightweight: Faster than individual image-based icons, improving mobile and desktop performance. By leveraging icon fonts, developers can create visually consistent and lightweight web interfaces effortlessly.
Icon fonts vs. SVG icons
Both icon fonts and SVG icons have their own advantages. Choosing the right one depends on your project’s performance needs, flexibility, and ease of integration.
Comparison of icon fonts and SVG icons
- Scalability: Icon fonts scale well but may blur at very large sizes, while SVG icons remain infinitely scalable.
- Customisation: Icon fonts are easy to style using CSS, whereas SVG icons offer more flexibility for advanced styling.
- Performance: Icon fonts require just one file for multiple icons, reducing HTTP requests, whereas SVGs often need multiple files or inline embedding.
- Integration: Icon fonts are simple to implement with CSS classes, making them ideal for quick deployment, while SVGs may require additional setup, especially for larger sets.
- Best for: Icon fonts are great for fast-loading, simple icons, while SVG icons are best for detailed, scalable vector-based graphics.
Recommendation:
- Use Icon Fonts for fast-loading icons with minimal setup.
- Use SVG Icon for precise, highly customisable graphics that require complex styling.
How to Install Icon Fonts
- CDN Link — The easiest method; just include a stylesheet link in your HTML.
- NPM Package — Preferred for developers managing dependencies.
- Self-Hosting — Provides full control; store font files locally for better performance and customisation.
Most Popular icon font libraries
Here are our top picks for popular icon font libraries:
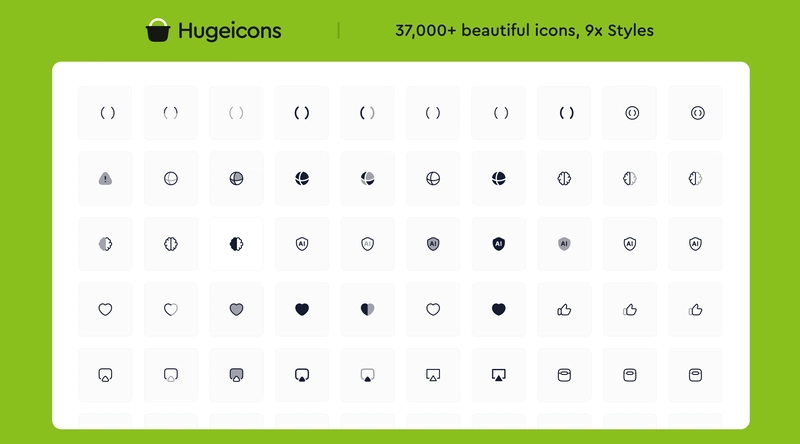
Hugeicons
Hugeicons by Masum Parvej is a modern and beautiful icon font library trusted by over 150,000 users for its huge collection and performance-focused design. Created to empower both designers and developers, Hugeicons offers 37,000+ icons that are easy to integrate and customise.
Key features of Hugeicons:
Fast & CDN hosted: Loads instantly for better performance using Cloudflare CDN for Pro users and Google Cloud CDN for Free users.
Lightweight: Includes only the styles you need, ensuring faster load times and optimised performance.
Easy to use icon font: Integrate icons with a single line of code, simplifying development and saving time.
Customisable: Change size, colour, and effects effortlessly with CSS.
Comprehensive icon set: Access 4,000+ icons for free and 37,000+ icons for Pro users across 9 styles, offering flexibility for diverse projects.
Unlimited usage: Both Free and Pro versions support unlimited usage, making it cost-effective for any scale of project.
AI-powered search: Advanced search tools help you find icons quickly and accurately.
Regular updates: New icons and features are added frequently based on user feedback.
With its focus on both quality and performance, Hugeicons is the perfect solution for projects that require reliable and high-quality icon fonts.
Website: https://hugeicons.com/
Learn more about Hugeicons’ FREE icon font: https://hugeicons.com/free-icon-font
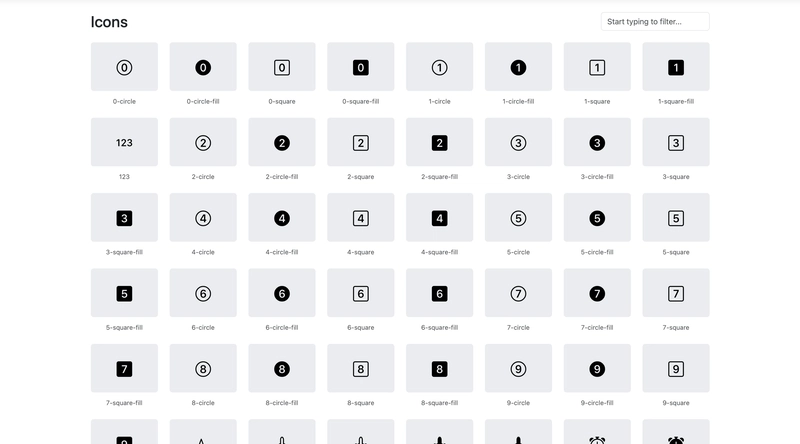
Bootstrap icons
Bootstrap Icons is the official icon font library for the popular Bootstrap framework, offering over 2,000 free and open-source icons. Designed to integrate seamlessly with Bootstrap components, this library provides a consistent and professional look for websites built on Bootstrap.
Key features of Bootstrap icons:
- Free & open-source icon font: Available under the MIT license, allowing free usage in both personal and commercial projects.
- Extensive collection of icon font: Over 2,000 icons available in multiple formats, including SVGs, SVG sprites, and web fonts.
- Easy Integration: Include icon fonts via jsDelivr CDN with a simple Link tag in the Head.
- Bootstrap compatibility: Works effortlessly with Bootstrap’s grid and component system.
Bootstrap Icons is perfect for developers already using Bootstrap and looking for a unified and professional icon solution that is both flexible and easy to implement.
UICONS by flaticon
Offering over 41,000+ SVG and web font-optimal vector-based icons, this icon font library is designed for web, iOS, and Android applications. With a focus on high performance and responsiveness, it caters to projects of all sizes. These icon fonts are useful.
Key features of UICONS:
- High Performance: It requires only one HTTP request since it is a single font, optimising load times.
- CSS Customisation: Full CSS styling capabilities allow easy modifications in size, colour, and effects.
- Responsive: Icons look great on all platforms, including web, mobile, and desktop.
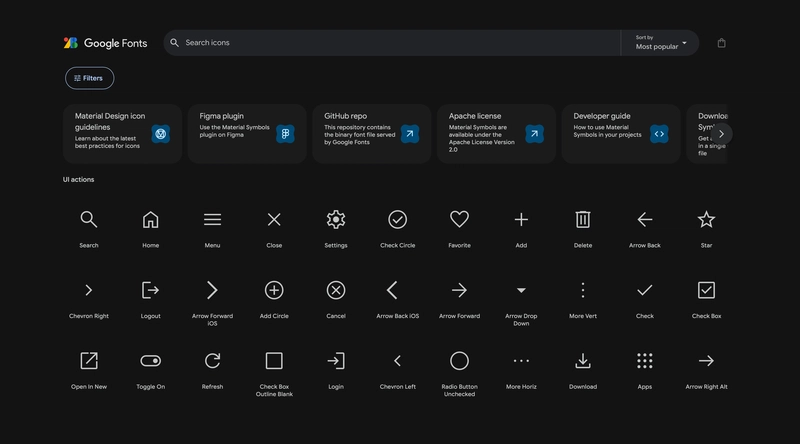
Material design icons
Google Material Design Icons has a unified and modern look for all applications. Following Material Design guidelines these icons have a consistent visual language across all platforms.
By adding Material Design Icons to your project, you can have a clean and professional look that is in line with current design standards.
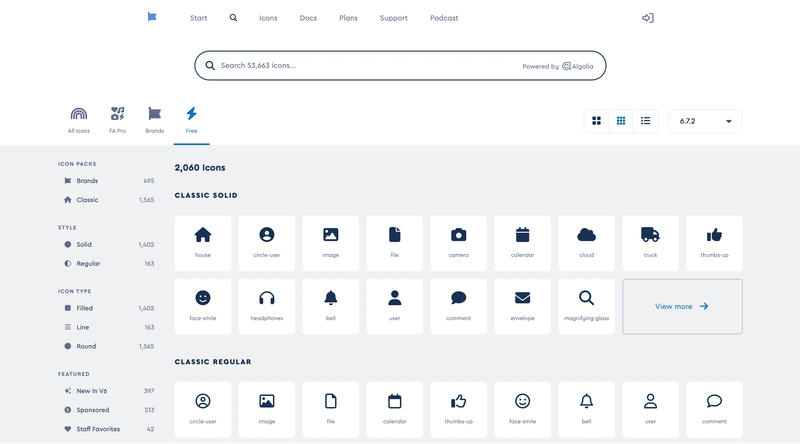
Fontawesome
One of the most widely used icon fonts with a big collection of icons. Known for its versatility and ease of integration, Font Awesome is trusted by many developers worldwide to enhance their web projects with scalable and customisable icons.
Key features of Font Awesome:
- Many styles
- Large community support
- Simply add a stylesheet link to your HTML and use class names to embed icons effortlessly.
- Adjust icon size, colour, and effects using standard CSS properties for seamless customisation.
- Free and paid icons
- Best practices for icon fonts
1. Accessibility
- Use instead of for better screen reader compatibility.
- Provide text labels or ARIA attributes to describe icons.
2. Performance optimisation
- Reduce HTTP requests by self-hosting only necessary icons.
- Minimise file size for faster rendering and page load speed.
3. Consistency
- Maintain uniform style, size, and colour to ensure visual harmony.
Common issues & fixes
1. Missing icons
- Check file paths and CSS class names for accuracy.
- Ensure icon library updates are applied.
2. Rendering issues
- Use modern font formats like WOFF for better browser support.
- Target specific browsers with CSS fallback rules.
3. Compatibility
- Include multiple font formats (WOFF, EOT, TTF) for maximum support.
- Adjust Cross-Origin Resource Sharing (CORS) settings on your server if icon fonts fail to load.
Takeaways
- Icon fonts provide scalable, lightweight icons for web design, performance, and customisation via CSS.
- Popular libraries like Hugeicons, Font Awesome and Material Design Icons simplify integration and ensure design consistency.
- Custom icon fonts offer unique branding but require careful consideration of scalability, integration, and accessibility.
Conclusion & recommendations
Icon fonts are a powerful tool for web designers and developers, providing scalability, flexibility, and high performance. By following best practices for accessibility, optimisation, and consistency, you can maximise their impact in web projects.
For a modern and high-quality icon font, Hugeicons is a top choice. It offers an extensive collection, seamless integration, and lightweight performance. Whether you’re building a personal project or a large-scale application, Hugeicons ensures clarity, speed, and ease of use.









































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)































































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)

![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)







































































































.png?#)



































_Christophe_Coat_Alamy.jpg?#)
.webp?#)
.webp?#)








































































































![Apple Considers Delaying Smart Home Hub Until 2026 [Gurman]](https://www.iclarified.com/images/news/96946/96946/96946-640.jpg)
![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)