Angular 19: Two-Way Binding with Standalone Components
Angular 19 introduces powerful improvements — and one of the biggest changes is the standalone component architecture. That means: ✅ no more AppModule, ✅ simpler bootstrapping, and ✅ cleaner code! Here’s a quick example of Two-Way Data Binding in Angular 19 using the standalone approach:

Angular 19 introduces powerful improvements — and one of the biggest changes is the standalone component architecture. That means:
✅ no more AppModule,
✅ simpler bootstrapping, and
✅ cleaner code!
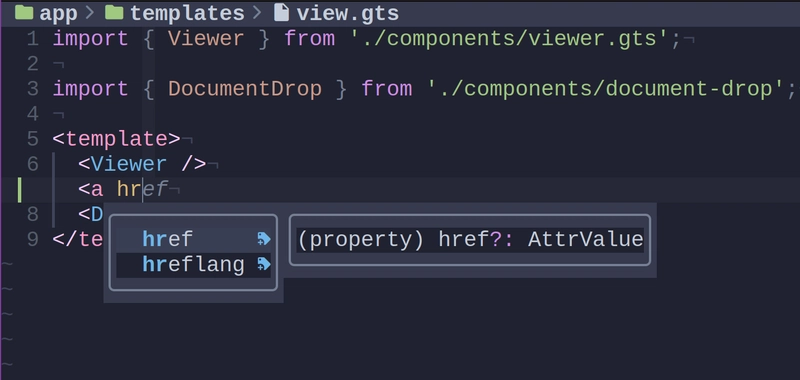
Here’s a quick example of Two-Way Data Binding in Angular 19 using the standalone approach:










































































































































































![[The AI Show Episode 142]: ChatGPT’s New Image Generator, Studio Ghibli Craze and Backlash, Gemini 2.5, OpenAI Academy, 4o Updates, Vibe Marketing & xAI Acquires X](https://www.marketingaiinstitute.com/hubfs/ep%20142%20cover.png)



























































































































![[DEALS] The Premium Learn to Code Certification Bundle (97% off) & Other Deals Up To 98% Off – Offers End Soon!](https://www.javacodegeeks.com/wp-content/uploads/2012/12/jcg-logo.jpg)


![From drop-out to software architect with Jason Lengstorf [Podcast #167]](https://cdn.hashnode.com/res/hashnode/image/upload/v1743796461357/f3d19cd7-e6f5-4d7c-8bfc-eb974bc8da68.png?#)









































































































.png?#)

































_Christophe_Coat_Alamy.jpg?#)
 (1).webp?#)

































































































![iPhone 17 Pro Won't Feature Two-Toned Back [Gurman]](https://www.iclarified.com/images/news/96944/96944/96944-640.jpg)
![Tariffs Threaten Apple's $999 iPhone Price Point in the U.S. [Gurman]](https://www.iclarified.com/images/news/96943/96943/96943-640.jpg)