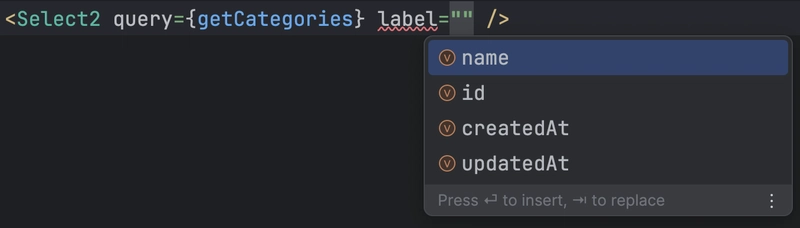
Advanced typings
Lets assume you're trying to create a generic component that receives a data-fetching function, lets call it fn, which returns an item or an array of some type and another prop, lets call it key, with one of the keys of the function's return type. In order to get autocompletion for the key prop. The data-fetching function async function getData() { return {key1: "b", key2: 4, key3: false}; } The Question How to declare the type of another component's prop to accept only the keys of the data type returned by the data-fetching function. The Process You could "easily" type the props as follows: type ReturnedType = { key1: string key2: number key3: boolean } type ComponentProps = { fn: () => Promise key: "key1" | "key2" | "key3" } But this doesn't really scale as the component is not generic, meaning the data-fetching function can only be one that returns an object with the shape of ReturnedType. Also, every time the type ReturnedType changes, we need to make changes to the type of the key prop. Note We could also declare the key's prop type as keyof ReturnedType. The Fix: keyof Instead of defining the props type, we will define our component's type and use keyof to define the type of key prop, resulting in the type being the union of keys of the awaited response of the function we will be passing on fn. TL;DR: type ComponentType = Promise, D extends Awaited > ({ fn, key }: { fn: F, key: keyof D }) => React.JSX.Element | null In case the function returns an array: type ComponentType = Promise, D extends Awaited[number] > ({ fn, key }: { fn: F, key: keyof D }) => React.JSX.Element | null In this case we need to check for the type of key prop to be "string": // Server component const Component: ComponentType = async ({fn, key}) => { const item = await fn(); if (typeof key !== "string") return null; return {item[key]} } // Client component const Component: ComponentType = ({fn, key}) => { const [item, setItem] = useState(); useEffect(() => { fn().then(setItem) }, []) if (typeof key !== "string") return null; return {item[key]} } Another way to do it (with a function returning an array and using a inferring helper): type KeyOf = T extends Record ? K : never; async function Component Promise>(fn: F, key: KeyOf): React.JSX.Element { const item = await fn() // there is no need to check for key to be string return {item[key]}; }

Lets assume you're trying to create a generic component that receives a data-fetching function, lets call it fn, which returns an item or an array of some type and another prop, lets call it key, with one of the keys of the function's return type.
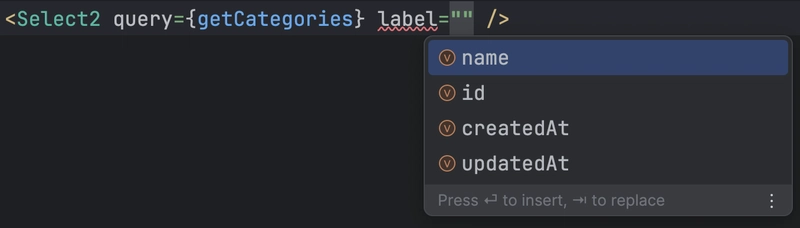
In order to get autocompletion for the key prop.

The data-fetching function
async function getData() {
return {key1: "b", key2: 4, key3: false};
}
The Question
How to declare the type of another component's prop to accept only the keys of the data type returned by the data-fetching function.
The Process
You could "easily" type the props as follows:
type ReturnedType = {
key1: string
key2: number
key3: boolean
}
type ComponentProps = {
fn: () => Promise<ReturnedType>
key: "key1" | "key2" | "key3"
}
But this doesn't really scale as the component is not generic, meaning the data-fetching function can only be one that returns an object with the shape of ReturnedType.
Also, every time the type ReturnedType changes, we need to make changes to the type of the key prop.
Note
We could also declare thekey's prop type askeyof ReturnedType.
The Fix: keyof
Instead of defining the props type, we will define our component's type and use keyof to define the type of key prop, resulting in the type being the union of keys of the awaited response of the function we will be passing on fn.
TL;DR:
type ComponentType = <
F extends () => Promise<Record<string, unknown>>,
D extends Awaited<ReturnType<F>>
> ({
fn,
key
}: {
fn: F,
key: keyof D
}) => React.JSX.Element | null
In case the function returns an array:
type ComponentType = < F extends () => Promise<Record<string, unknown>>, D extends Awaited<ReturnType<F>>[number] > ({ fn, key }: { fn: F, key: keyof D }) => React.JSX.Element | null
In this case we need to check for the type of key prop to be "string":
// Server component
const Component: ComponentType = async ({fn, key}) => {
const item = await fn();
if (typeof key !== "string") return null;
return <>{item[key]}</>
}
// Client component
const Component: ComponentType = ({fn, key}) => {
const [item, setItem] = useState();
useEffect(() => {
fn().then(setItem)
}, [])
if (typeof key !== "string") return null;
return <>{item[key]}</>
}
Another way to do it (with a function returning an array and using a inferring helper):
type KeyOf<T> = T extends Record<infer K extends string, unknown> ? K : never;
async function Component<F extends () => Promise<Record<string, unknown>[]>>(fn: F, key: KeyOf<Awaited<ReturnType<F>>[number]>): React.JSX.Element {
const item = await fn()
// there is no need to check for key to be string
return <>{item[key]}</>;
}




























![[Webinar] AI Is Already Inside Your SaaS Stack — Learn How to Prevent the Next Silent Breach](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOWn65wd33dg2uO99NrtKbpYLfcepwOLidQDMls0HXKlA91k6HURluRA4WXgJRAZldEe1VReMQZyyYt1PgnoAn5JPpILsWlXIzmrBSs_TBoyPwO7hZrWouBg2-O3mdeoeSGY-l9_bsZB7vbpKjTSvG93zNytjxgTaMPqo9iq9Z5pGa05CJOs9uXpwHFT4/s1600/ai-cyber.jpg?#)














































































































































![[The AI Show Episode 144]: ChatGPT’s New Memory, Shopify CEO’s Leaked “AI First” Memo, Google Cloud Next Releases, o3 and o4-mini Coming Soon & Llama 4’s Rocky Launch](https://www.marketingaiinstitute.com/hubfs/ep%20144%20cover.png)




































































































































































































![Rogue Company Elite tier list of best characters [April 2025]](https://media.pocketgamer.com/artwork/na-33136-1657102075/rogue-company-ios-android-tier-cover.jpg?#)








































































_Andreas_Prott_Alamy.jpg?width=1280&auto=webp&quality=80&disable=upscale#)




























































































![What’s new in Android’s April 2025 Google System Updates [U: 4/18]](https://i0.wp.com/9to5google.com/wp-content/uploads/sites/4/2025/01/google-play-services-3.jpg?resize=1200%2C628&quality=82&strip=all&ssl=1)










![Apple Watch Series 10 Back On Sale for $299! [Lowest Price Ever]](https://www.iclarified.com/images/news/96657/96657/96657-640.jpg)
![EU Postpones Apple App Store Fines Amid Tariff Negotiations [Report]](https://www.iclarified.com/images/news/97068/97068/97068-640.jpg)
![Apple Slips to Fifth in China's Smartphone Market with 9% Decline [Report]](https://www.iclarified.com/images/news/97065/97065/97065-640.jpg)